
而Heroku最強大的地方就在於,可以在這平台中,打造出自己所需的環境,由於梅干需要的是PHP環境,因此接下來則會分享,如何申請與安裝工具,並將專案佈署到Heroku中,打造自己所需的PHP平台,雖然是透過指令的方式,但一點也不困擾,只需記住三道指令,就能將網站快速部署完成,同時透過git指令,就可將已修改的檔案,進行更新與刪除,這會比FTP來的方便許多,因此有需要PHP空間的朋友,Heroku 這平台千萬別錯過了。
Heroku
網站名稱:Heroku
免費限制:1.30分鐘沒用會自動進入睡眠狀態 2.512MB的儲存空間 3.1個dyno
申請網址: https://signup.heroku.com/
Heroko Cli工具下載:https://devcenter.heroku.com/articles/heroku-cli
免費限制:1.30分鐘沒用會自動進入睡眠狀態 2.512MB的儲存空間 3.1個dyno
申請網址: https://signup.heroku.com/
Heroko Cli工具下載:https://devcenter.heroku.com/articles/heroku-cli
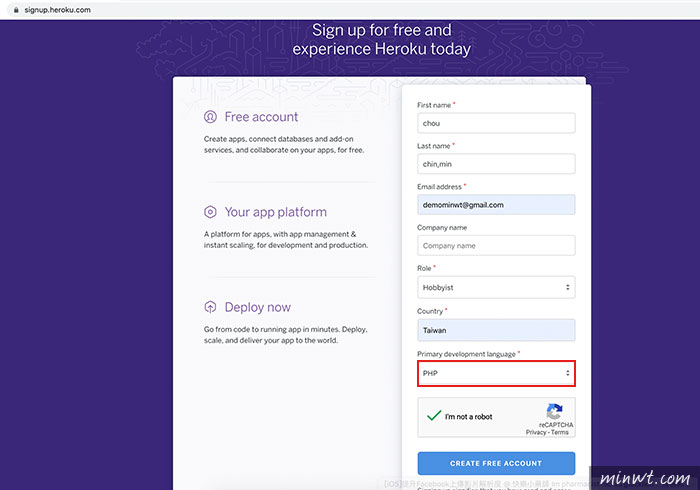
Step1
首先進到Heroku的申請頁面時,除了輸入基本資料外,下方選擇所要開發的環境,由於梅干所需PHP,因此就選擇PHP。

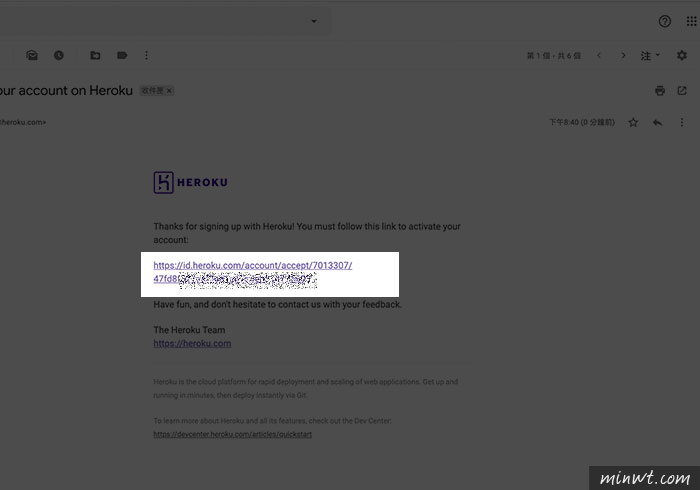
Step2
送出後,回到剛所填寫的信件中,則會收到Heroku寄來的信件,再點信中的連結。

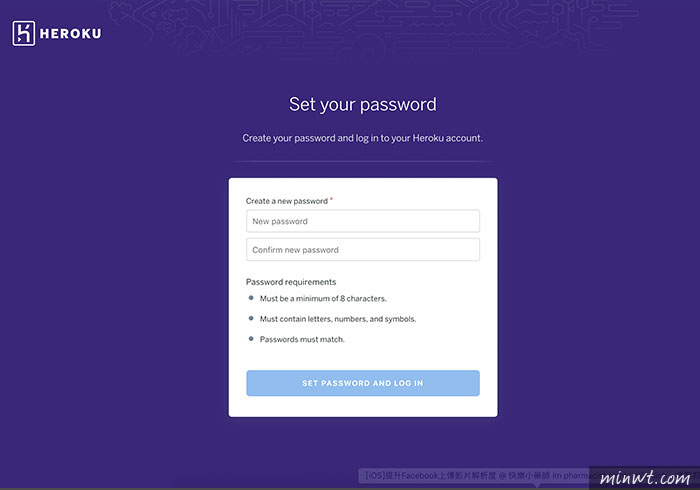
Step3
接著就會開啟密碼設定的頁面。

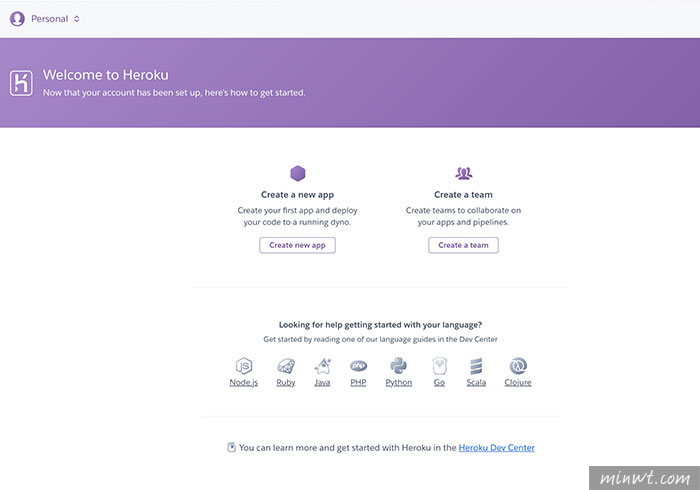
Step4
當設定完畢後,就會進到Heroku個人的管理後台。

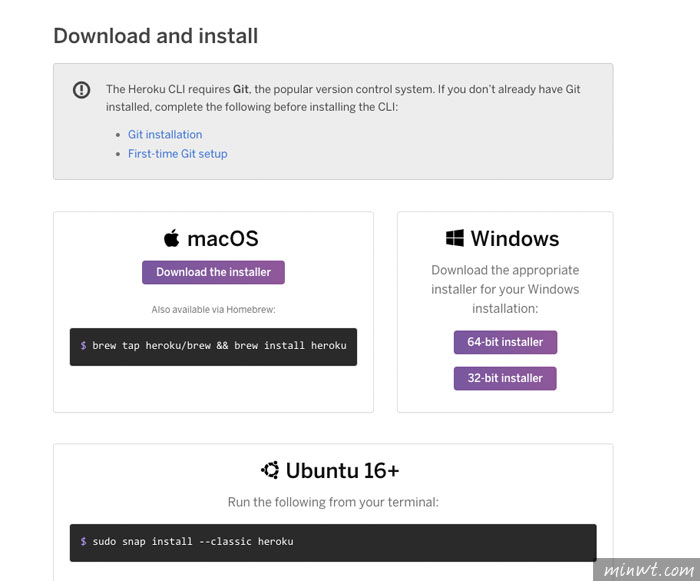
Step5
接著再到Heroko Cli下載頁面,下載安裝工具,雖然用指令也可安裝,但不知為何梅干的電腦一直安裝不起來,最後則是透過軟體安裝才解決的。

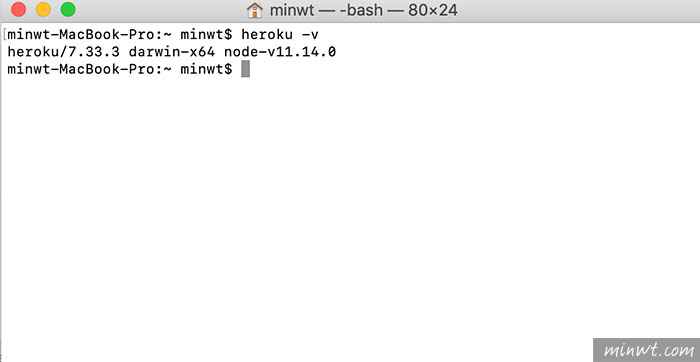
Step6
當安裝完畢後,開啟終端機,輸入heroku -v,如有看到版號,表示已安裝完成。

Step7
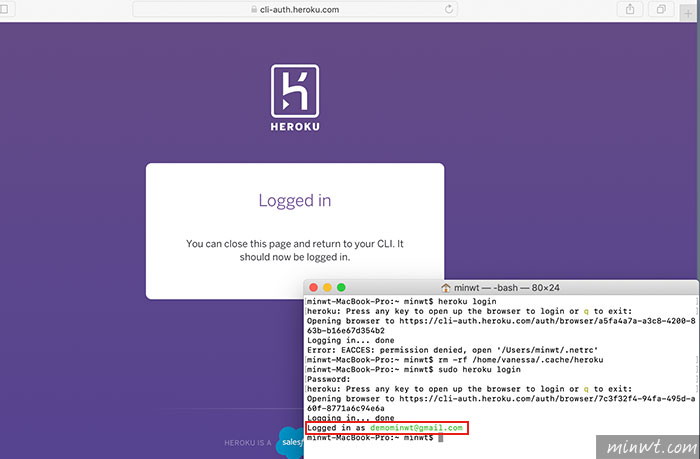
接著在終端機輸入「sudo heroku login」,接著則會開啟瀏覽器,當輸入完帳密後,就會登入Heroku主機。

Step8
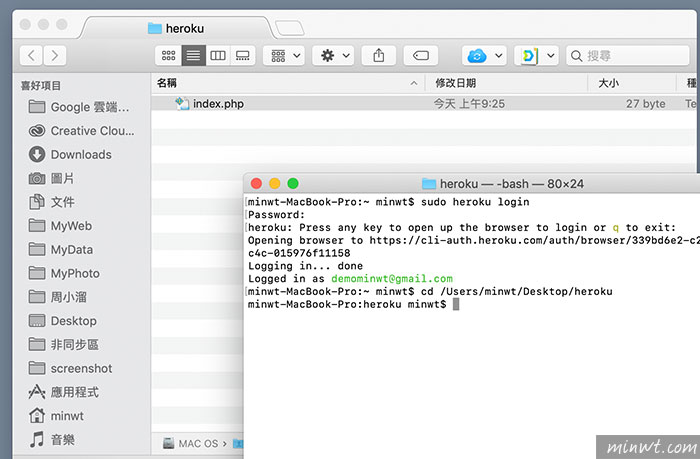
再輸入cd 網站目錄位置。

Step9
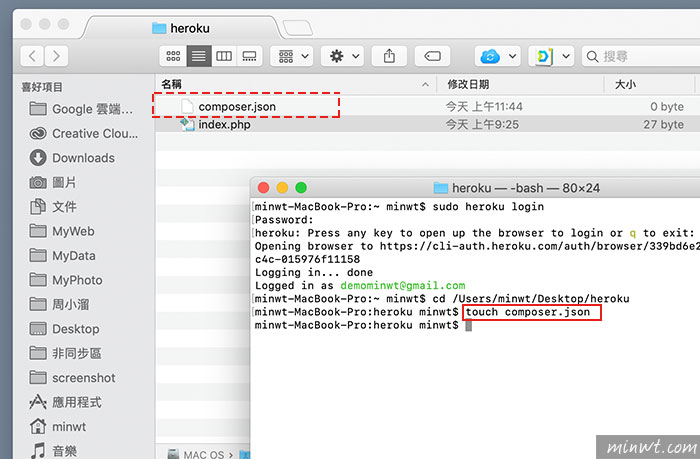
進入後,再輸入「touch composer.json」,這時在網站目錄中,就會看到composer.json。

Step10
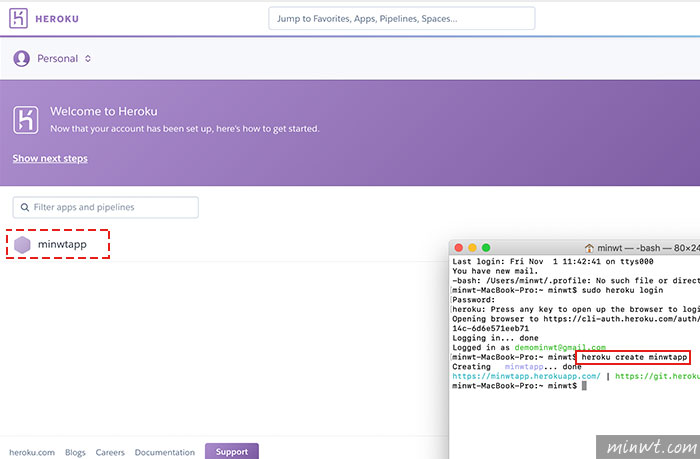
接著輸入「heroku create 專案名稱」,在Heroku建立一個專案。

Step11
當要將網站目錄中的檔案佈署到Heroku中時,需輸入git指令(如電腦未安裝git,請先安裝才能使用)。
1.git init
2.heroku git:remote -a 專案名稱(minwtapp)
3.git add .
4.git commit -m "註解"
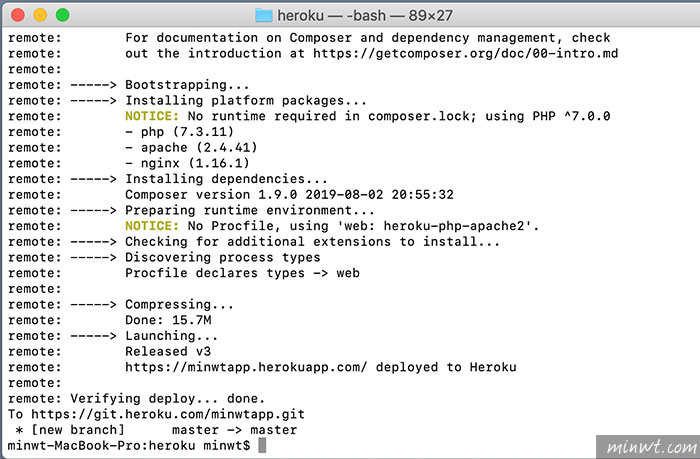
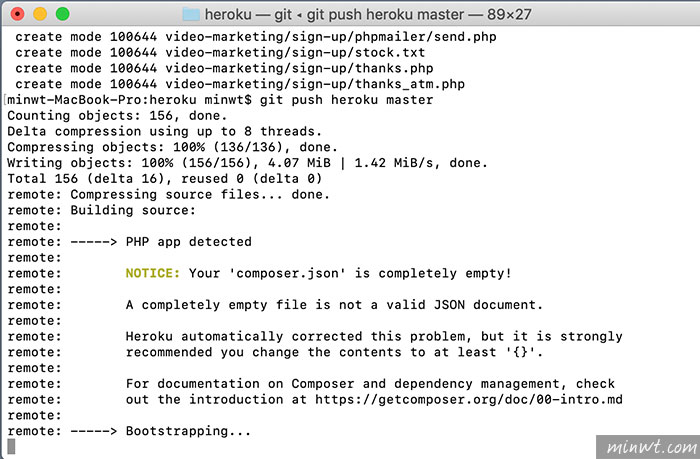
5.git push heroku master //開始上傳與布署
2.heroku git:remote -a 專案名稱(minwtapp)
3.git add .
4.git commit -m "註解"
5.git push heroku master //開始上傳與布署

Step12
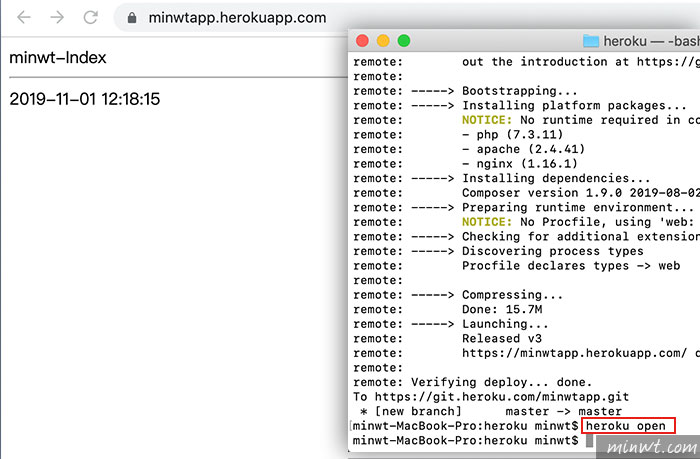
當上傳並布署完畢後,再輸入heroku open,這樣就會開啟自己的專案頁面啦!

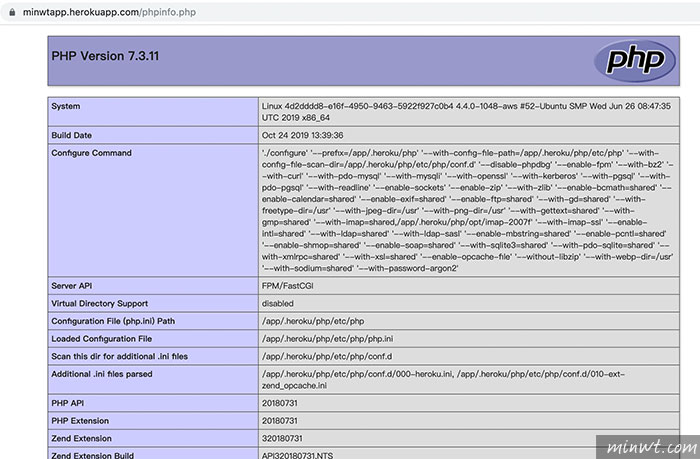
Step13
同時可看到,目前預設,所使用的php版本,為7.3.11。

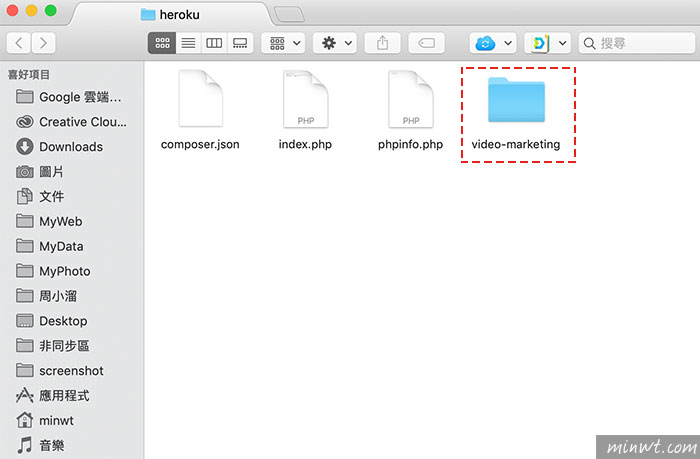
Step14
再來試試,將先前與朋友亮哥合作的網頁,放到目錄底下。

Step15
這時只需重覆,以下的git指令即可。
1.git add .
2.git commit -m "註解"
3.git push heroku master
2.git commit -m "註解"
3.git push heroku master

Step16
接著立馬來測試看看,哈~頁面也完整的呈現啦!免費版的Heroku除了會自動睡著外,無論在穩定度還是操控上,還真的是挺好的,因此有需要的朋友,不妨也試試看囉!