
雖然說透過他的一鍵,就可快速的建立起hugo平台,但因為內建的CMS模組,則會受限於它的架構,因此文章只能發佈於blog這個分類底下,同時要修改佈景時,也需依照它的CMS架構來作修正才行,但這架構並非符合個自的需求,所以還是自建會比較符合所需,因此今天梅干要來分享,如何在Netlify平台中,自建一個hugo的站台。
netlify.toml設定檔
[build] publish = "public" command = "hugo –gc –minify"[context.production.environment] HUGO_VERSION = "0.69.1" HUGO_ENV = "production" HUGO_ENABLEGITINFO = "true"
[context.split1] command = "hugo –gc –minify –enableGitInfo"
[context.split1.environment] HUGO_VERSION = "0.69.1" HUGO_ENV = "production"
[context.deploy-preview] command = "hugo –gc –minify –buildFuture -b $DEPLOY_PRIME_URL"
[context.deploy-preview.environment] HUGO_VERSION = "0.69.1"
[context.branch-deploy] command = "hugo –gc –minify -b $DEPLOY_PRIME_URL"
[context.branch-deploy.environment] HUGO_VERSION = "0.69.1"
[context.next.environment] HUGO_ENABLEGITINFO = "true"
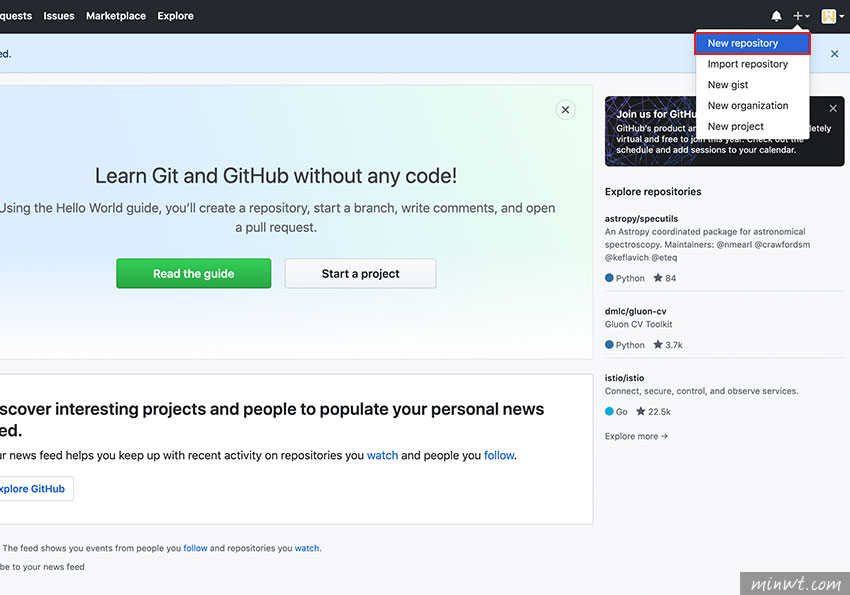
Step1
首先,先到GitHub建立一個新的專案。

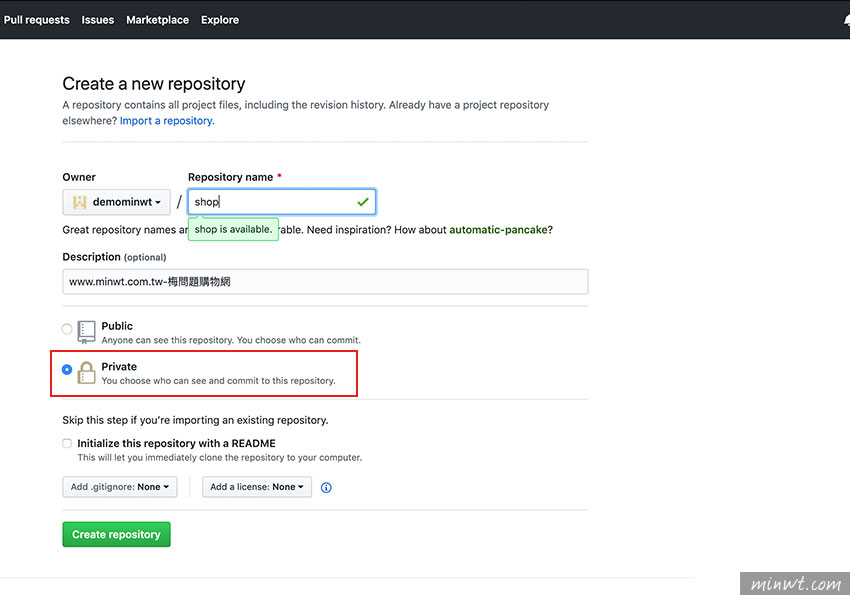
Step2
並將專案設為私有。

Step3
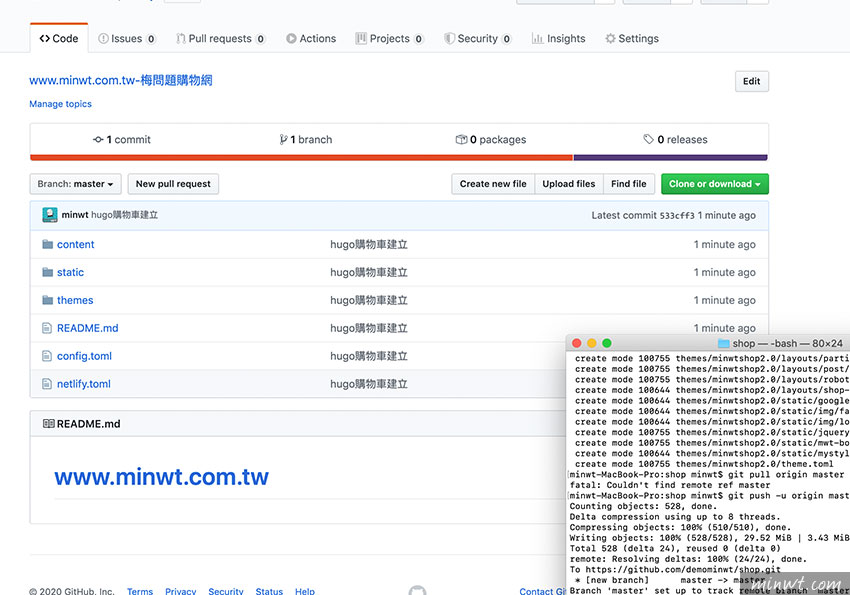
接著再把已製作好的hugo網站,透過git指令,將它上傳到剛所建立的專案中,而這邊梅干就用梅問題購物網來作示範。

Step4
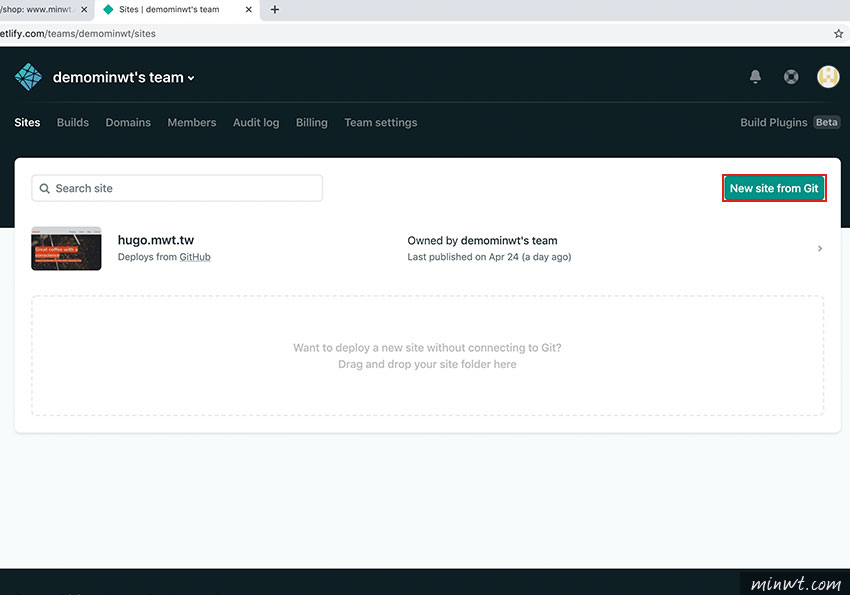
上傳完畢後,再到Netlify的平台下,按右上角的鈕,建立一個新站台。

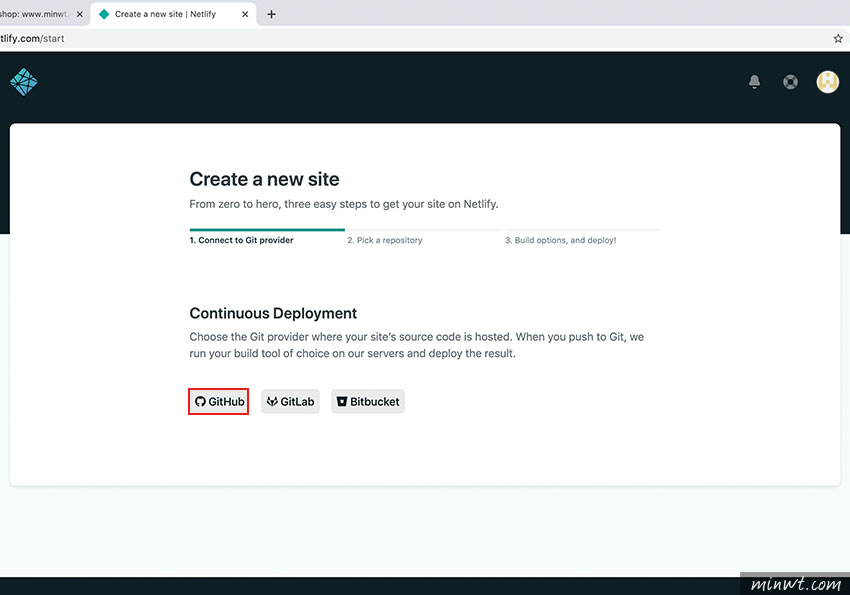
Step5
再選擇GitHub。

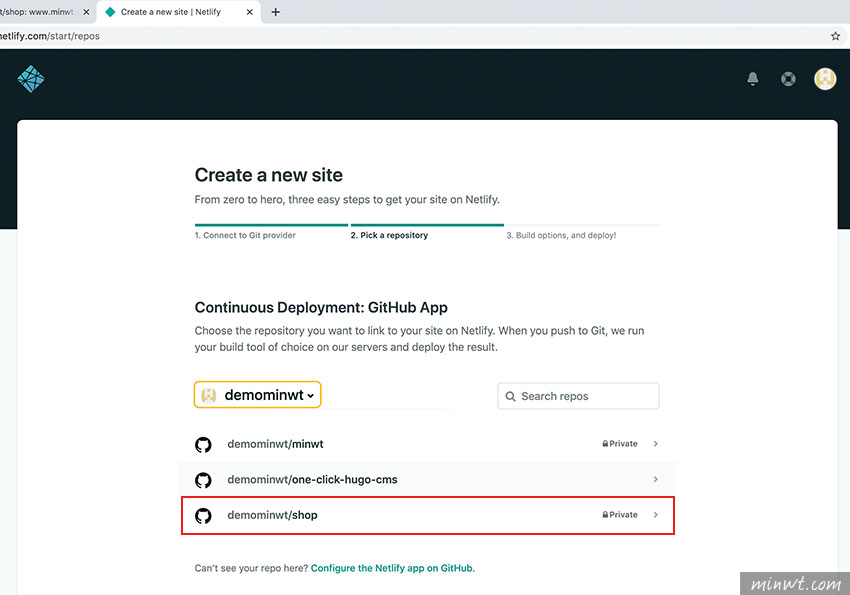
Step6
再選擇剛所建立好的案專名稱。

Step7
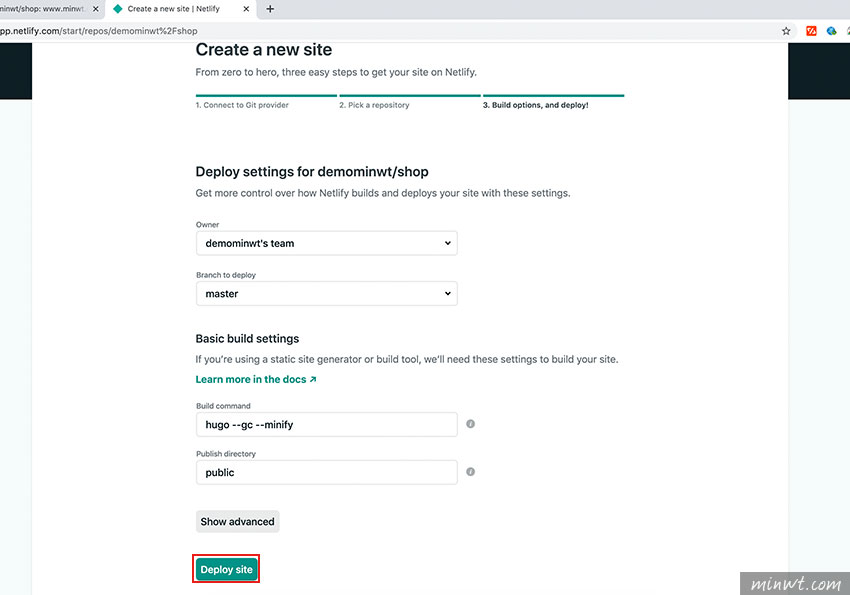
而這邊就是抓取netlify.toml的設定檔。

Step8
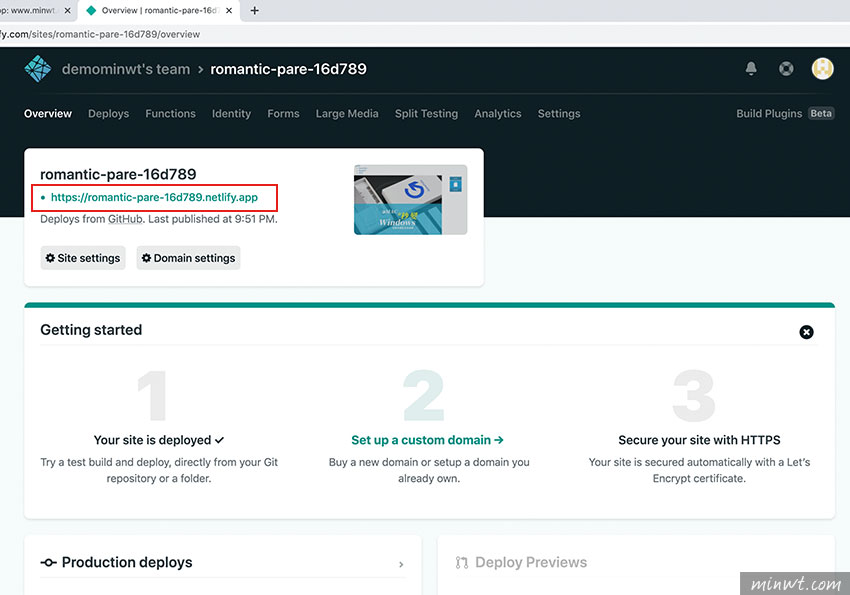
當網站建立完成後,上方就會一串網址。

Step9
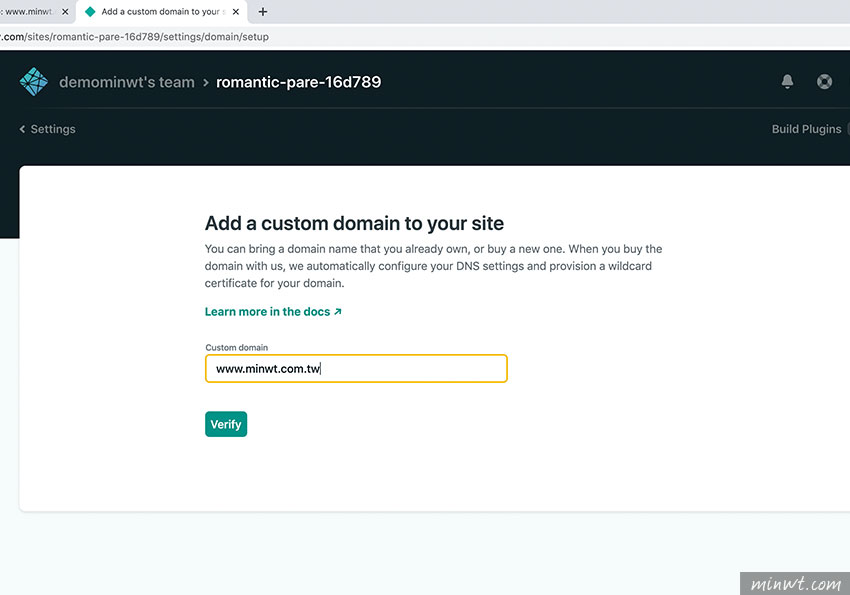
接著再自定網址。

Step10
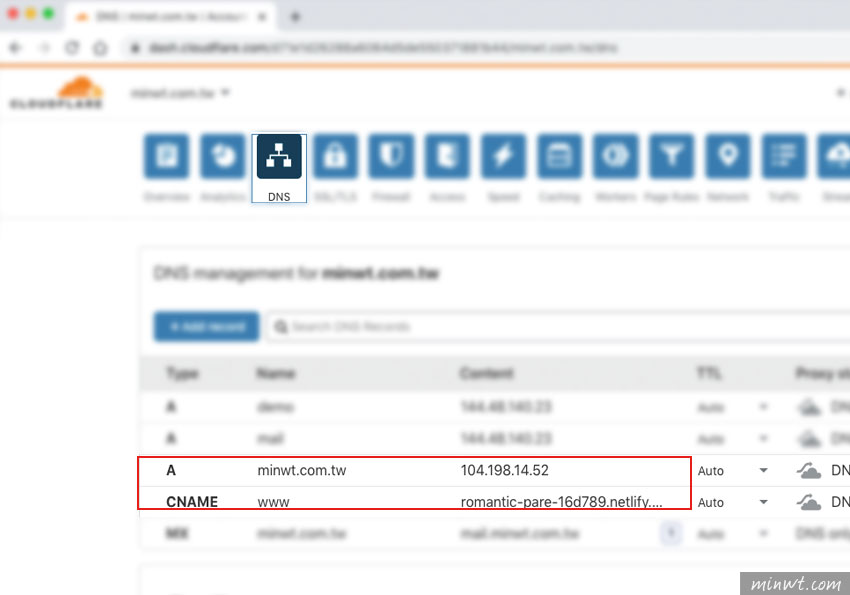
當網址建立完畢後,再到DNS的地方,完成對應。

Step11
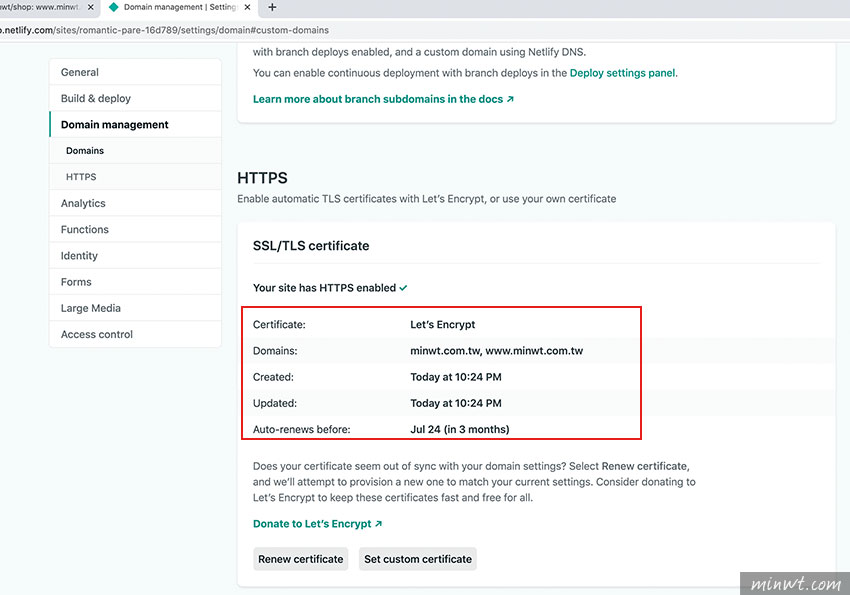
當網址都對應完畢,並是上線的情況下,就可完成SSL安全憑證的派送。

Step12
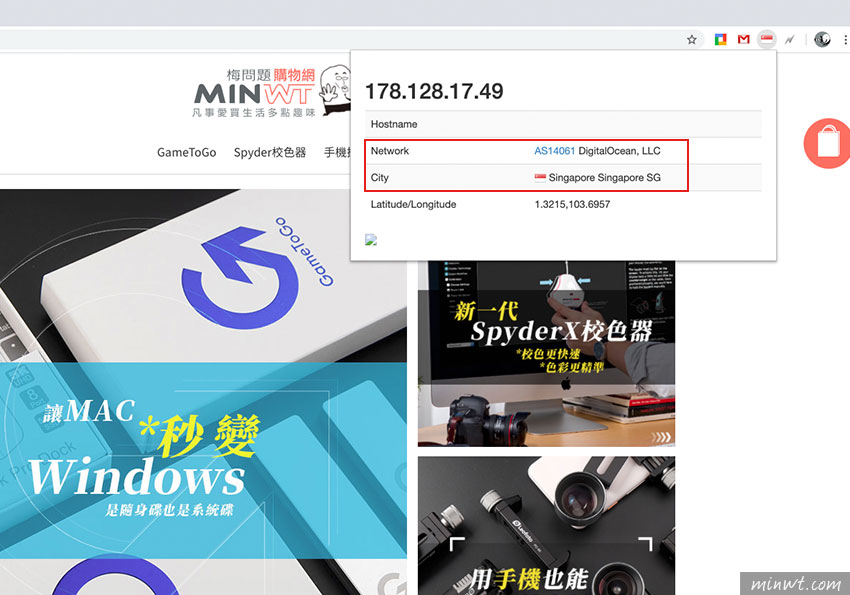
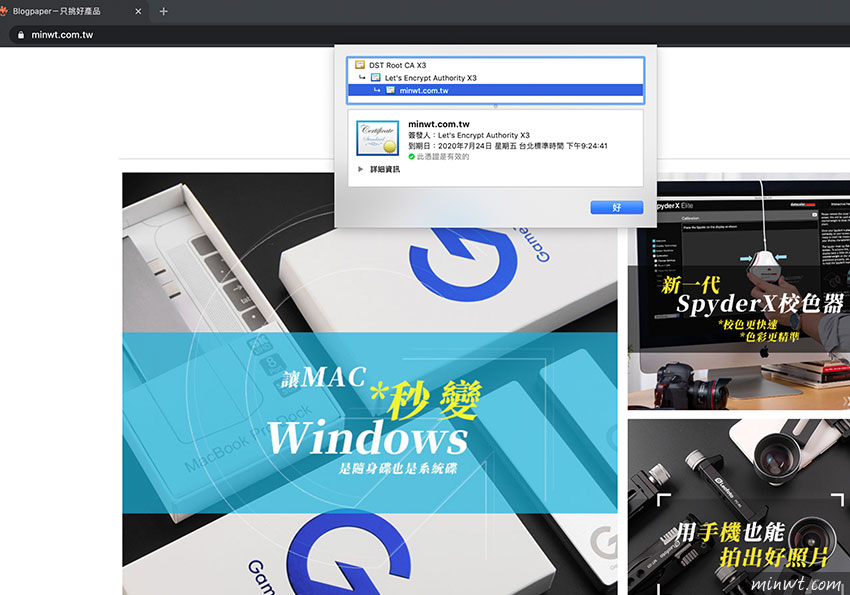
哈~這樣就可看到剛所佈署的網站啦!同時還有鎖頭。

Step13
且最酷的是,Netlify免費版的機房,竟然在新加坡,同時是使用DigitalOcean的主機,真的是相當的不錯,沒想到免費版也有高級的享受,因此有在用hugo的朋友,不妨也可在Netlify中,打造屬於自己的hugo站台。