
Weebly是一個免費架站平台,同時完全無需租用任何的主機,以及進行任何的安裝,只需透過他的精靈模式,就可快速的架設出,具有特色又有設計感的網站,甚至Weebly還可綁定網域名稱,與支援HTTPS,因此有不少朋友,使用Weebly來架設官網、購物車、一頁式網頁,大幅的減少架站的繁索,以及需具備一些架站的概念,因此透過Weebly只需下一步下一步,立即就可完成架設,更棒的是也無空間和流量的限制,和內建了許多高質感的佈景主題可套用。
但Weebly除了可用來架設網站外,其實還有一個相當棒的功能,那就是內建的相簿的功能,除了可任意的上傳照片外,還支援照片外連與HTTPS,甚至還提供備份的機制,因此相當適合拿來當成圖床使用,完全不用擔心,易傳難備份的問題,同時Weebly的讀取速度還蠻快的,所以這對於網站有大量圖片而習慣用flickr的朋友,不妨可改用Weebly相簿,至於要怎麼用,現在就一塊來看看吧!
Weebly
網站名稱:Weebly
連結網址:https://www.weebly.com
連結網址:https://www.weebly.com
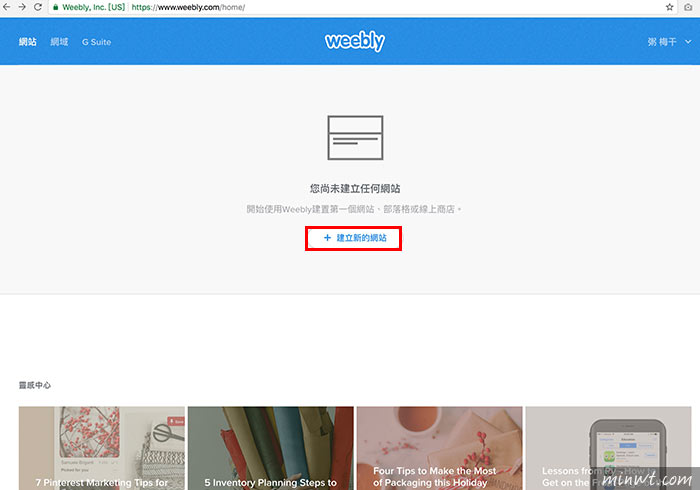
Step1
首先進到Weebly後,點下方的「建立新的網站」鈕。

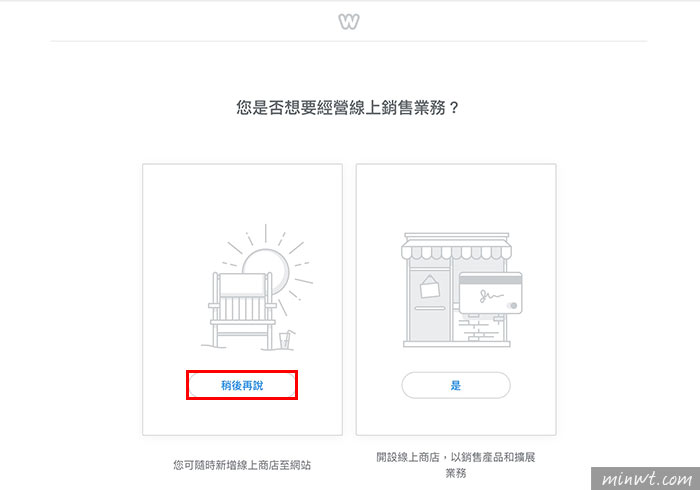
Step2
再點左邊的「稍後再說」。

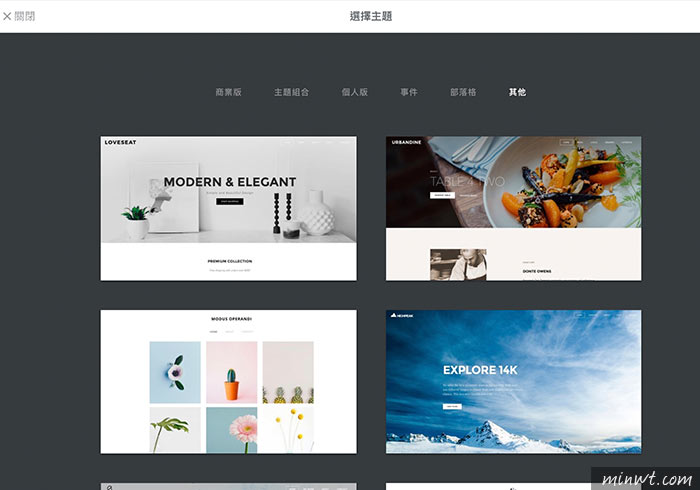
Step3
接著隨便選擇一個佈景主題。

Step4
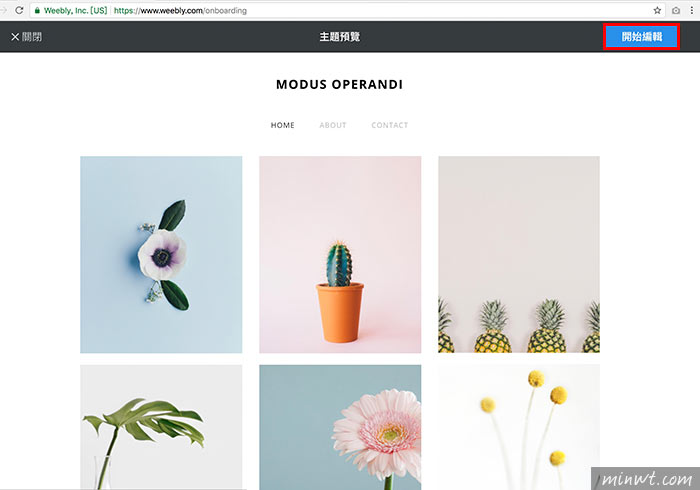
選好後,再按右上的「開始編輯」鈕。

Step5
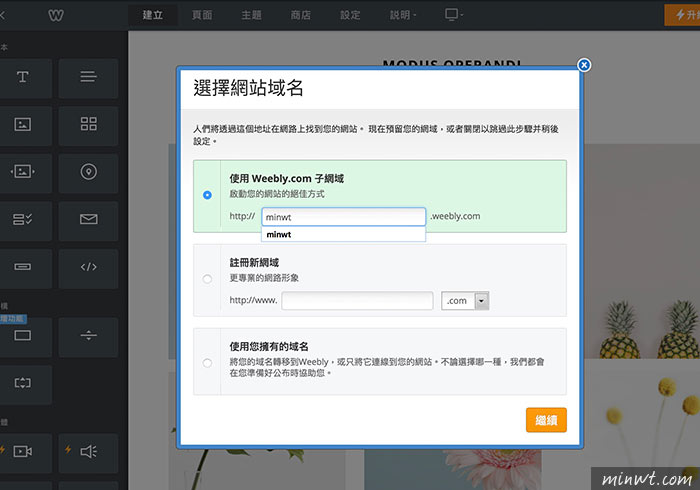
這邊除了使用weebly所提供的子域名稱外,也可綁定自己的網址名稱。

Step6
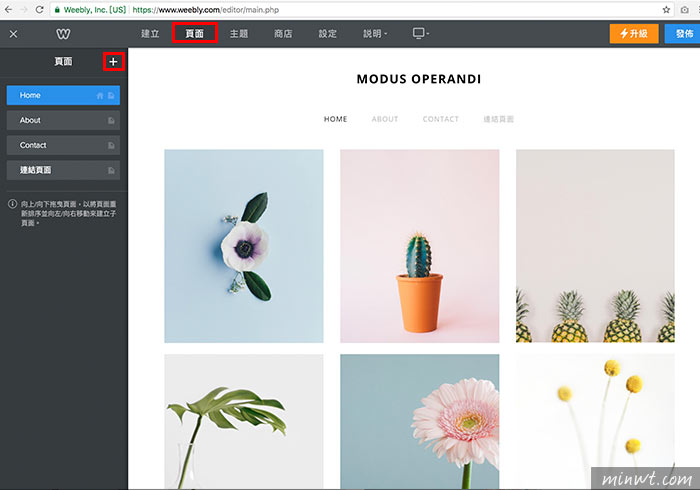
進入編輯模式後,先點「頁面」,再點+號「新增頁面」。

Step7
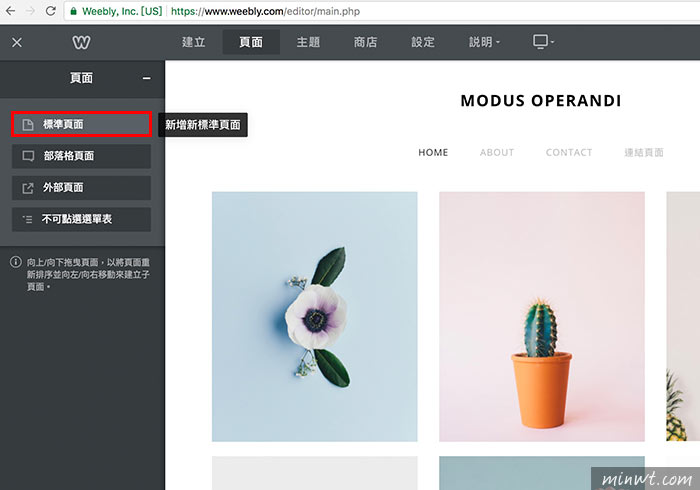
選擇「標準頁面」。

Step8
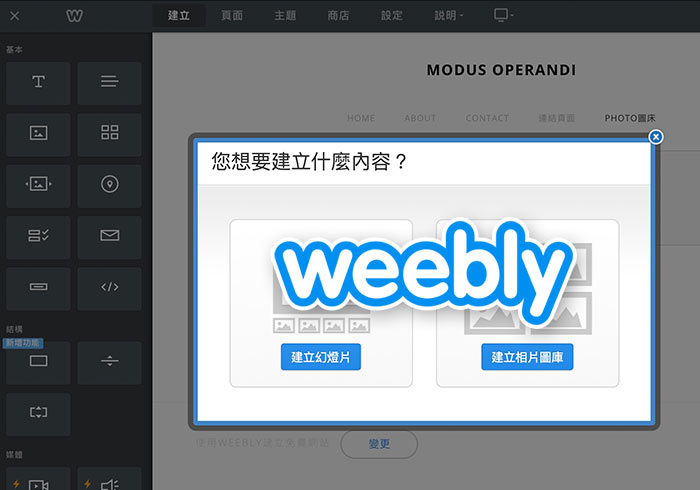
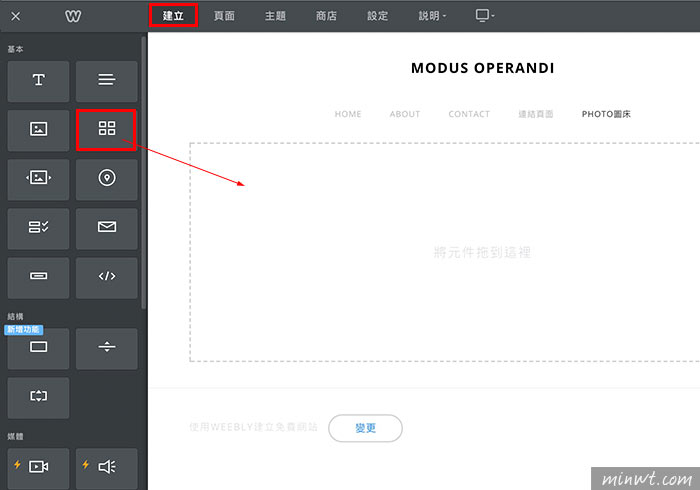
建立好頁面後,再點「建立」,從左邊的應用程式中,將圖庫拉到右邊的工作區中。

Step9
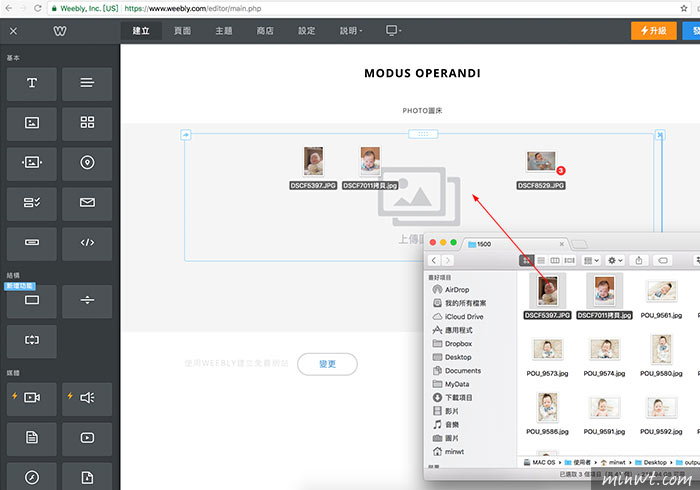
接著再把要上傳的圖片,直接拖拉到剛所建立的應用程式區域中。

Step10
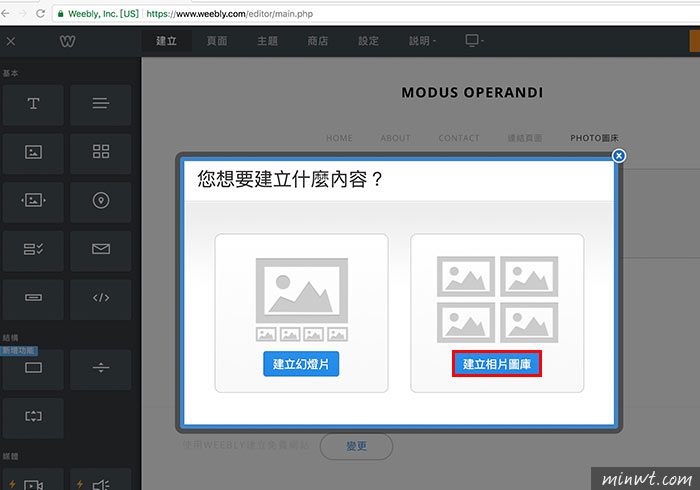
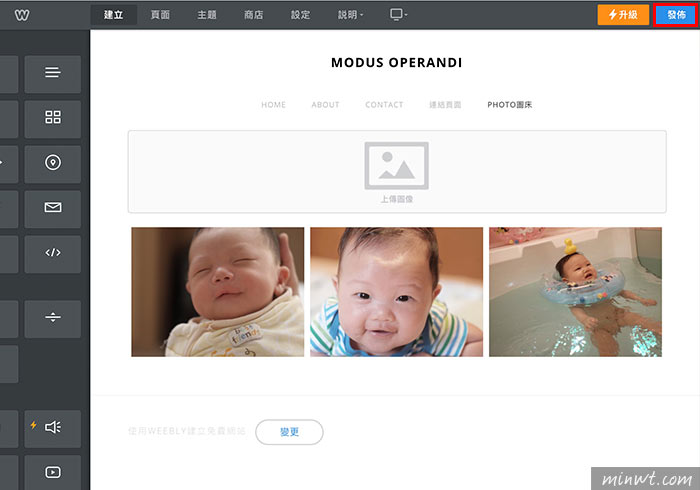
再點選右的選項。

Step11
接著再按右上的「發佈」。

Step12
當發布完畢後,再點下方的網址。

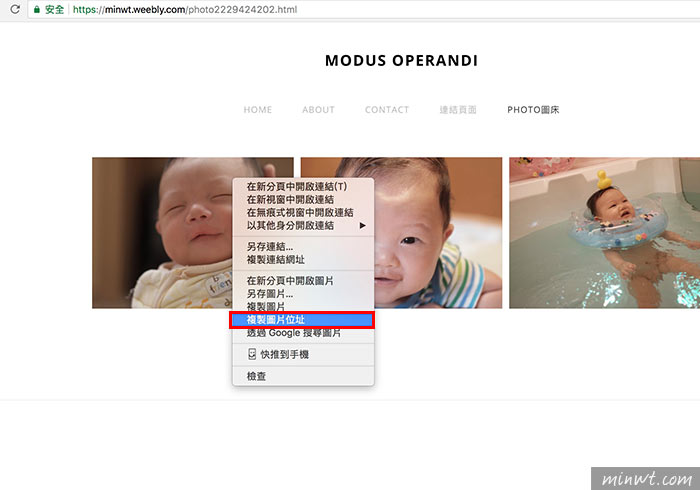
Step13
開啟網頁後,對著照片縮圖,按滑鼠右鍵,選擇「複製圖片位置」選項。

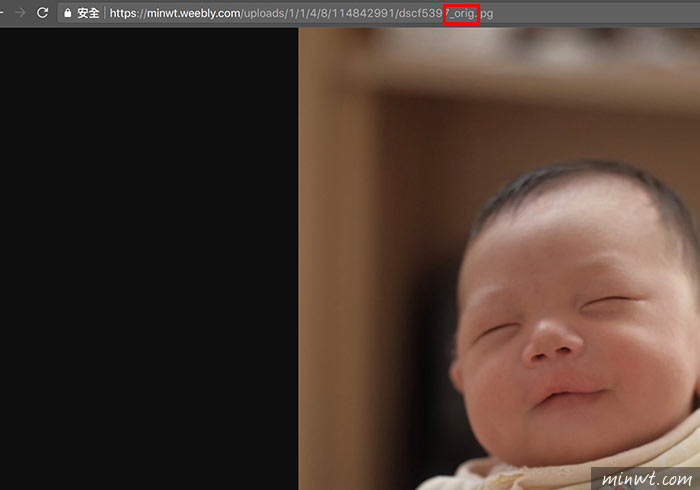
Step14
當把網址貼上後,就會直接顯示,當要顯示原始檔時,再後方加入_orig,就會原始檔案。

[範例頁面]

