
好友也將梅干的申時七茶網站,放在Cloud Run服務中,不但享用Google主機且機房還在台灣,更重要的是Cloud Run是採用運行計費,因此網站有多少流量就收多少錢,當網站一個人都沒有,也沒有基本費就是0元,真的是一個相當佛的服務,梅干用了好一陣子,一直想寫篇文章來分享一下,但這過程中實在有點小複雜,因此梅干也花了好一段時間消化後,終於將整個架設與流程整理了一下分享給各位,希望有需興趣的朋友,也一塊來加入來玩囉!
準備素材
1.CloudRun:https://console.cloud.google.com/
2.Google SDK:https://cloud.google.com/sdk/docs/quickstart
3.CloudSource:https://source.cloud.google.com/
4.專案初始化: sh ./google-cloud-sdk/bin/gcloud init
5.容器建立:gcloud builds submit ––tag asia.gcr.io/{project_id}/{images名稱-自訂}
2.Google SDK:https://cloud.google.com/sdk/docs/quickstart
3.CloudSource:https://source.cloud.google.com/
4.專案初始化: sh ./google-cloud-sdk/bin/gcloud init
5.容器建立:gcloud builds submit ––tag asia.gcr.io/{project_id}/{images名稱-自訂}
CloudRun優點
1.無基本費,用多少算多少
2.台灣機房
3.可綁定域名
4.免費SSL憑證
5.CICD自動化的持續部署
2.台灣機房
3.可綁定域名
4.免費SSL憑證
5.CICD自動化的持續部署
建立Clud Run服務
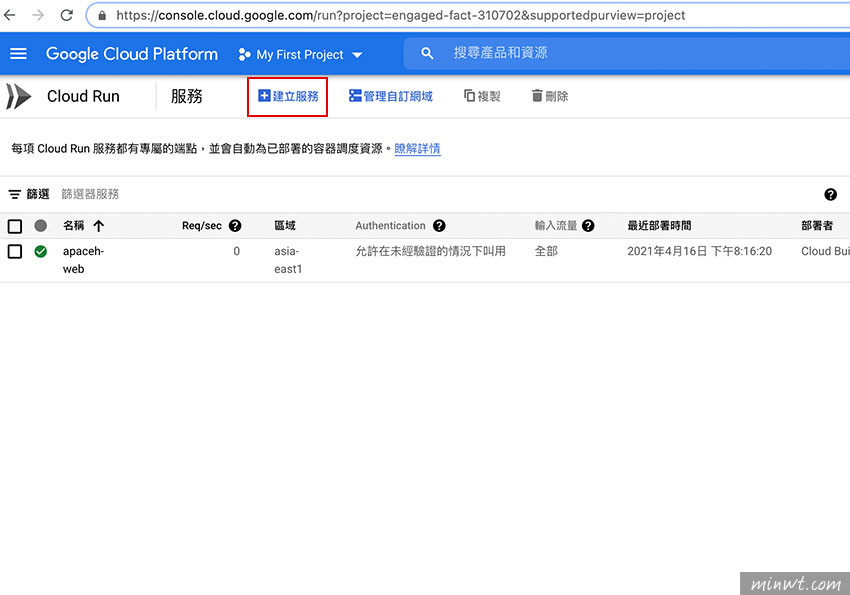
Step1
進入CloudRun後,點上方的「建立服務」。

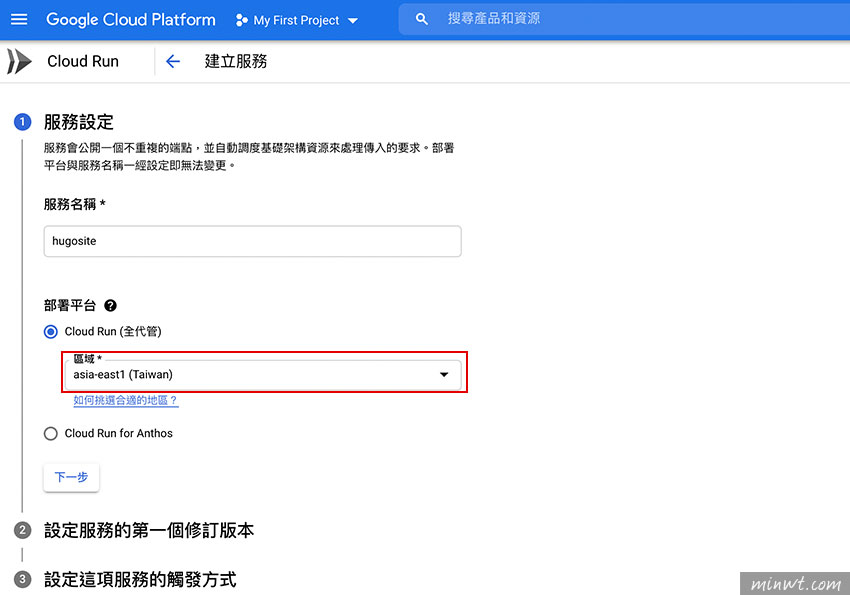
Step2
接著設定服務名稱,並將部署平台,設為Taiwan。

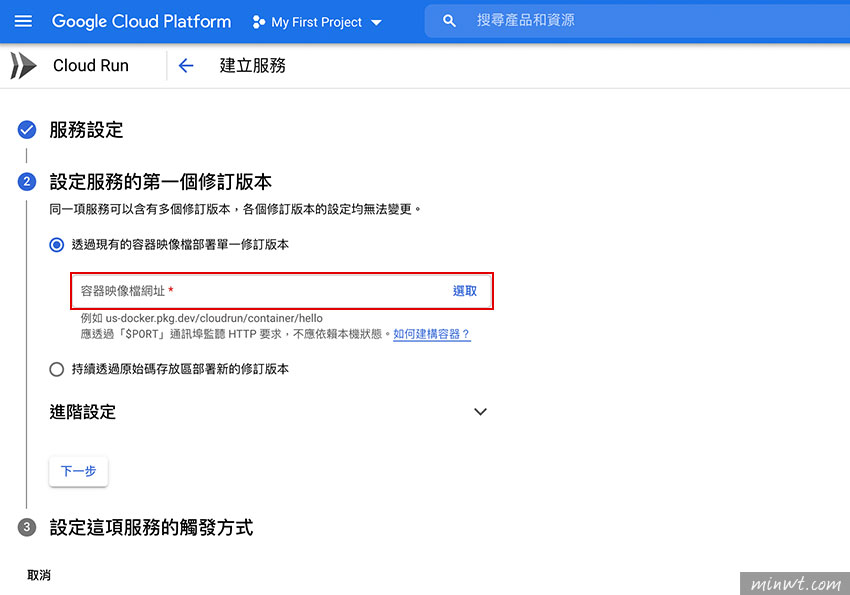
Step3
接著在這地方,就要建立一個容器,這邊梅干也卡了很久,就繼續往下看,要如何來建立容器吧!

建立容器映像檔
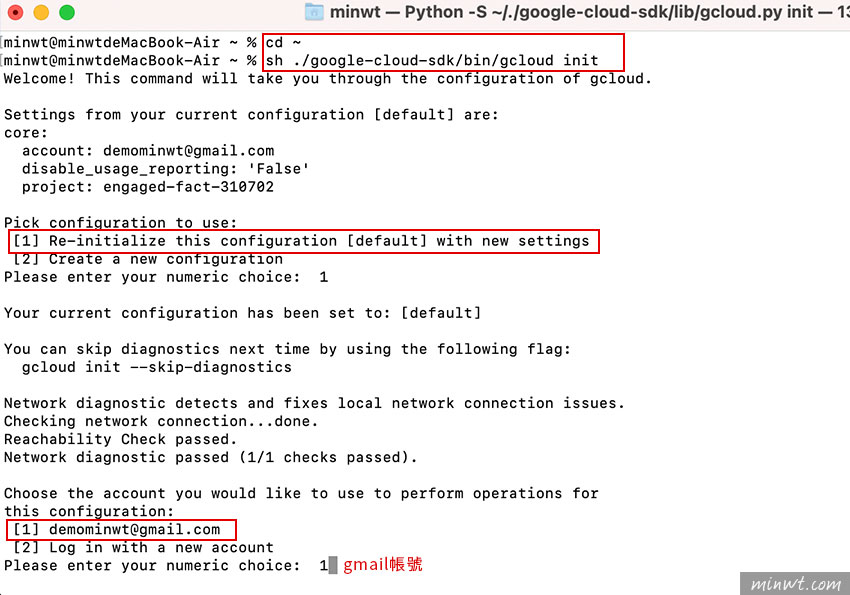
Step4
先下載Google SDK,並解壓縮到home目錄,接著開啟終端機,進行安裝與專案初始化。
cd ~
sh ./google-cloud-sdk/install.sh
sh ./google-cloud-sdk/bin/gcloud init
sh ./google-cloud-sdk/install.sh
sh ./google-cloud-sdk/bin/gcloud init

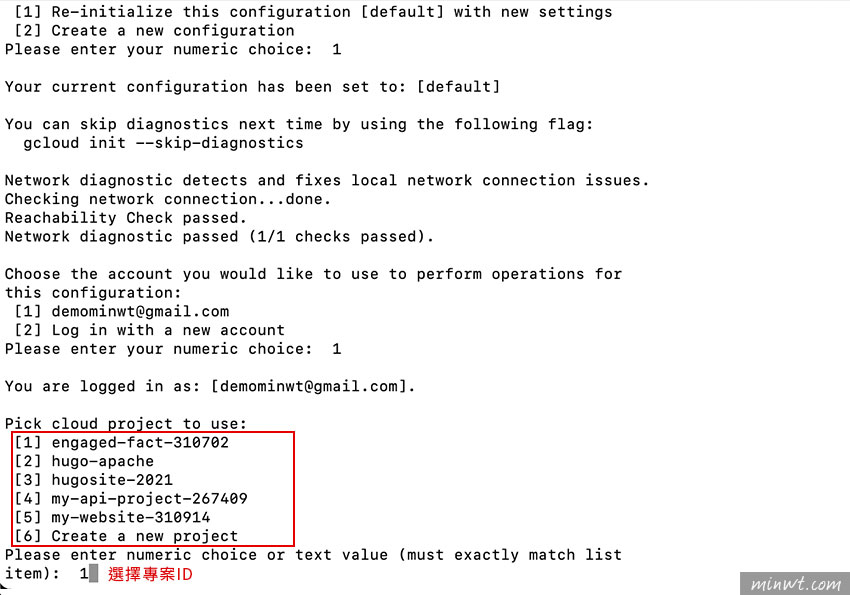
Step5
選擇要將容器,佈署到那一個專案中。

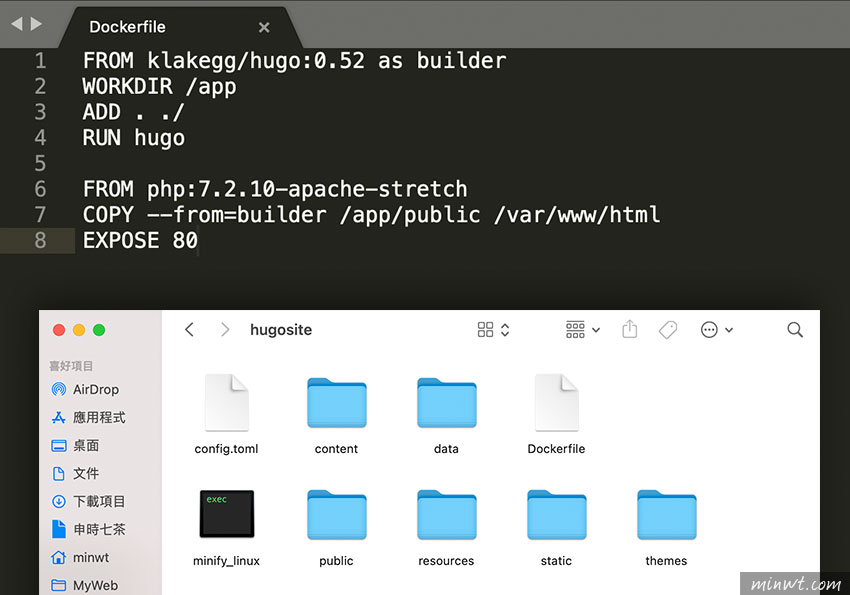
Step6
接著在自己的專案中,建立一個Dockerfile。
FROM: 使用到的 Docker Image 名稱
RUN: RUN 指令後面放 Linux 指令,用來執行安裝和設定這個 Image 需要的東西
ADD: 把 Local 的檔案複製到 Image 裡
COPY:將檔案複製到相對應的目錄中
EXPOST:埠號
RUN: RUN 指令後面放 Linux 指令,用來執行安裝和設定這個 Image 需要的東西
ADD: 把 Local 的檔案複製到 Image 裡
COPY:將檔案複製到相對應的目錄中
EXPOST:埠號

Step7
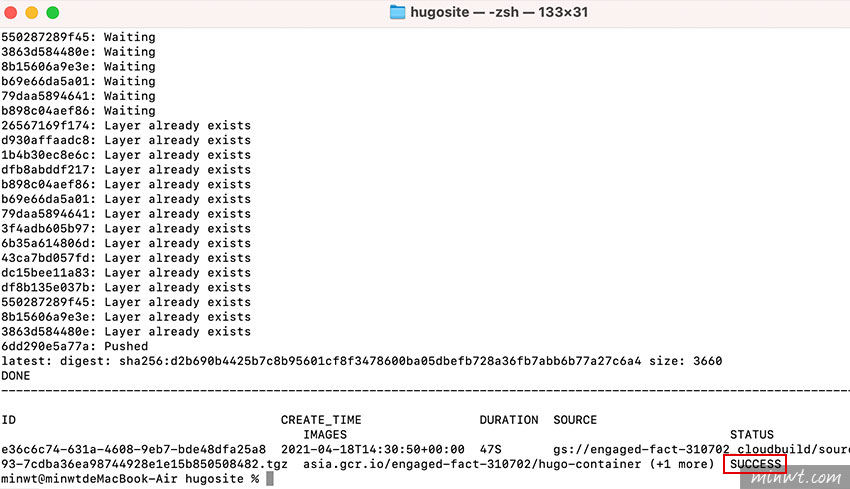
都弄好後,開啟終端機,先連入自己的專案目錄下,並輸入下方的指令,就會開始將本機的檔案,建立成容器並上傳到主機中,當建立成功時,會看到SUCCESS。
gcloud builds submit ––tag asia.gcr.io/{project_id}/{images名稱-自訂}

Step8
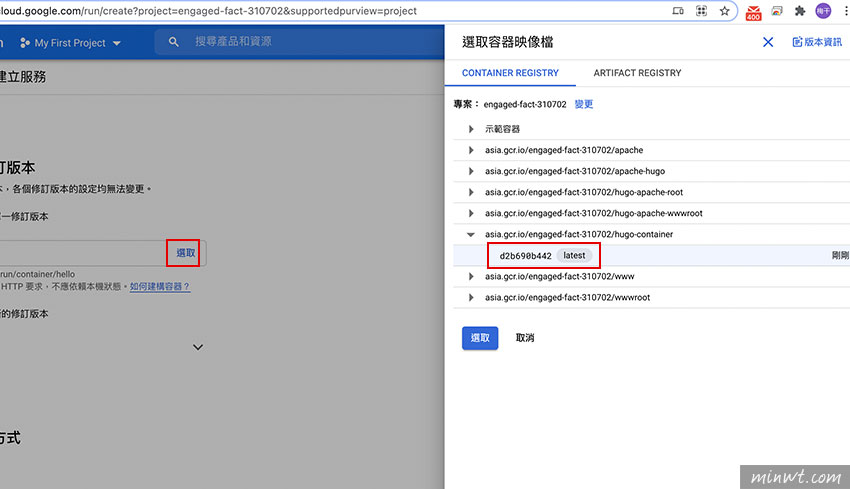
接著回到CloudRun後,點一下「選取」,就會看到剛所建立好的映像檔名稱了。

Step9
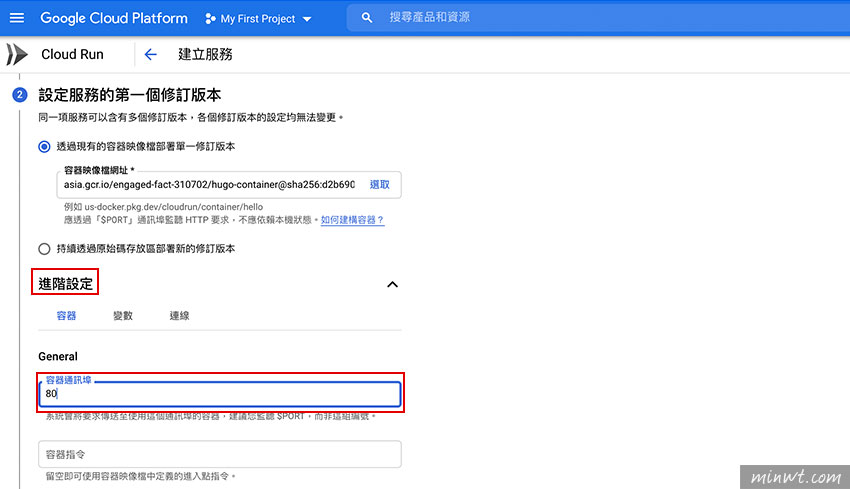
再點進階設定,將通訊埠,設為80。

Step10
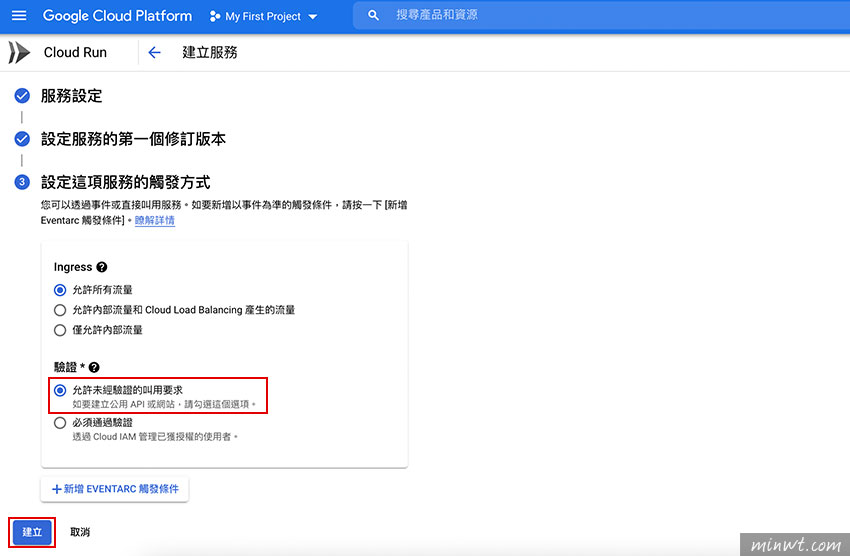
點選「允許未經驗證的叫用要求」。

Step11
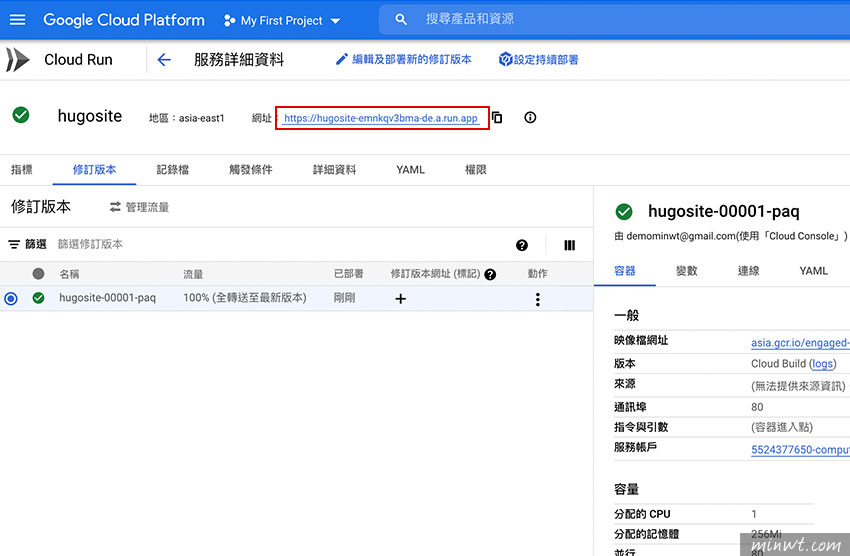
在建立完畢後,就會看到一個綠色勾勾,同時會產生網址。

Step12
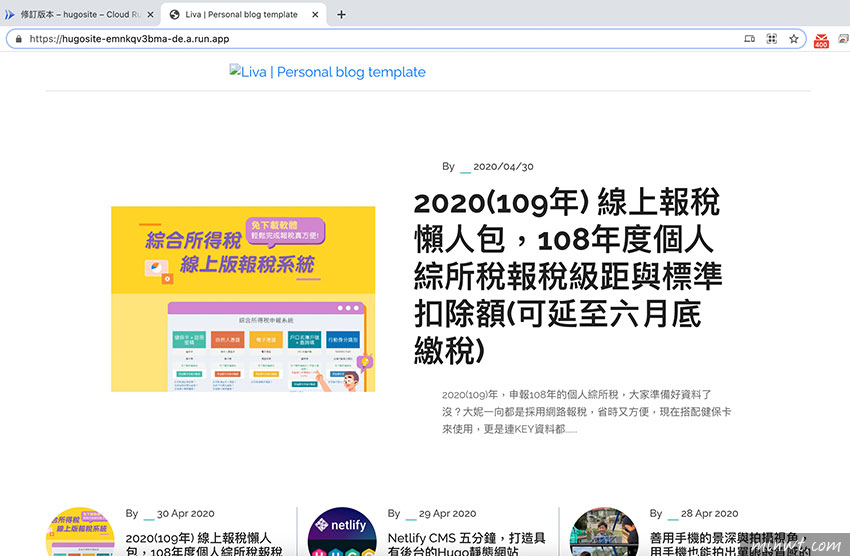
哈~點一下網址,就會看到畫面啦!基本上這邊已完成網站的佈署了。

建立網站資料存放空間git
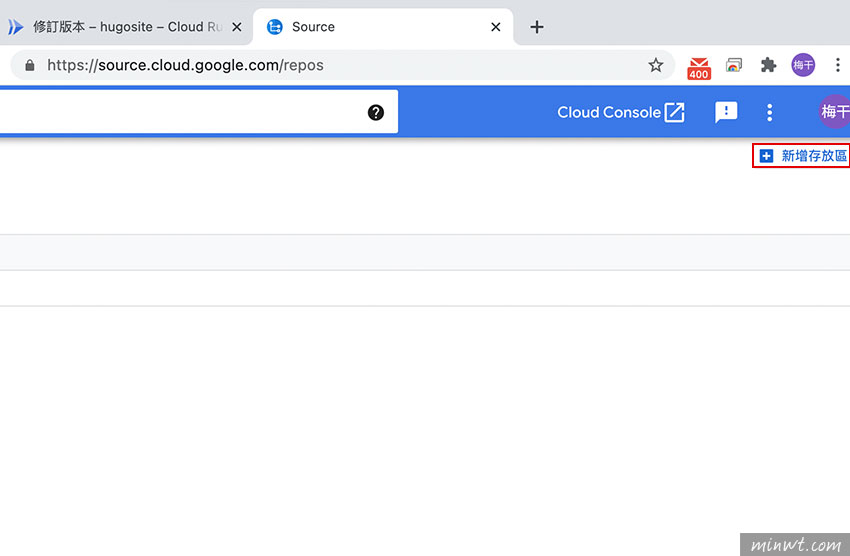
Step13
接著進入存放區,並新增一個存放區。

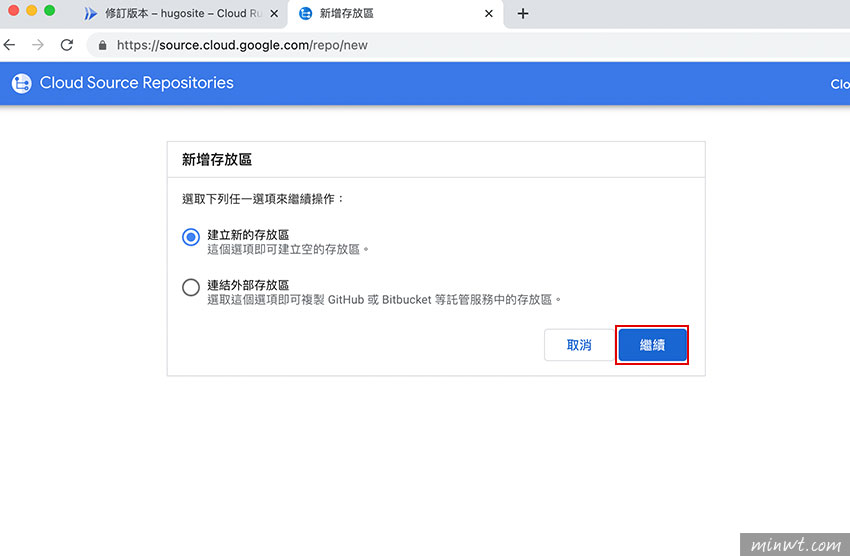
Step14
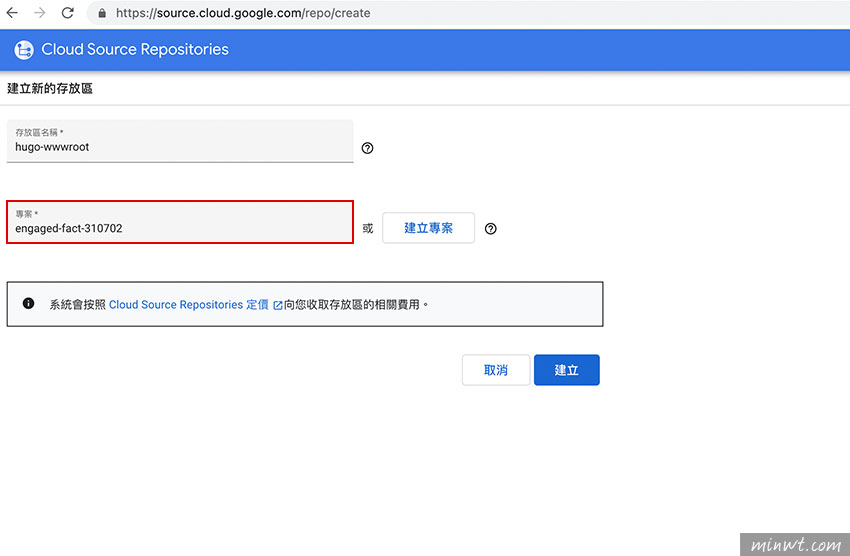
點選「建立新的存放區」。

Step15
分別輸入存放區的名稱(隨便取就好),專案ID要對。

Step16
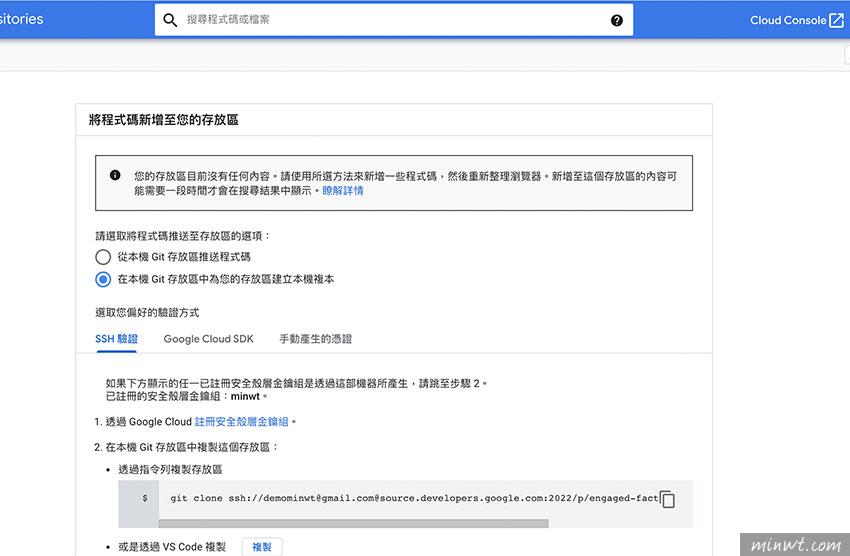
接著這邊就依照下方的指令,用git的方式,將網站的檔案,存放在這空間中。

Step17
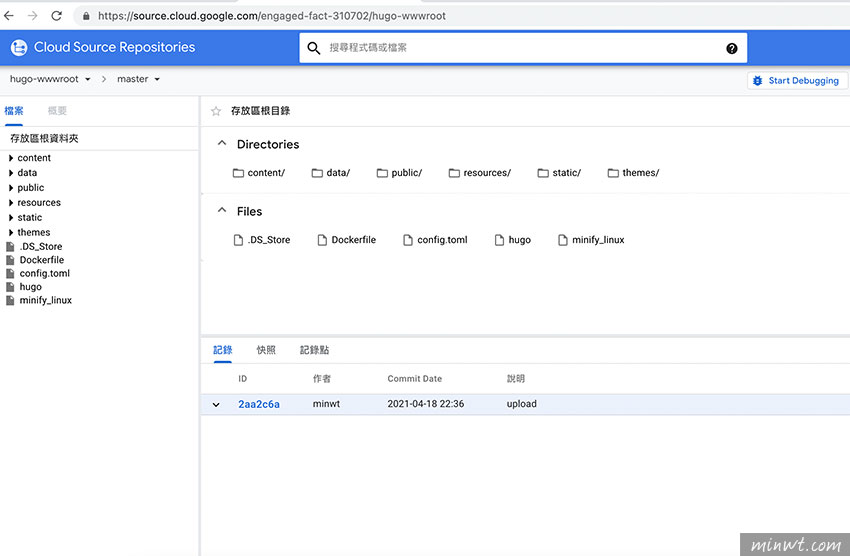
當建立完畢後,重新整理頁面,就會看到剛上傳的檔案,日後當有任何更新時,只需透過git方式,就會自動將檔案送到這地方。

建立持續部署
Step18
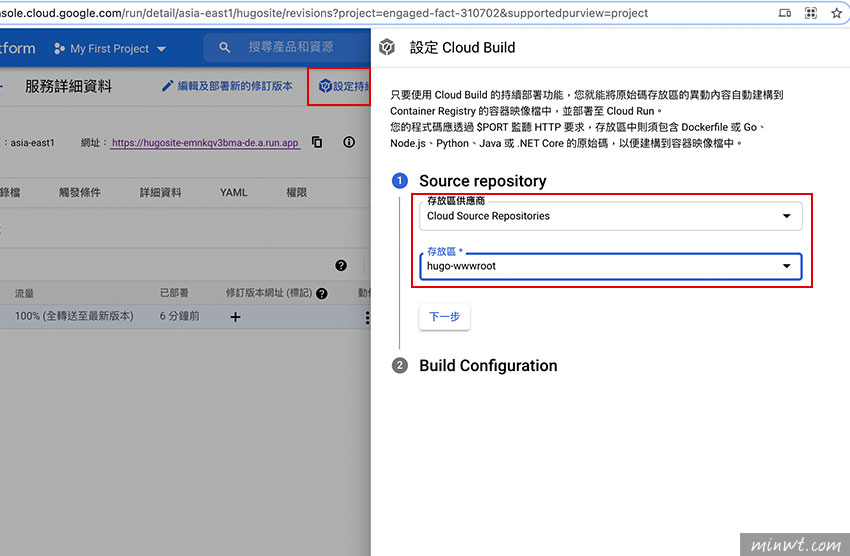
點上方的「設定持續部署」,再將存放供應商設為CloudSource,並選擇剛所建立好的存放區的名稱。

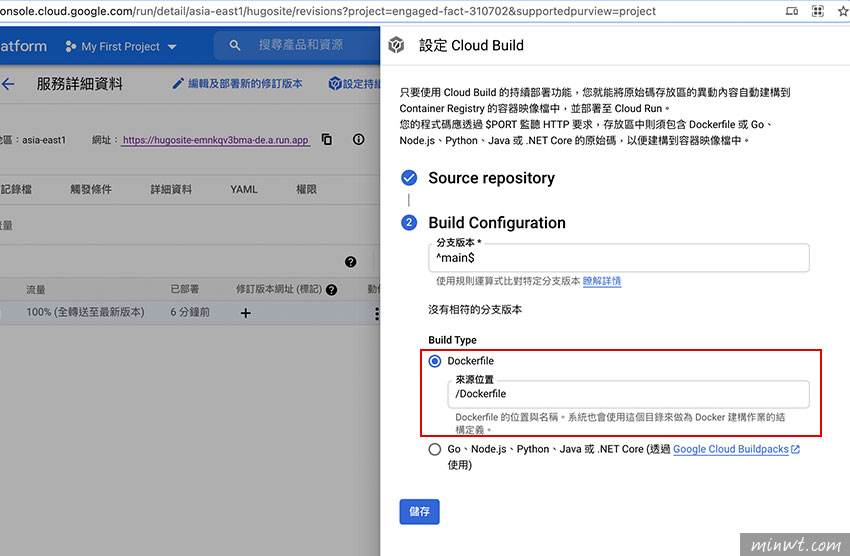
Step19
BuildType設為Dockerfile。

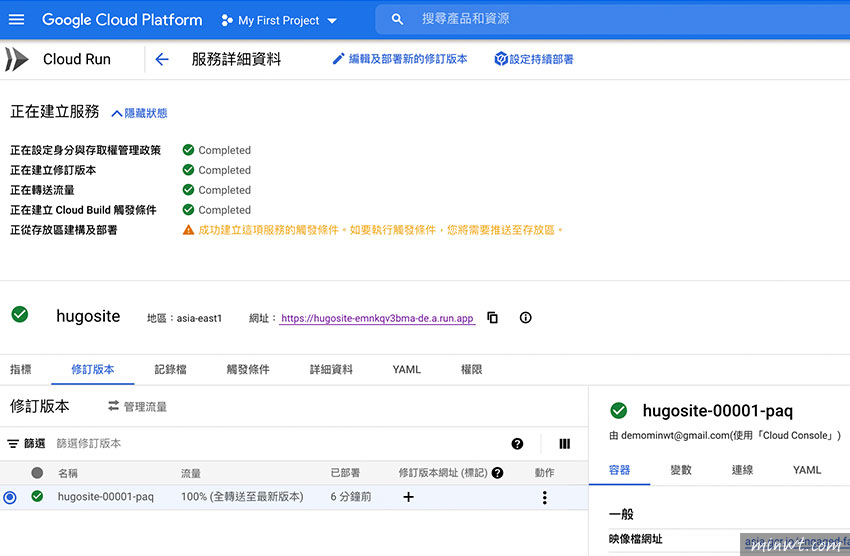
Step20
這樣就已部署完成了。

啟動自動部署
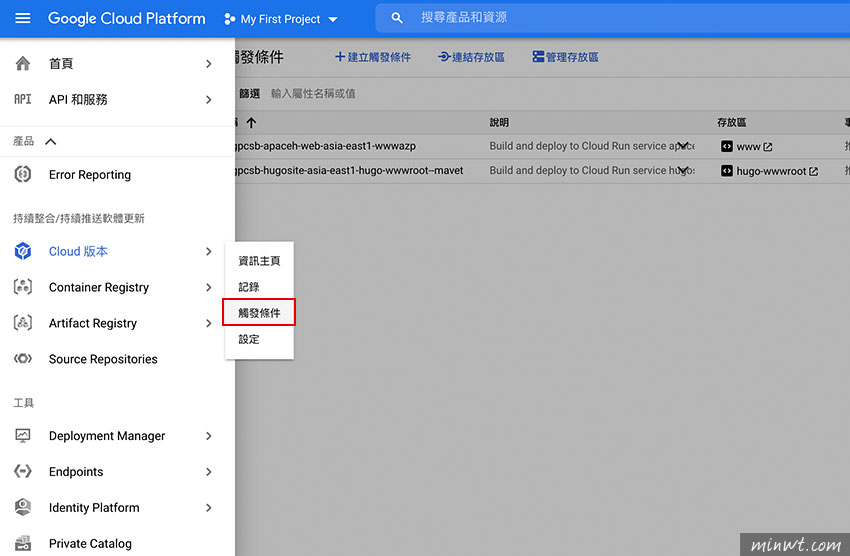
Step21
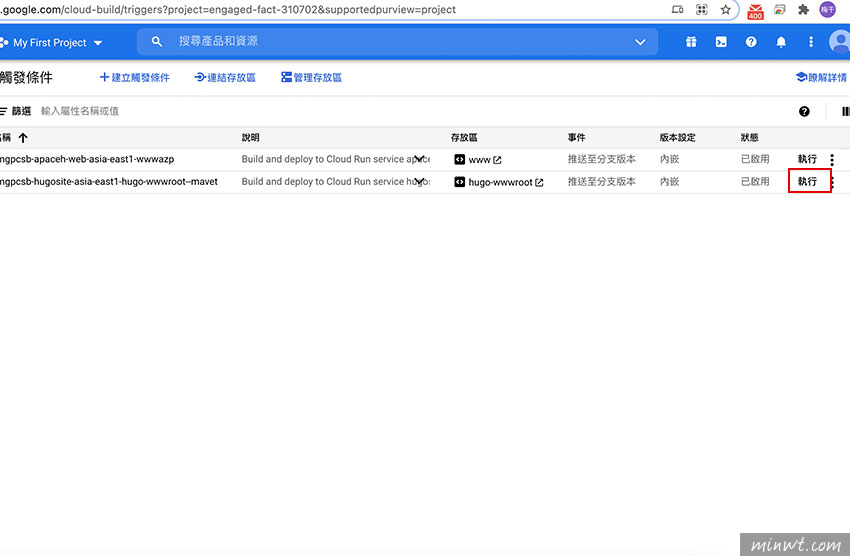
當一切都設定好,需將剛剛的設定,讓它開始運作,因此點選 Cloud版本/觸發條件。

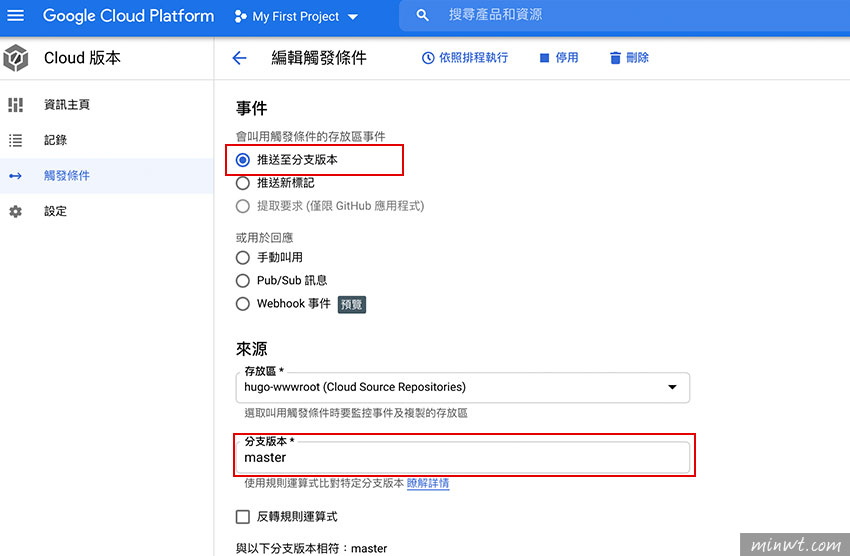
Step22
事件選擇「推送至分支版本」,再將下方的分支版本設為master。

Step23
好了之後再按後方的執行。

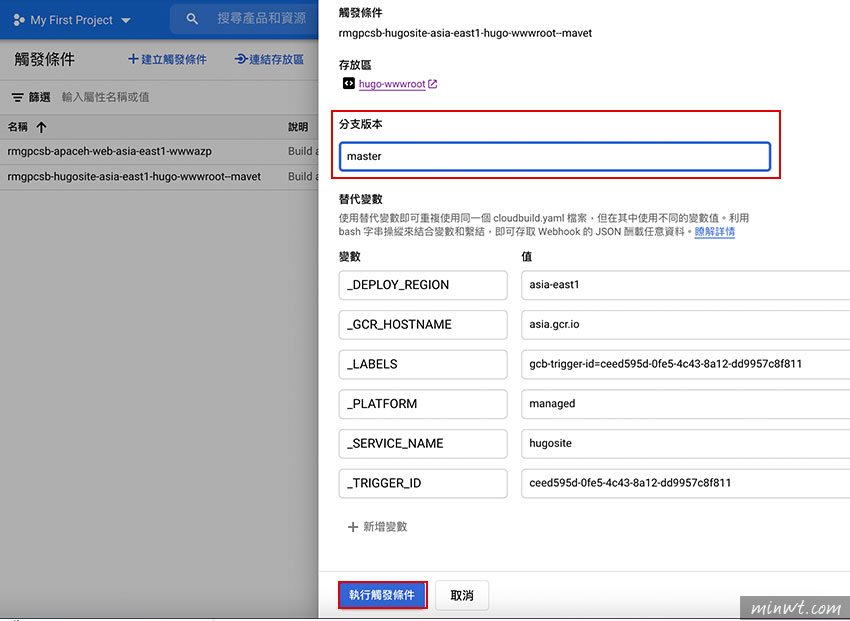
Step24
接著確認一下分支版本,無誤後再點下方的「執行觸發條件」。

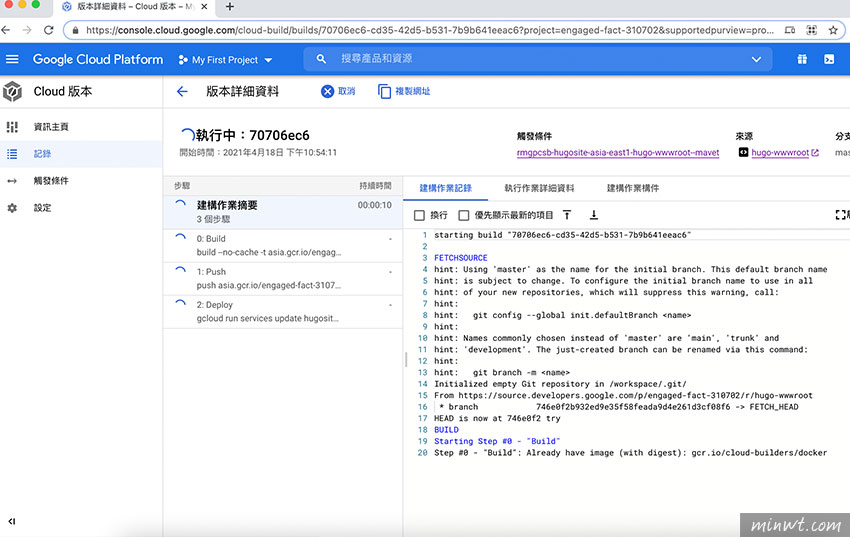
Step25
感動時刻,終於開始進行自動佈署了。

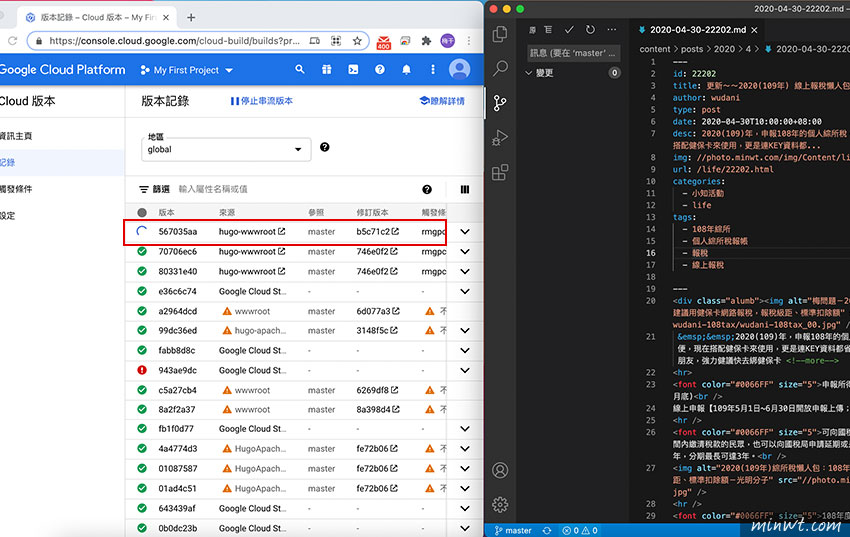
Step26
當一切都佈署完畢後,日後只要有修改任何檔案,只要透過git將檔案上傳,CloudRun就會自動的整合與部署。

Step27
當部署完畢後,網站隨即就會更新,雖然過程有點小複雜,但設定完畢後,以後只要透過git就能輕鬆的管理網站中的資料啦!且CloudRun不但沒基本費,還可綁定網域與免費的SSL,更重要的是台灣機房。

Step27
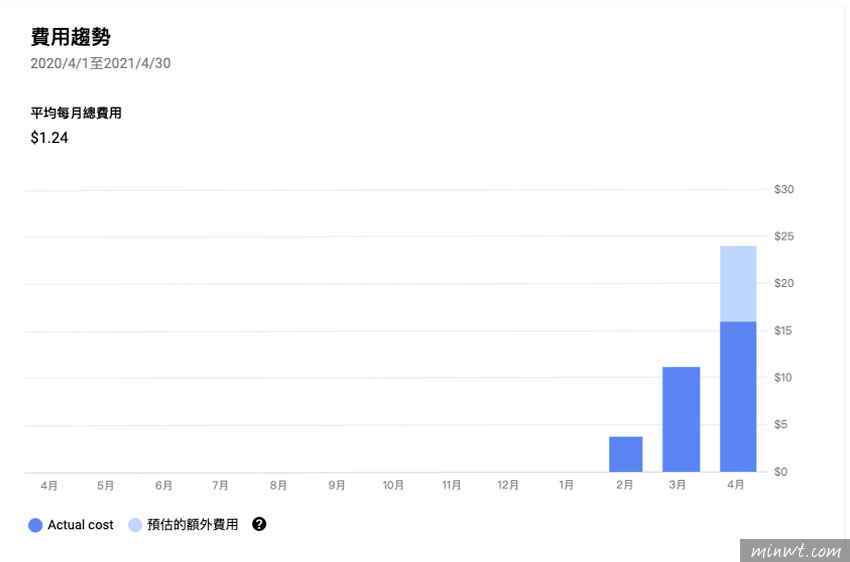
下方為申時七茶每月的主機費,都落在台幣10元上下,是不是超省的呀!有興趣的朋友,不妨可動手試試看囉!