
前幾天梅干曾分享,透過GitHub Pages來架設靜態的HTML網頁,除了檔案支援外連,甚至還可以綁定自己的網域名稱,但在未綁定自己的域名時,是支援https的加密連線,當綁定完後,就不支援SSL的加密連線,雖然目前有免費的SSL憑證,但因為空間是在GitHub上,即便產生了憑證,也無法將憑證掛在主機中,但網址若是透過Cloudflare作代管的話,那就有解啦!
而Cloudflare最廣為人知就是他的CDN服務,除了CDN以外,最深受梅干喜愛的就是他的DNS代管服務,除了簡易好操作,再來就是更新主機的IP,一般要等24小時,但Cloudflare只需十分鐘左右,立即就可切換過去,除此之外Cloudflare還有提供免費的SSL加密服務,並且憑證是由COMODO所簽署,同時只需將網址設為代管後,就可將網址掛上SSL加密連線,因此就可實現,GitHub Pages綁定個人的網址,也可有綠色的鎖頭,因此要如何使用Cloudflare免費的SSL加密連線,以及要如何作設定,現在也一塊來看看。
Step1
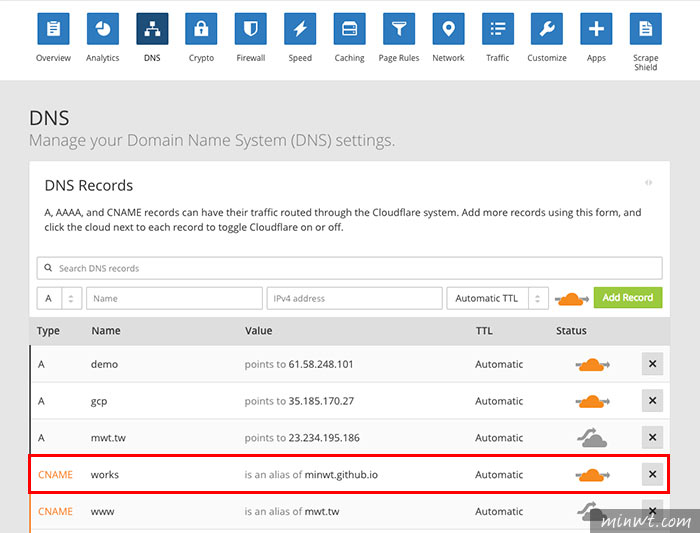
首先,進到Cloudflare並切換到DNS的選項,將要代管網址後方的雲設變為橘色,表示由Cloudflare代管。

Step2
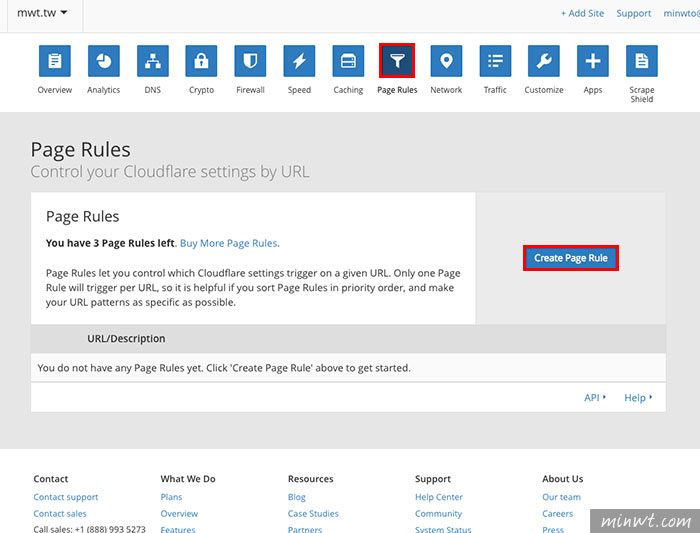
接著再切換到「PageRules」,點「Create Page Rule」建立鈕,目前提供三組免費的SSL加密連線。

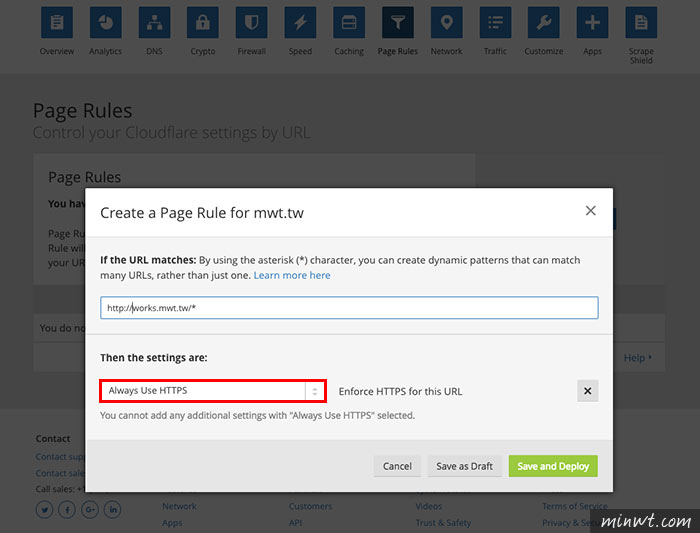
Step3
接著輸入要綁定加密的網址(網址+/*),以及將下方的選單,設為「Always Use HTTPS」選項。

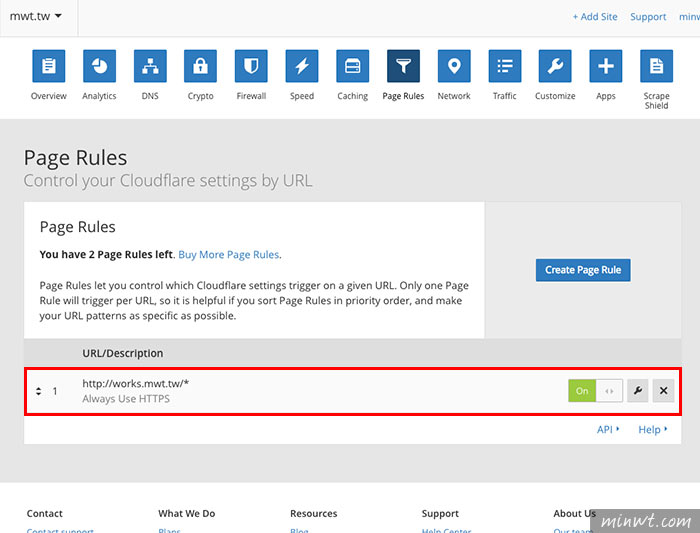
Step4
當建立好後,在下方會看到,已建立好的SSL加密連線的網址,同時後方會出現ON。

Step5
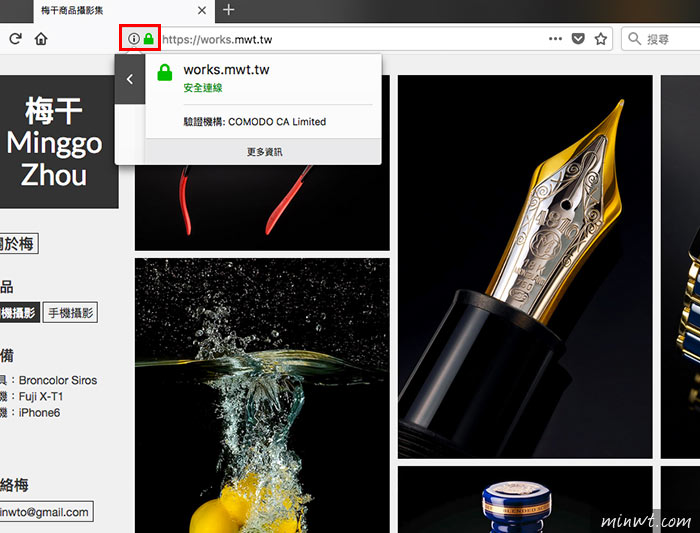
這時開啟剛所建立的網址試試看,哈~綠色鎖頭出現,同時也可看到驗證的機構為COMODO,因此現在也趕快為自己的網站綁定SSL加密連線的服務吧!