
先前曾分享過將Dropbox的雲端硬碟,變成一台虛擬主機,雖然只支援一般的靜態網頁,甚至還可以綁定網域名稱,這對於只需一頁式的銷售頁面,或是要舉辦網路活動,都相當的方便,完全不用再去租用主機,但有個小缺點就是,由於目前Dropbox已將此服務關,需透過第三方開啟,因此則會受限第三方的限制,甚至在空間上也所有限制。
因此最近好友山羊,與梅干分享了一個超棒的雲端空間,不但設定簡單,且上傳也超方便,不用透過FTP工具,使用內建的終端機,就可完成,甚至沒有流量的限制,並支援SSL與綁定網域名稱,同時穩定速度快,因此只需靜態網頁空間的朋友,Surge這個平台千萬別錯過了,至於要怎麼使用Surge這個免費的空間,現在也一塊來看看囉!
surge
Step1
進到Surge的網站後,點上方的「Pricing」。

Step2
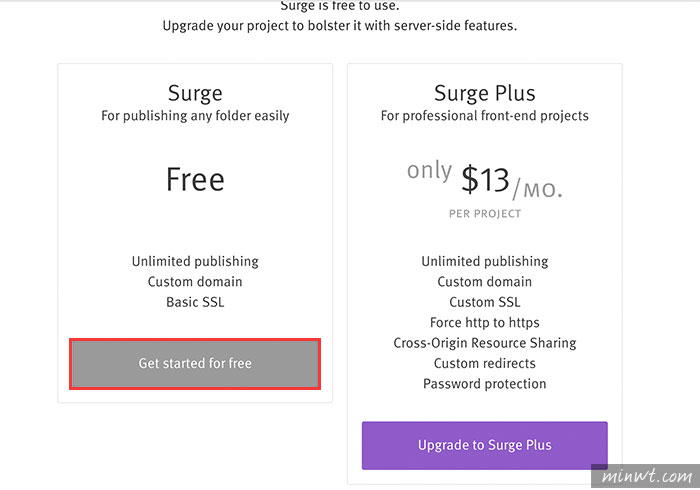
接著點左邊Free下方的「Get started for free」鈕。

Step3
接著要開始使用時,電腦需先安裝「Node.js」的套件。

Step4
下載完畢後,雙響開始進行安裝。

Step5
依序的就可完成安裝。

Step6
接著開啟終端機,並輸入「sudo -s」。

安裝Surge與專案建立
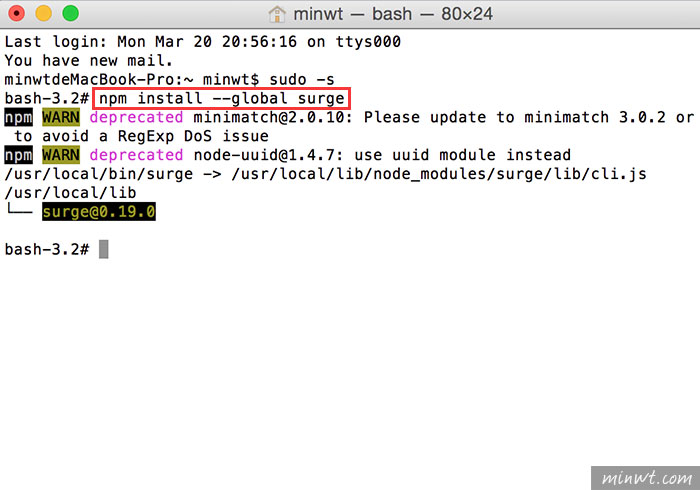
Step7
接著再輸入「npm install –global surge」

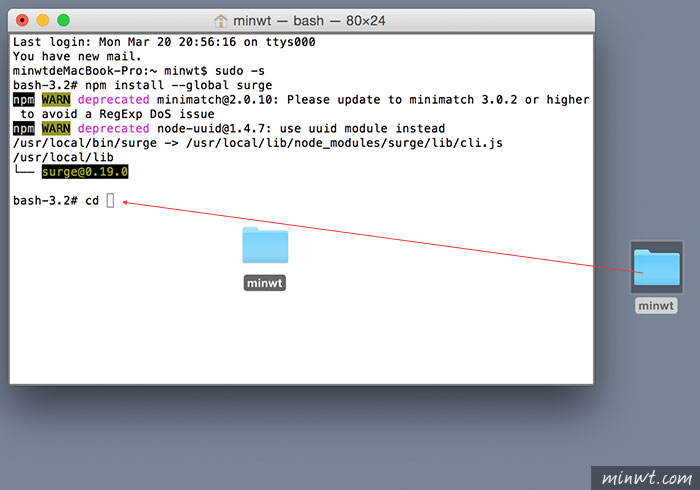
Step8
當把surge的環境安裝好後,打cd再把資料夾拖進到視窗上。

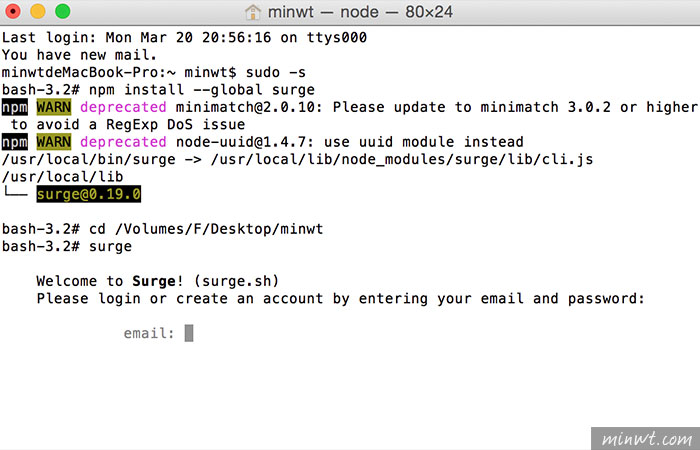
Step9
按下Enter後,再輸入信箱位置,這邊請正確填寫,待回會寄送確認的啟用信。

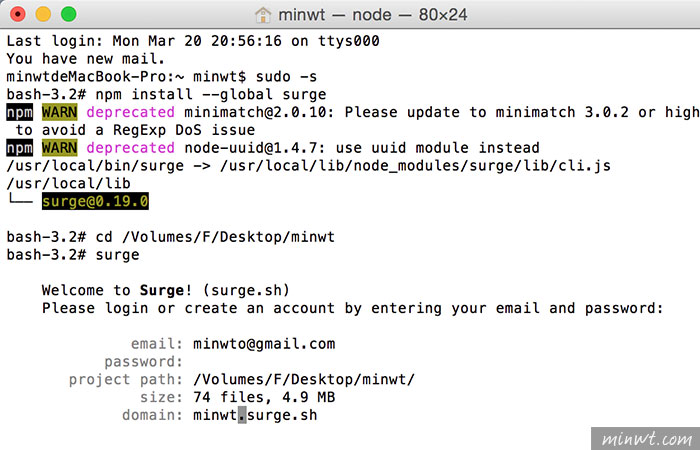
Step10
接著再輸入密碼,以及網域名稱,若沒有網域名稱,也可用surge所提供的子域名稱。

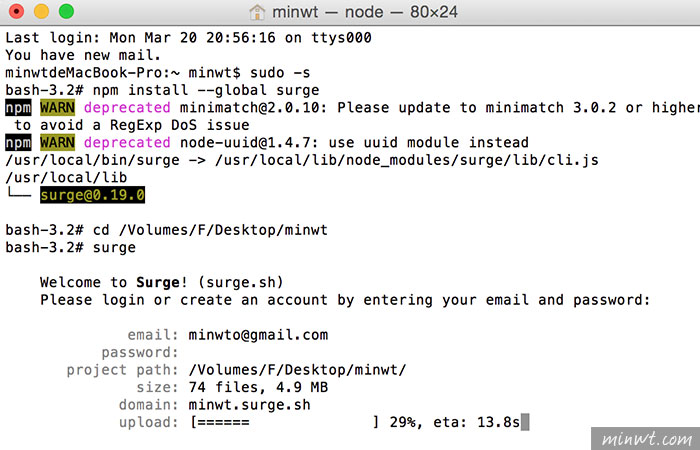
Step11
都設定好後,再按下Enter鍵,這時就會將資料夾中的檔案開始上傳。

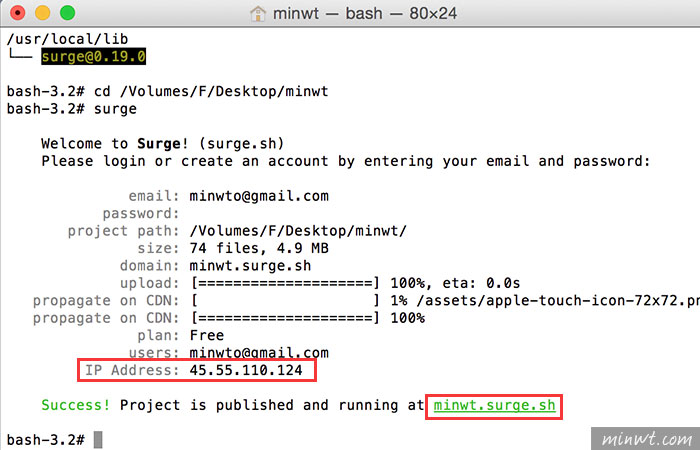
Step12
當上傳完畢後,也會看到IP位置,和網域名稱。

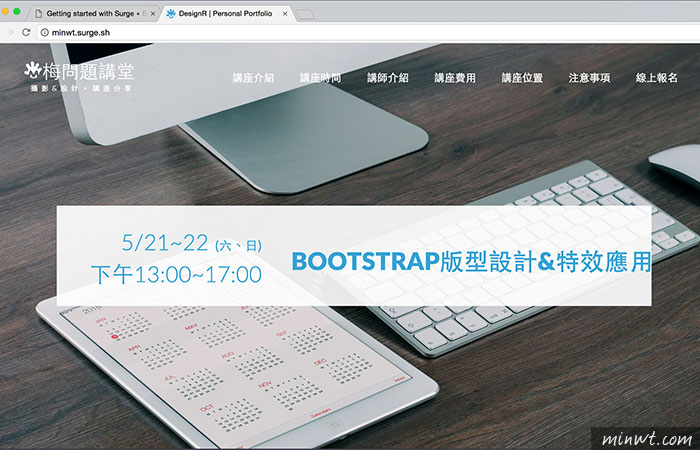
Step13
點一下網域名稱,這時就會看到剛所上傳的畫面啦!是不是方便呀!

開啟SSL
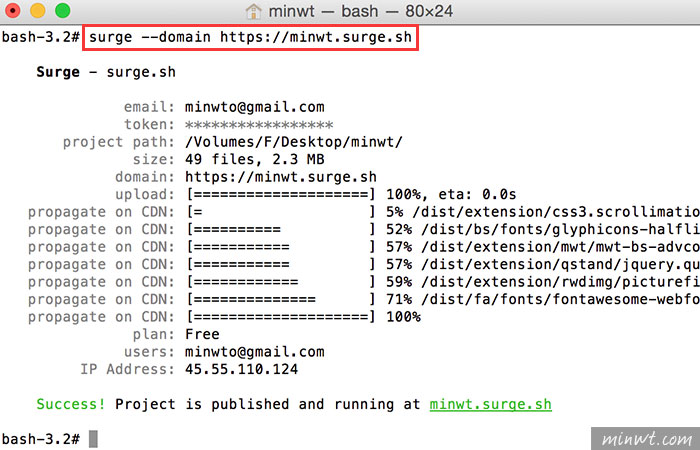
Step14
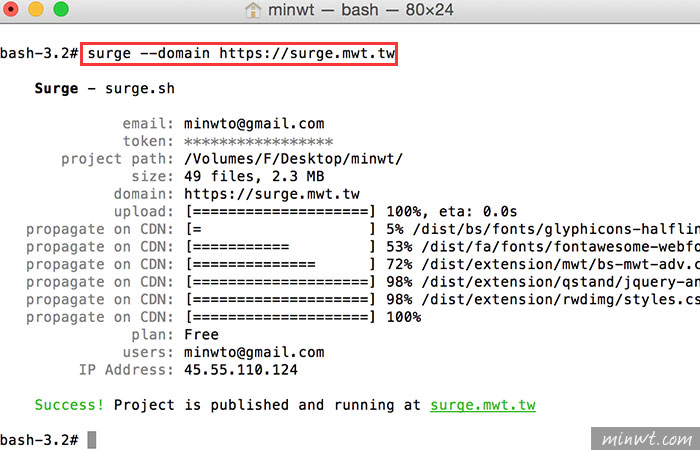
當要開啟SSL也很簡單,就輸入「surge –domain https://網域名稱」,按下Enter時,會將剛的檔案再重新上傳一次。

Step15
上傳完畢後,這時就可用https將頁面開啟啦!如此一下也有助於Google所規範的的SSL安全性的網站。

綁定網域
Step16
當要綁定網域名稱時,再輸入「surge –domain https://網域名稱」。

Step17
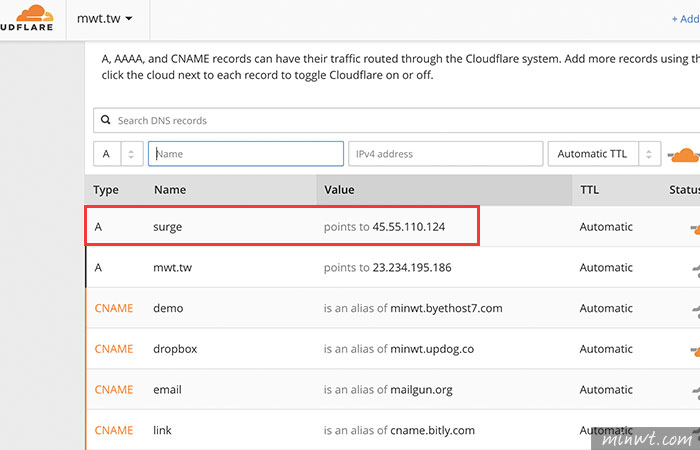
接著再到DNS中,建立一個A標記。

Step18
哈~這樣就可綁定自己的網域名稱,甚至還可開啟SSL,是不是超棒的呀!因此無論是要架設官網,還是單一銷售頁面,這個surge免費空間千萬別錯過了。