對於許多朋友來說,網站的架構並非那麼的複雜,或許這時候有更好的選擇,那就是使用hugo來架設,而它最大的優點就是,在網站上線前,會將有的檔案編譯成靜態網頁後再上線,雖然hugo很方便也很好用,但不像WordPress有後台的管理介面可用,因此在編輯文章時,需用文字編輯器來進行編寫,但現在透過Netlify CMS,只需五分鐘,立即就可打造一個具有後台管理介面的hugo網站,同時也省去了自行架設hugo編輯器,因此當網站架構,不用太複雜的朋友,不妨可試試netlify CMS 吧!
netlify CMS
Step1
首先在進入netlify cms的網站後,點一下「GET STARTED」鈕。

Step2
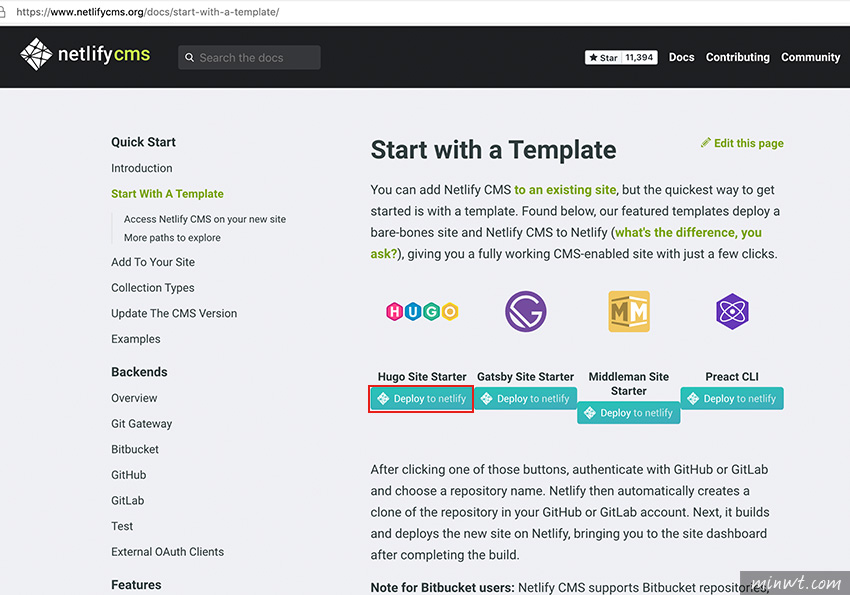
接著點hugo下方的「Deploy to netlify」鈕。

Step3
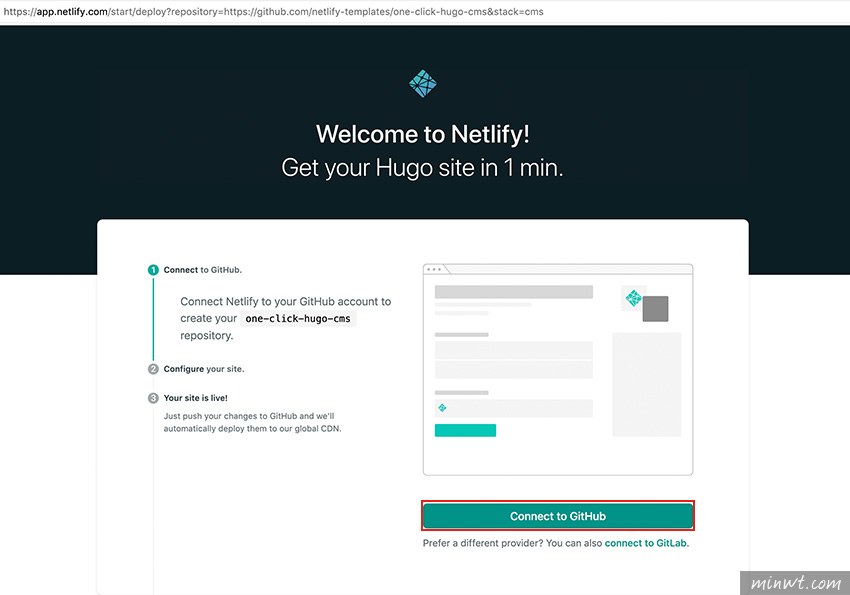
接著會需要綁定GitHub的帳號,因為檔案會儲存會在GitHub中。

Step4
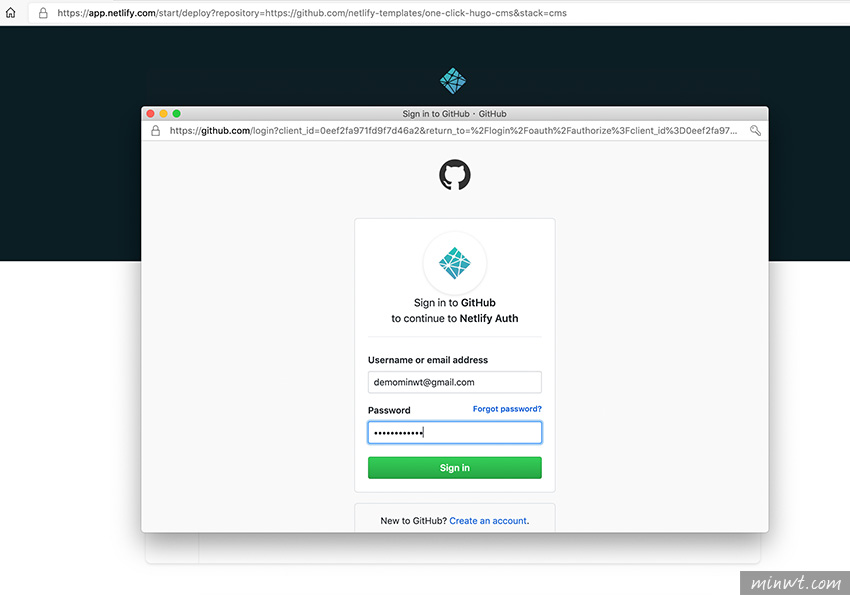
接著登入Github帳號。

Step5
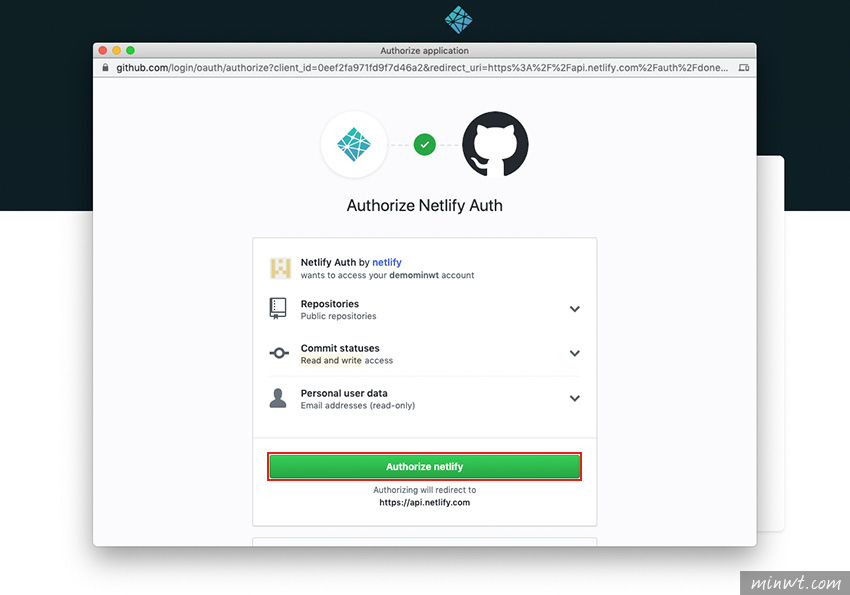
登入完畢後,再按下方的「Authorize netlify」鈕。

Step6
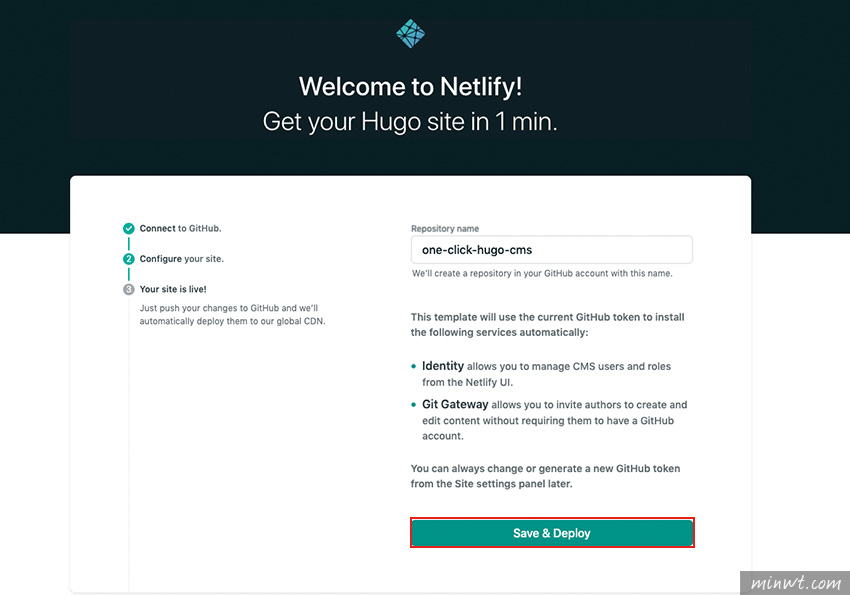
再按「Save & Deploy」。

Step7
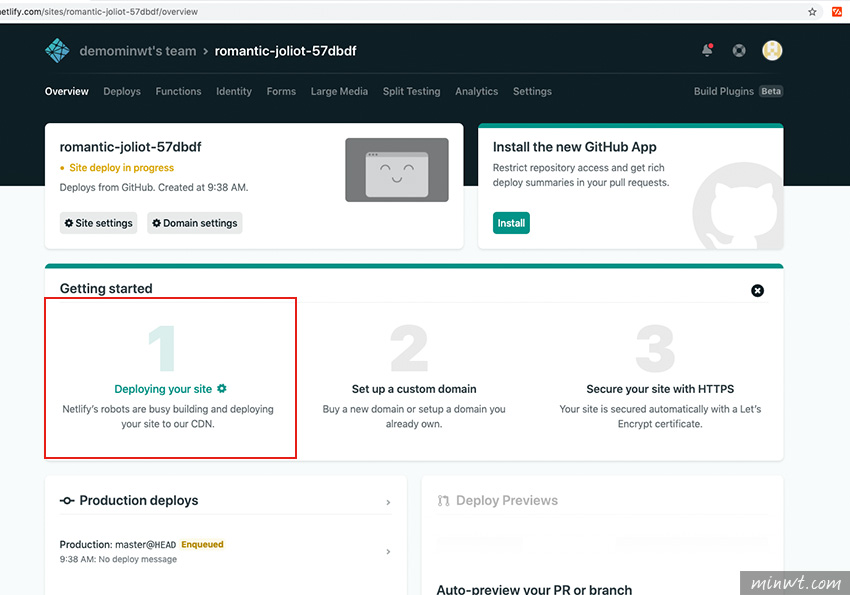
這時就會開始進行發佈。

Step8
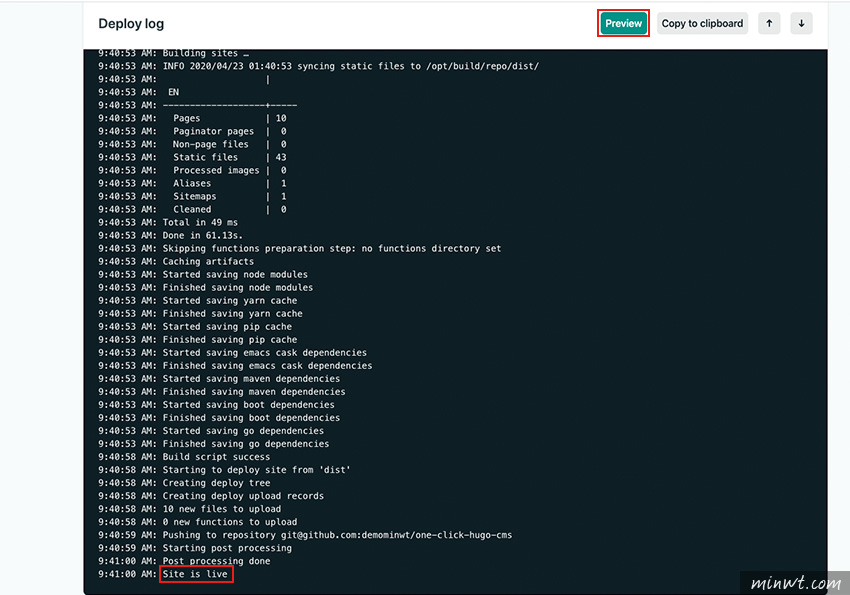
點一下進入log畫面後,當看到Site is live就表示已發布完畢,再按右上的「Preview」預覽鈕。

Step9
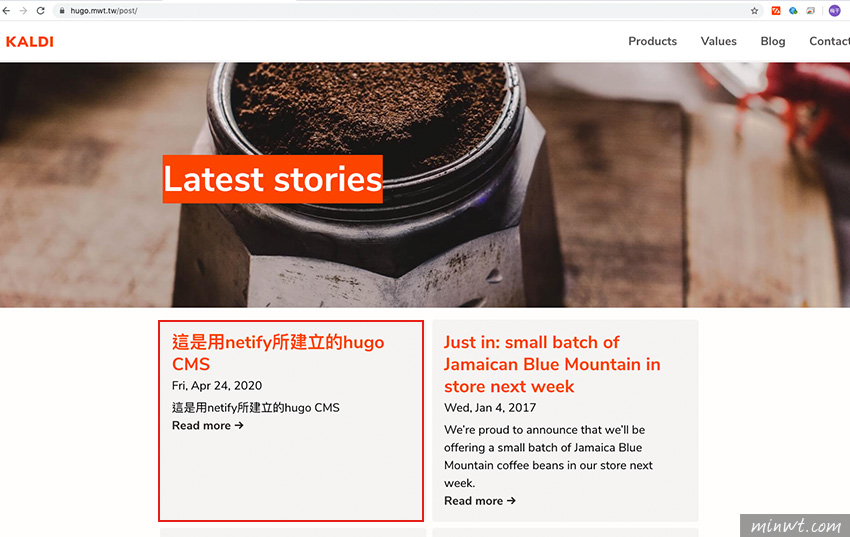
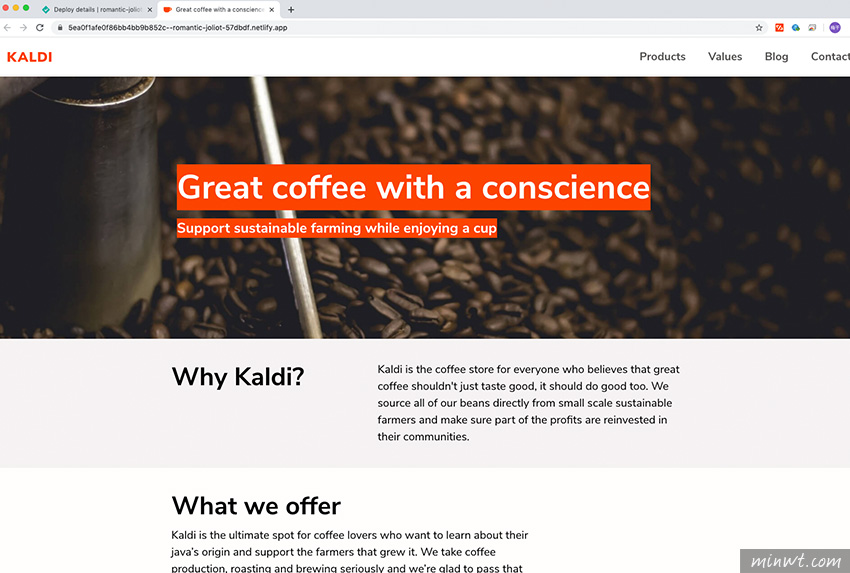
而這就是它內建的佈景版型,當然不喜歡,都可再自行修改。

Step10
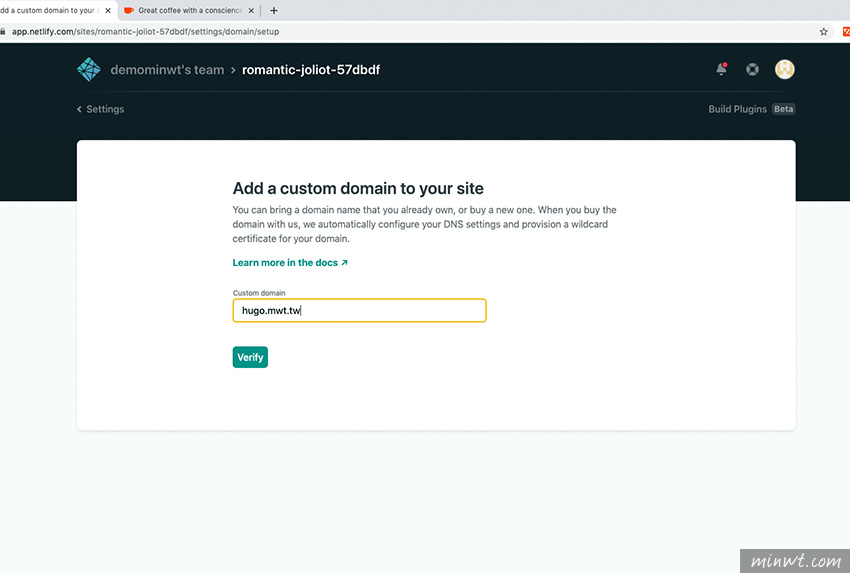
接著也綁定自己的網域與啟用免費的SSL(而這邊的設定可參考此文章https://www.minwt.com/free/22193.html)。

Step11
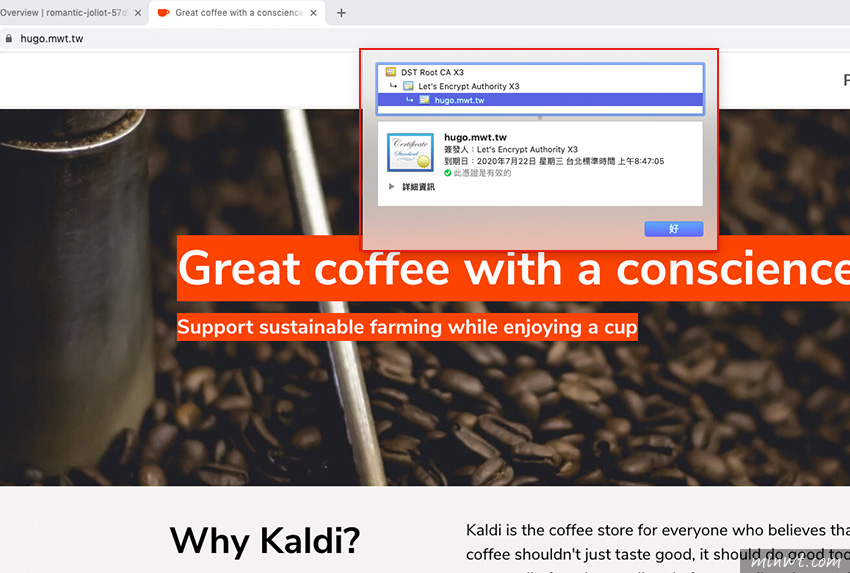
當綁定完畢後,就可看到網址不再落落長,同時還有SSL安全憑證。

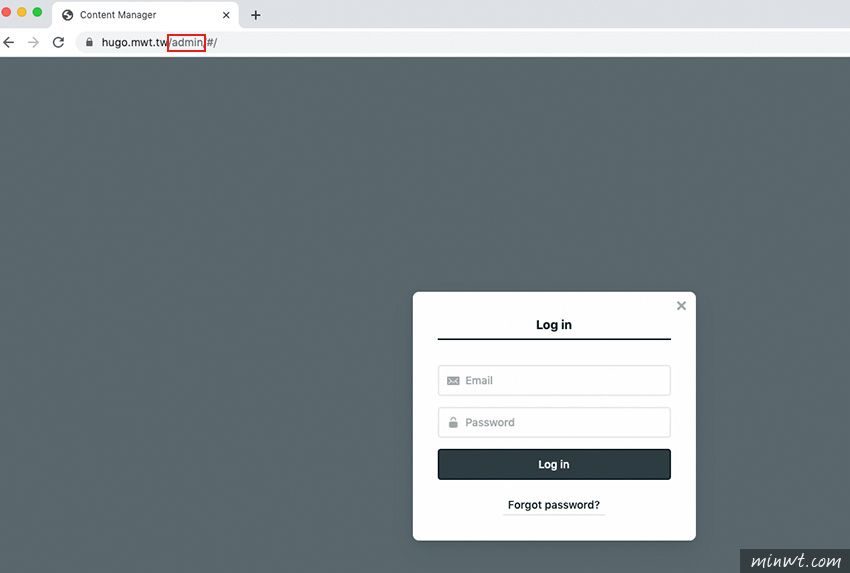
Step12
當要進入管理後台時,只需在網址後方,輸入admin,再填入Github的帳密。

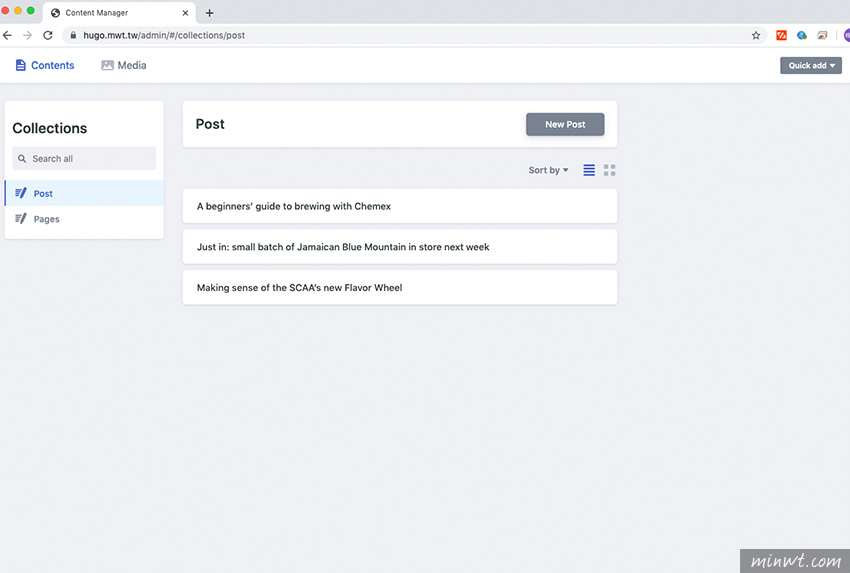
Step13
而這就是它的管理畫面,相當的精簡,讓你可以透過視覺化介面,新增文章與頁面。

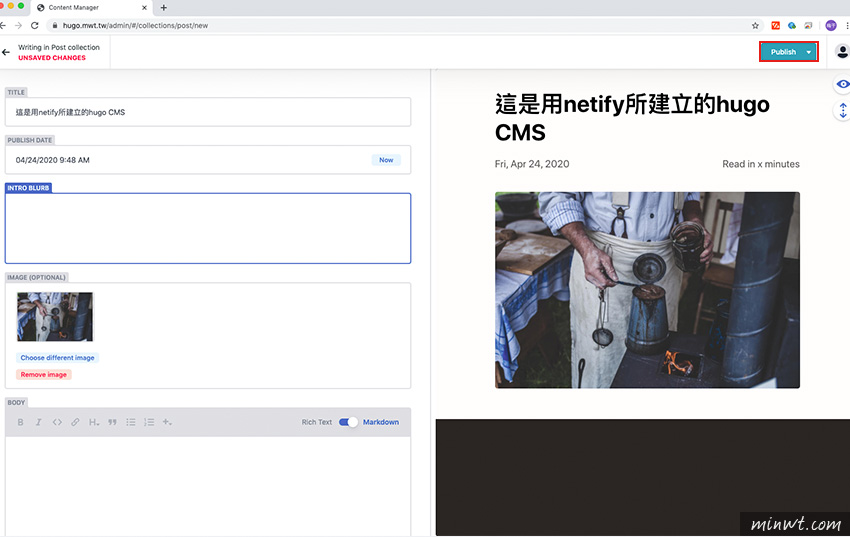
Step14
而這邊編輯的部分,就與一般的部落格或是WordPress一樣。

Step15
在發佈完畢後,回到前台,就可看到剛所發佈的文章,相當的簡易好用,因此當下回有架站的需求,不坊可試試netlify cms吧!