
先前已分享了Google的雲端主機,各位應該有感受到Google雲端主機,無論在效能還是速度上,表現相當的優異,甚至還可以自行調整所需的主機硬體規格,同時享有一年免費的試用期,想必使用後,應該對於Google雲端主機愛不釋手,而在Google的雲端主機中,除了提供收費的動態服務外,其實還有一個免費的服務,那就是Google Cloud Storage免費雲端空間。
有在觀注梅問題的朋友,應該有印象,梅干先前曾分享過,將Dropbox雲端硬碟,變成HTML靜態網頁空間,同時還可綁定個人網域名稱,但需透過第三方的服務,才能開啟此功能,而Google Cloud Storage就有點像,把Dropbox變成靜態網頁空間一樣,更酷的一點是,無需透過第三服務,同時操控簡單,因此今天只需簡單的HTML空間,來放置自己的作品集,或是單頁式的銷售頁面,Google Cloud Storag這個免費的HTML空間,千萬別錯過了,至於要怎麼用,現在就一塊來看看吧!!
Step1
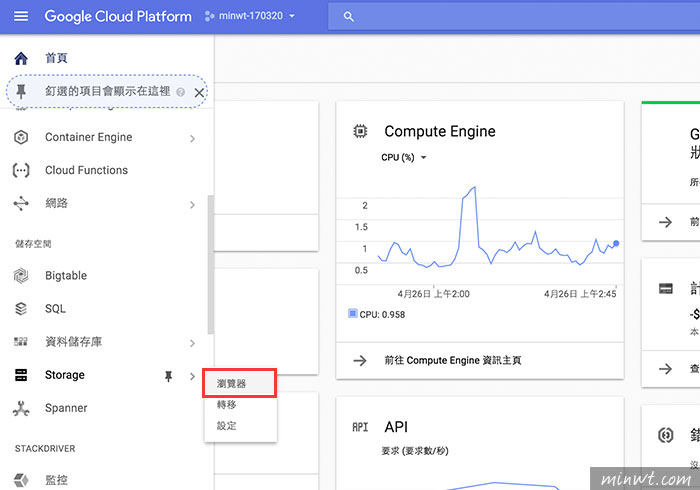
首先,一樣進到Google Cloud Platform的管理後台,開啟選單,並選擇「Storage / 瀏覽器」選項。

Step2
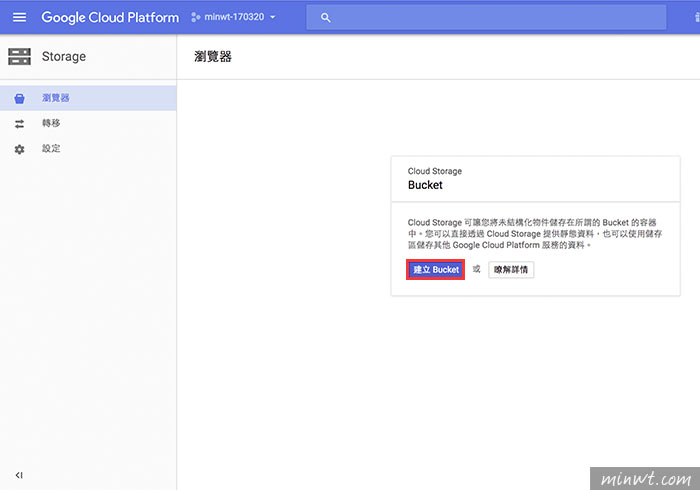
進入後,再點右邊的「建立Bucket」鈕。

Step3
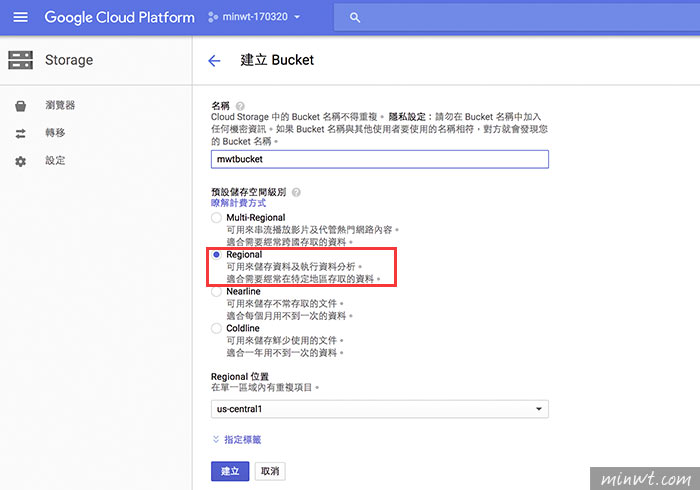
接著設定Bucket的名稱,並選擇Regional選項。

Step4
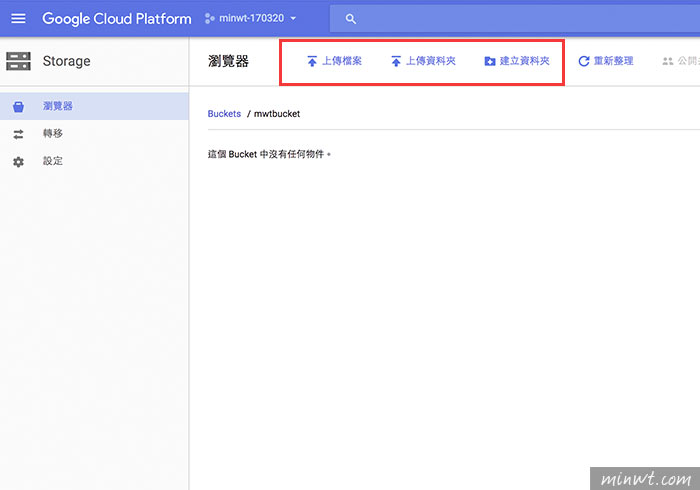
這樣就已開通中,夠簡單吧!這時就可透過右上的選單,進行檔案的上傳。

Step5
接著右下角就會出現,目前的上傳狀況。

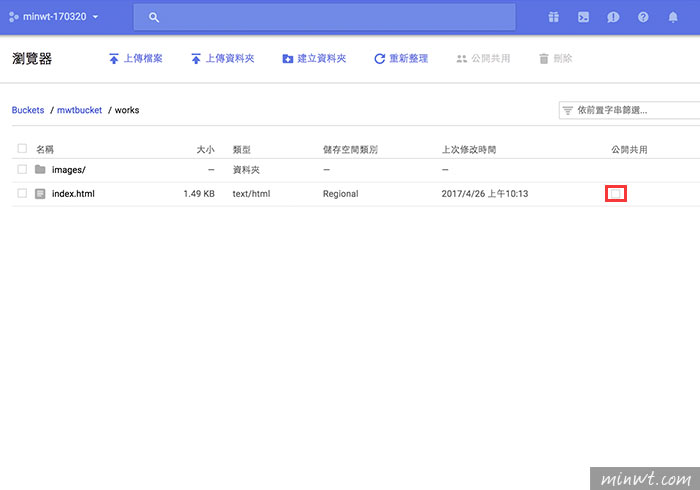
Step6
當上傳完畢後,記得將「共開共用」的核許框給勾起來。

Step7
勾取後,接著再進到images資料夾。。

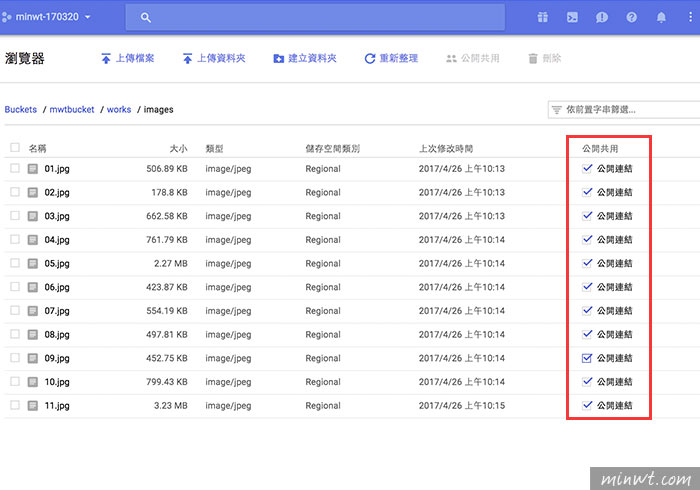
Step8
一樣的,將所有的圖檔後方的也設為公開,這樣就大功告成啦!

Step9
接著點剛剛所建立好的html的公開連結,就會看到所上傳的網頁啦!同時GCS還支援HTTP2因此在開啟時速更快,因此有需要的朋友,也趕快動手來建立一個吧!


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)