
有在收看梅問題的朋友,是否有發現最近梅問題的網站,多了一個綠色的鎖頭,而這綠色的鎖頭,多半是購物平台才會使用,最主要的原因則是,在資料的傳送過程中都是加密的,因此即便資料被攔截,也無法取得資料的內容,提高網站的安全性,最近有學員問到SSL會有助於網站的SEO,於是梅干上網查了一下,確實Google在去年曾公開發表到,SSL的網站將列為搜尋排名的演算參考之一,因此竟然是如此,梅干就來試試看,順便也當作練功,結果一裝之後,才發現到這個綠色的鎖頭,還真是蠻麻煩的,除了網址變https外,就連網頁中所有用到的資源,也需要https才行,這也讓梅干花了不時間修正佈景,現在終於能順利的出現這個綠色鎖頭,因此讓瀏覽梅問題網站更加安全啦!至於是否能有助於SEO排名,就只能用時間來證實一切了,因此對於網站加裝SSL有興趣的朋友,不妨也一塊來看看囉!
購買SSL憑證:
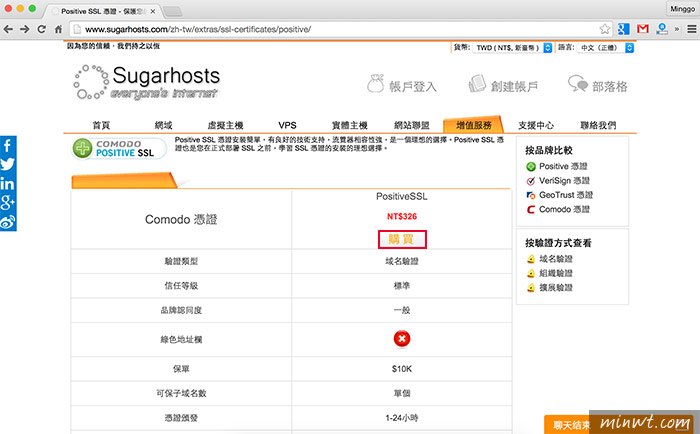
Step1
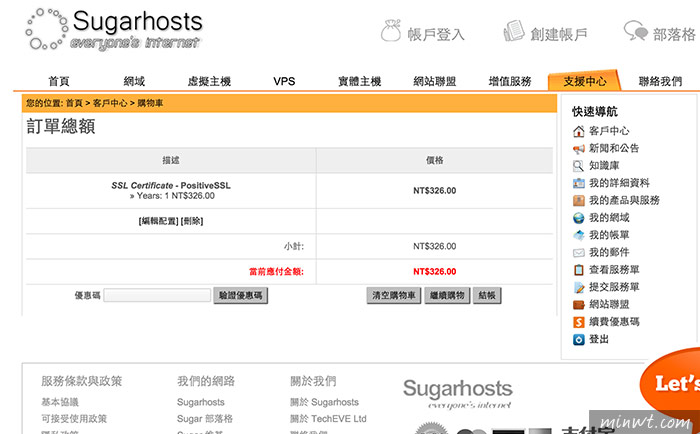
首先,要先購買SSL的憑證,而梅干是買最便宜的一年NT326。

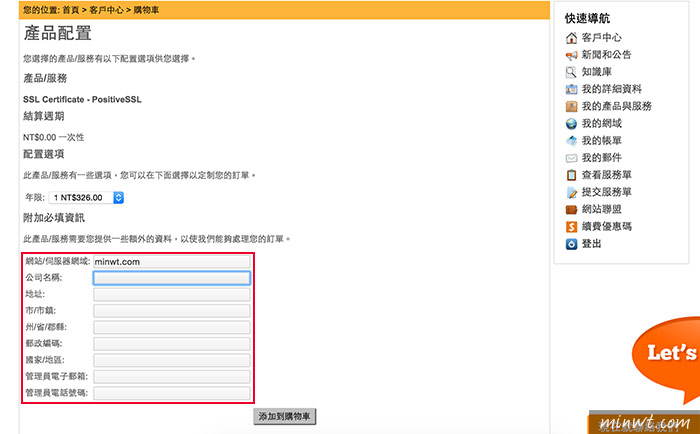
Step2
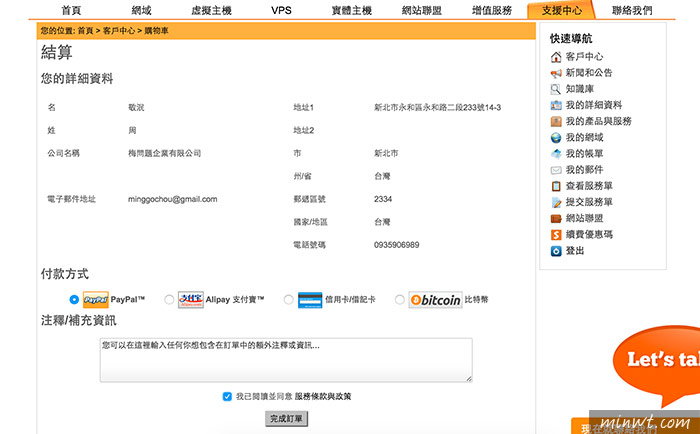
接著分別的輸入基本資訊。

Step3
確定金額沒問題後,再按結帳。

Step4
選擇付費方式。

Step5
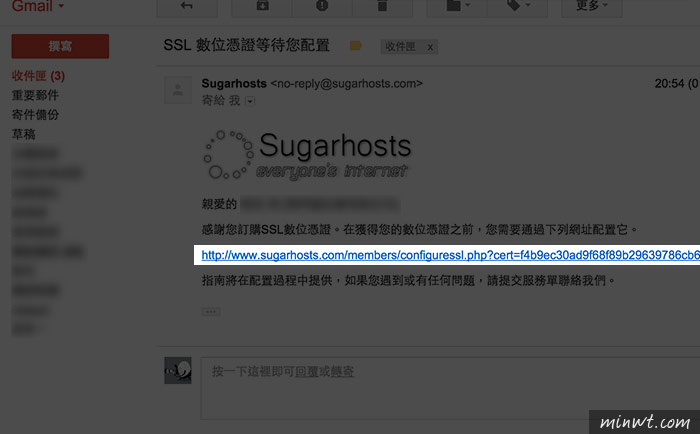
當付費完畢後,就會收到一份配置的信件 ,同時有附一個連結。

Step6
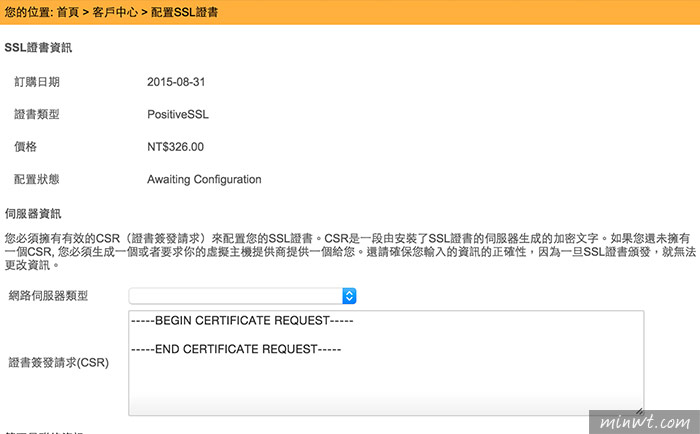
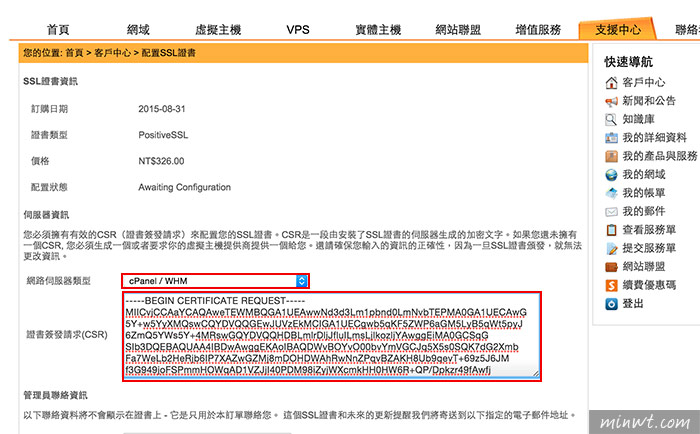
點了連結後,分別會看到要設定伺服器類型與CSR,接著到網站的後台cpanel中可申請CSR後,再把碼貼過來。

CSR申請:
Step7
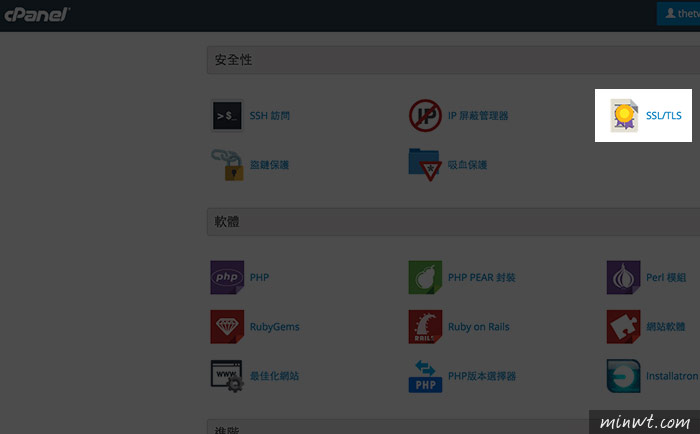
進入cpanel後台,點一下SSL/TLS圖示。

Step8
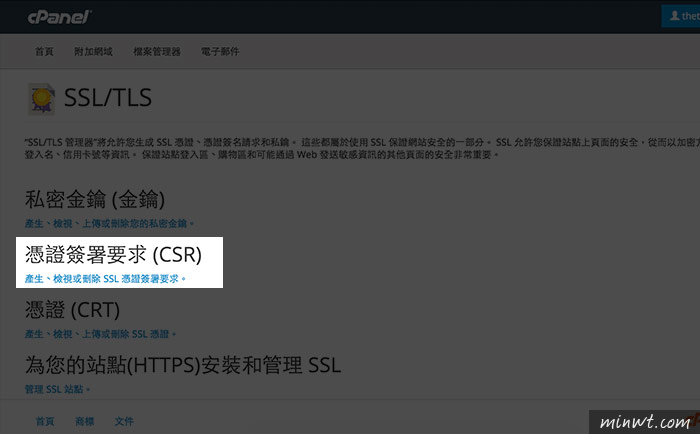
再點憑證簽署要求。

Step9
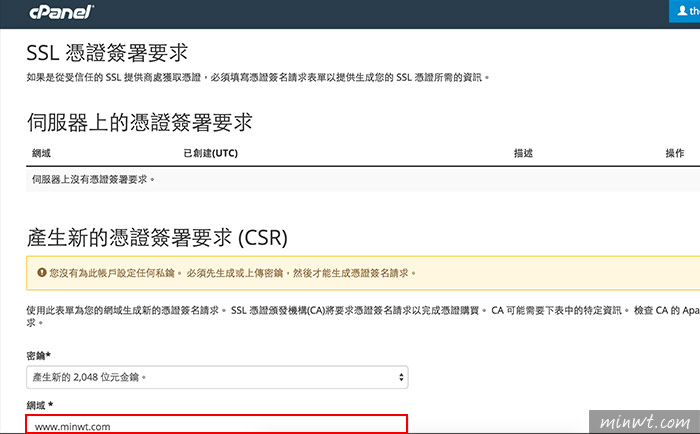
一個憑證只對一個網址,因此當要多子域,就得一一的購買。

Step10
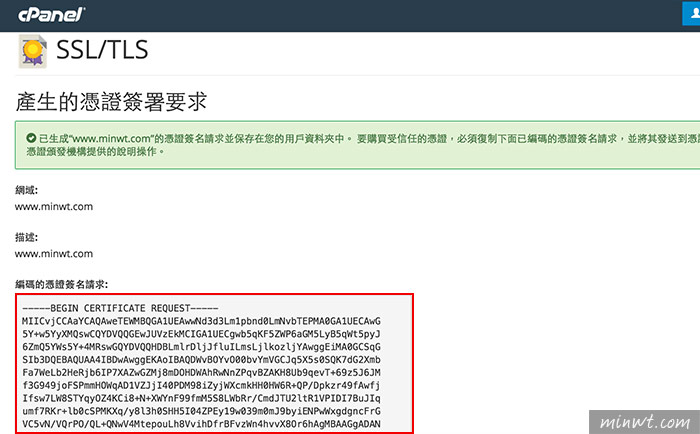
產生後,在下方的輸入框,就會看到一堆的編碼,並將這些編碼複製起來。

Step11
再貼回剛的表單,並將伺服器選擇cPanel/WHM。

Step12
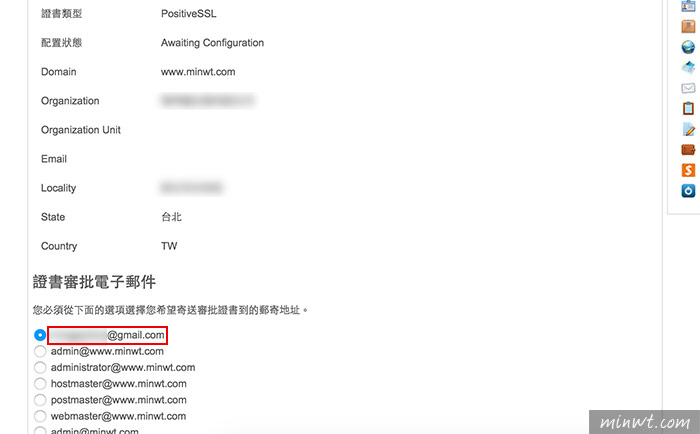
再設定證書要寄送的信箱。

SSL憑證設定:
Step13
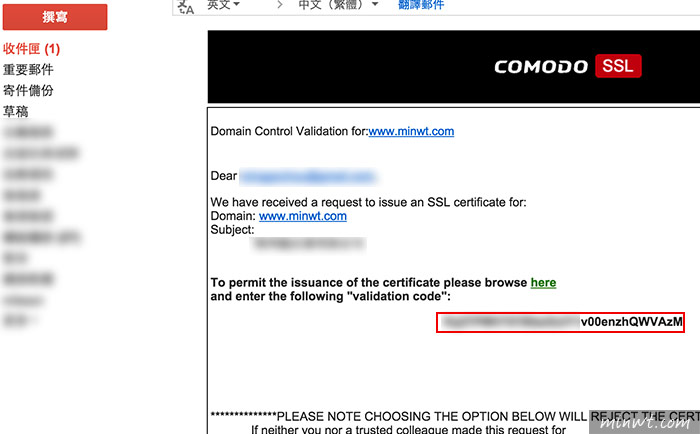
接著到剛所指定的信箱中,就會收到SSL的憑證信,與啟用序號。

Step14
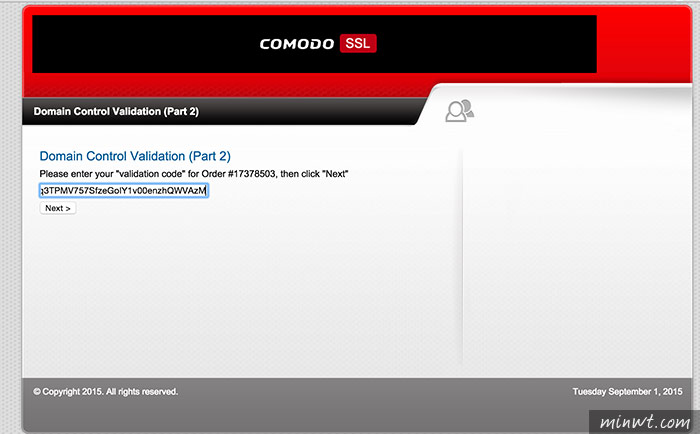
點一下信件中的here後,再把啟用序號貼入。

Step15
這樣就完成SSL的憑證設定啦!

修正網頁中的資源路徑(https):
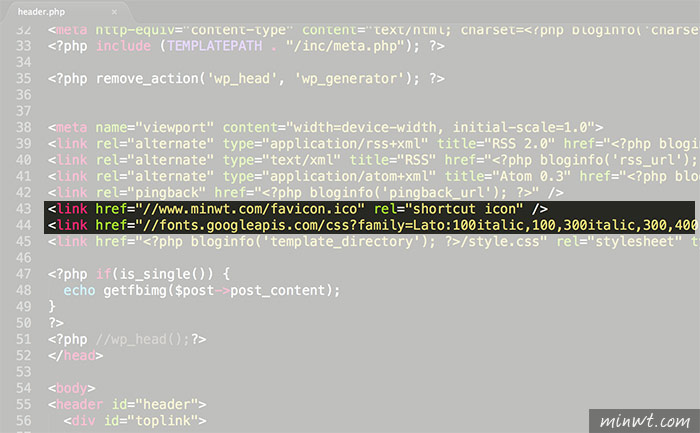
Step16
當一切都指定後,接下來就是修正網頁中的所用的資源,都需要為https,因此無論是圖片、CSS、JS,都需要一併改成https或是//。

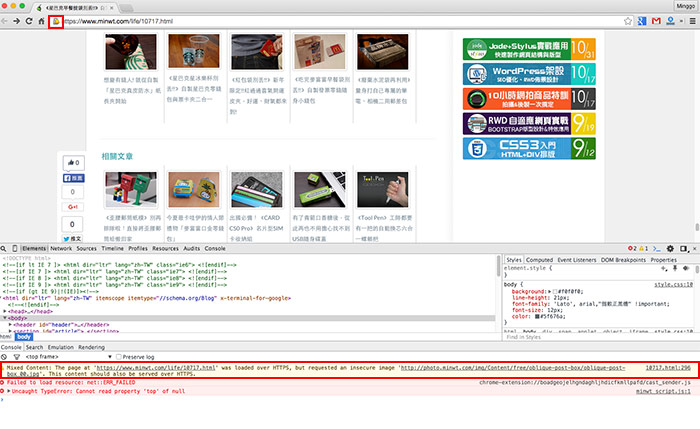
Step17
在測試過程中,若有出現警示符號時,可開啟瀏覽器的網站管理工具中,查看網頁中的那個資源未使用到https,再加以調整即可解決此問題。

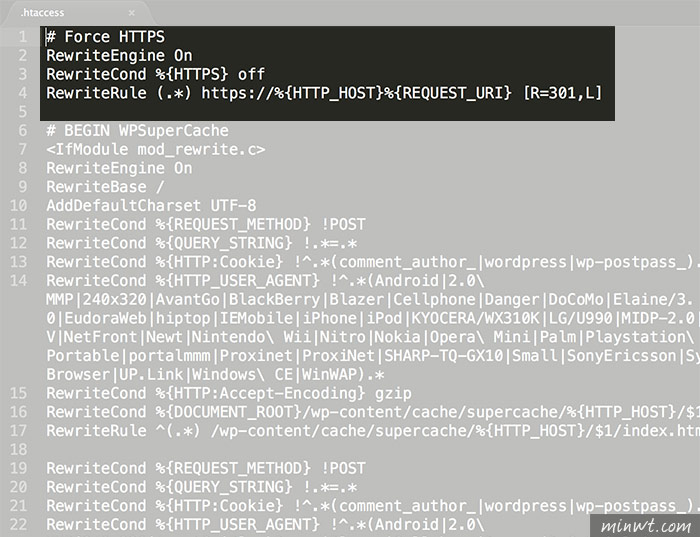
Step18
網頁都修改完後,接著再.htaccess中加入301的轉址服務,將原先的http自動轉向https。

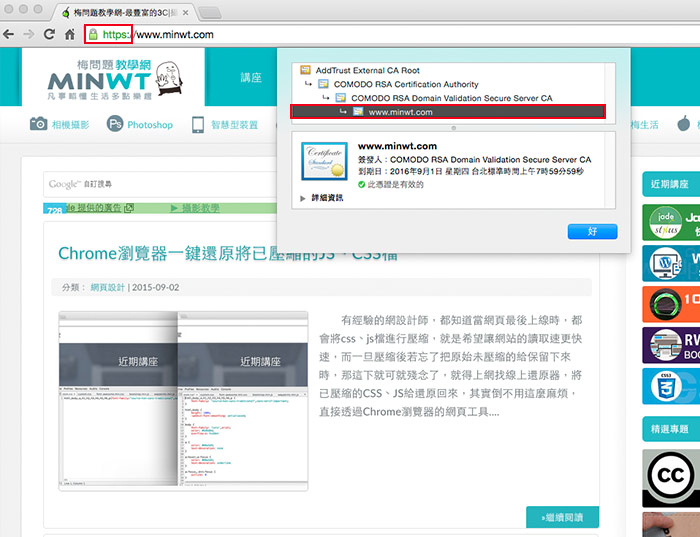
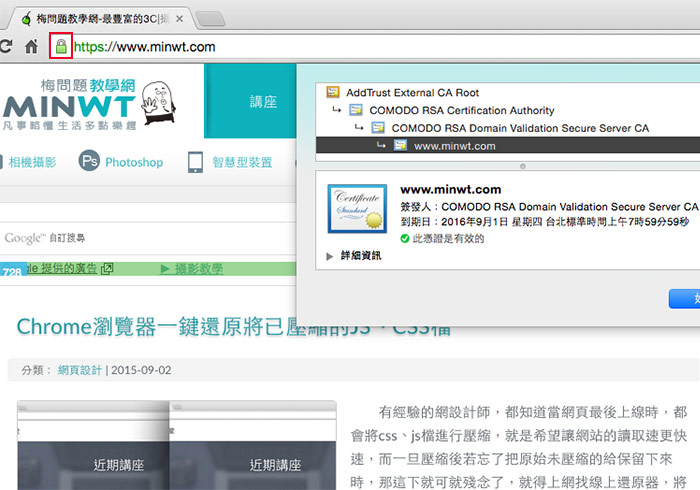
Step19
當一切都完成後,再瀏覽網頁時,就會自動加密,同時前方就會多了一顆綠色的鎖頭,同時點一下憑證內容,也會看到憑證的資訊,雖然一部分是為了搜尋排序,另一方面也為使用者多層把關,讓在瀏覽網頁時是安全的環境。