
現在網路有許多免費的雲端硬碟空間,動不動都是10G起跳,但用來用去,梅干最常用的,還是Dropbox跟Google Drive,除了操作很熟悉外,再來就是可玩性也比較高,在2016之前無論是使用Dropbox還是Google Drive,都可將放到上方的檔案共享出來,因此當時有不少朋友,則利用雲端空間來進行架設HTML的靜態網站,說真的這對於放個人作品集,還是一頁式銷售頁,真的是措措有餘,而這麼棒的功能,就在2016年後,正式的將外連的功能給關閉了。
雖然官方關閉了外連服務,但Dropbox還是可透過第三方的服務,來開啟外連的服務,讓Dropbox再度變回HTML的網頁空間,甚至也可以綁定自己的網域名稱,除了Dropbox外,其實Google Drive也有類似的服務,也是透過第三方的授權後,就可把Google Drive變成HTML空間,甚至也可綁定域名,因此想要將Google Drive變成HTML的網頁空間的朋友,現在也一塊來看看囉!
WWW Drive
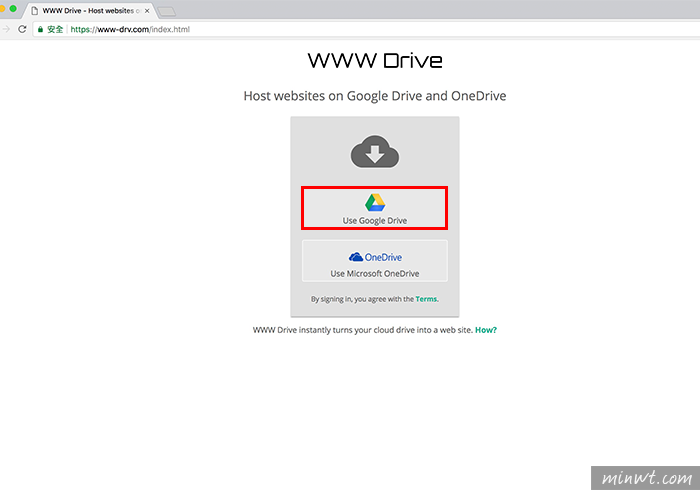
Step1
進入網站後,選擇要建立HTML網頁空間的雲端硬碟,目前支援Google Drive與One Drive。

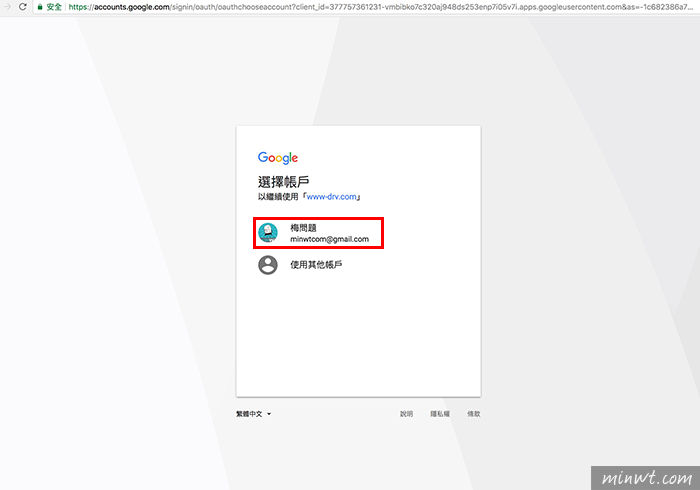
Step2
接著再選擇帳戶。

Step3
再按「允許」。

Step4
當授權完畢後,接下來就可以開始上傳檔案囉!

Step5
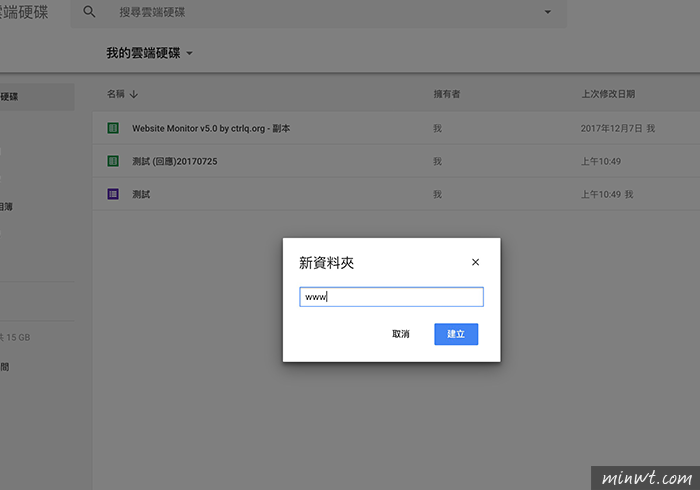
首先,先建立一個新的資料夾。

Step6
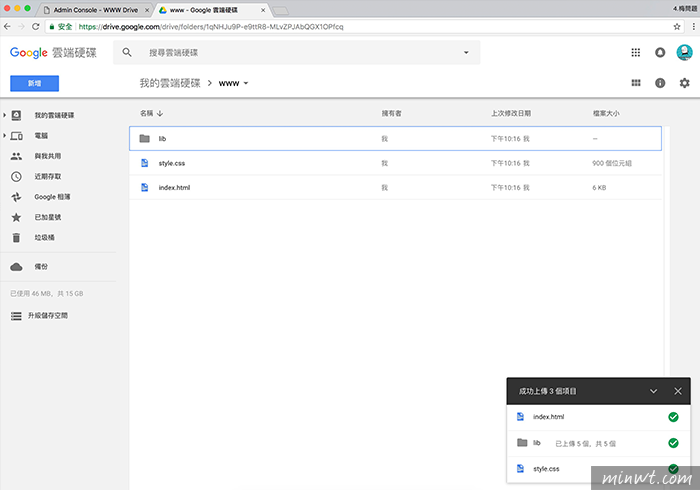
建立完畢後,再把網站的所有檔案,丟到剛所建立的目錄下。

Step7
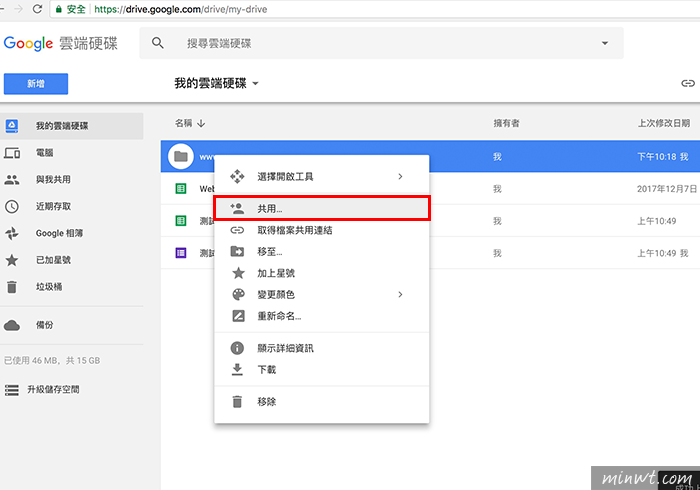
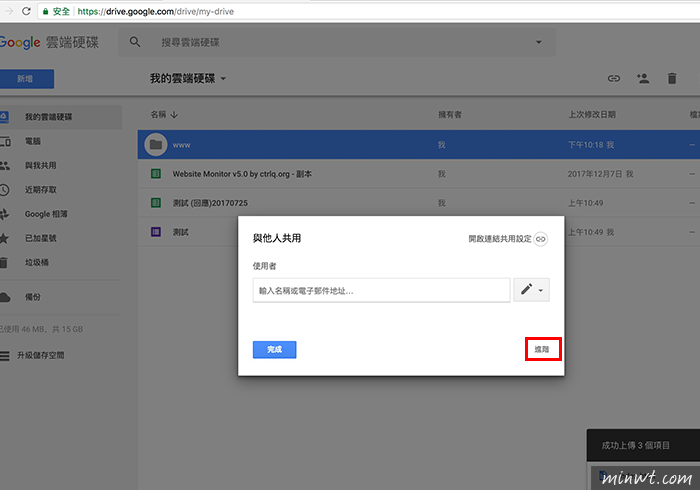
都好了之後,回到剛所建立的目錄,按滑鼠右鍵,選擇「共用」。

Step8
再按「進階」。

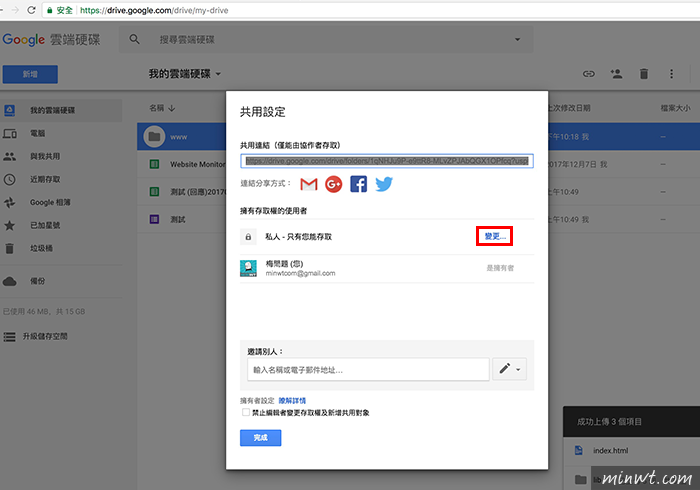
Step9
由於預設為私人,再點後方的「變更」。

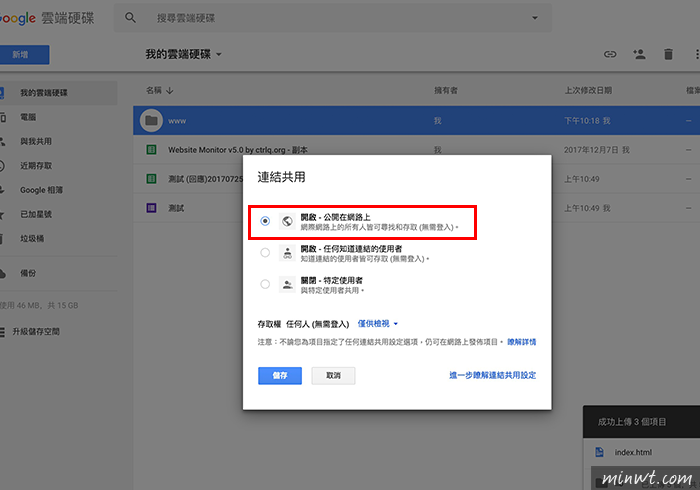
Step10
將權限設為「公開」。

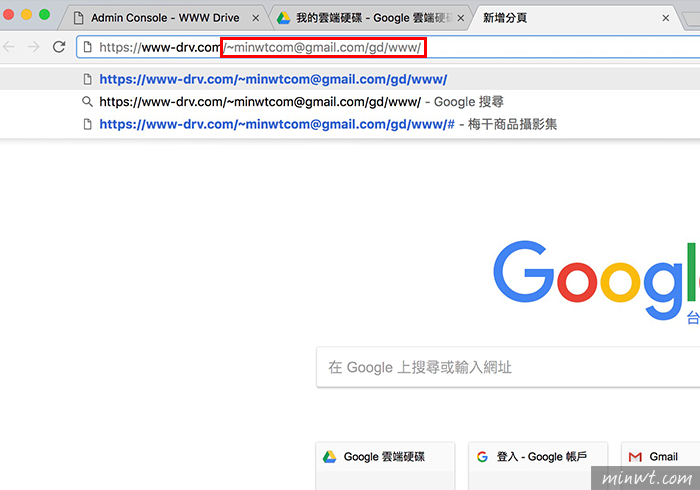
Step11
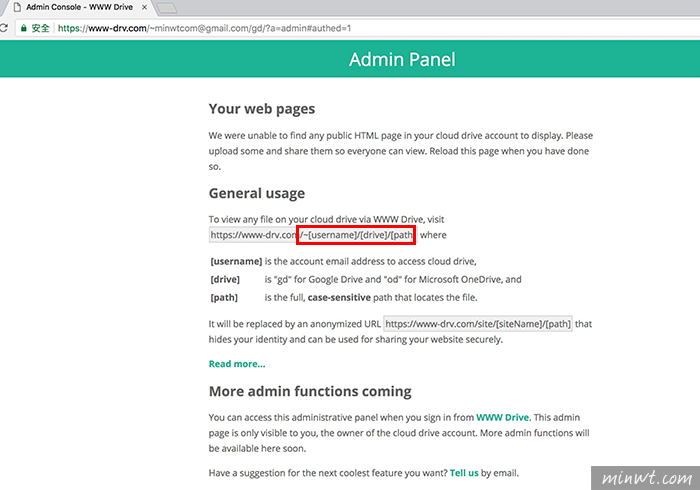
接著開啟網址,輸入https://www-drv.com/~Gmail帳號/gd/Google Drive資料夾名稱。

Step12
再按Enter鍵後,這時的網址,才是網頁空間的位置。

Step13
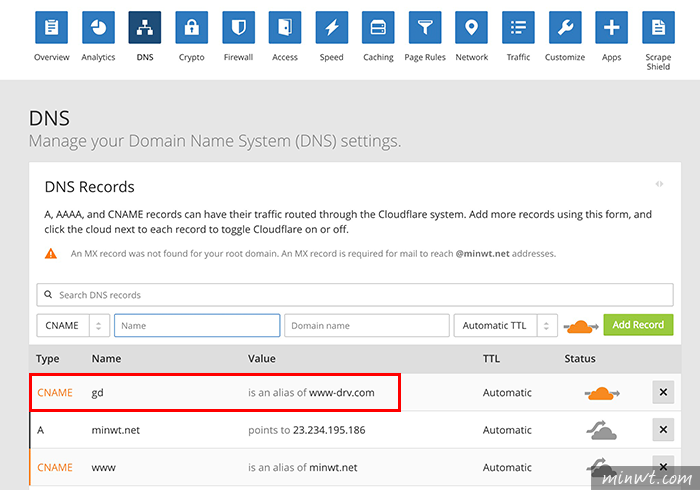
這時到DNS的地方,建立一個CANME。

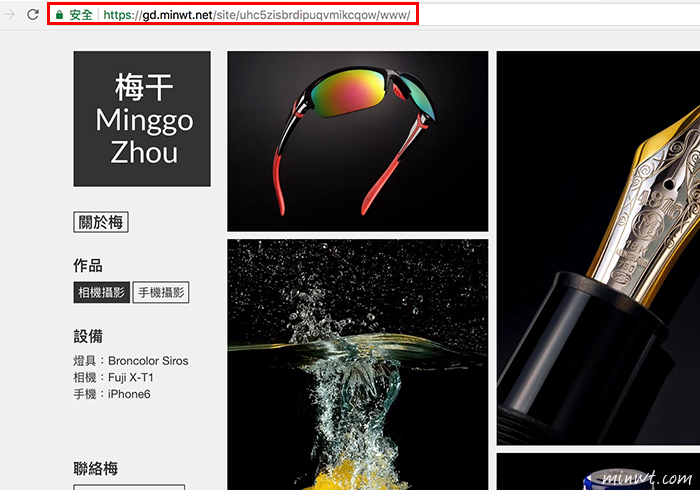
Step14
哈!這時網址,就會變成自己的域名啦!這樣就不用再租用網頁空間,直接就可繼犢使用,因此有需要的朋友,不妨也可試試看囉!