
除了Google的流量分析外,最近Cloudflare也推出一個新功能,那就是Web Analytices網站流量分析,而目前還是測試版階段,但就梅干使用後,覺得還蠻直觀的,也沒複雜的報表,一頁式的快速的瀏覽目前網站的狀況,甚至也有目前大家常在討論的LCP、FID、CLS,都能在Cloudflare的Web Analytices中查看,除此之外當要使用這功能,並不需要將網站的DNS切到Cloudflare,只需要註冊為Cloudflare的會員就可使用,至於要怎麼申請與使用,現在就一塊來看看囉!
Step1
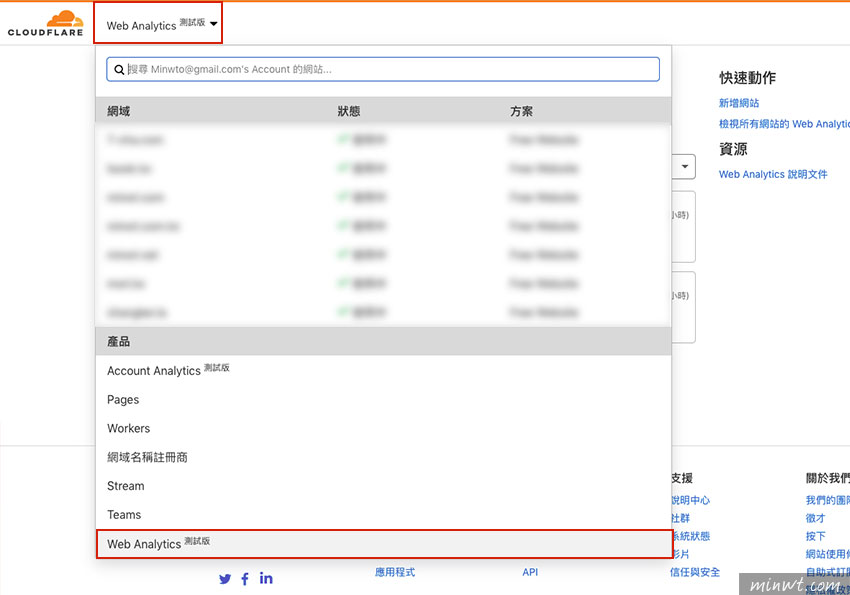
首先登入你的Cloudflare,接著點上方的下拉選項,點選「Web Analytics測試版」選項。

Step2
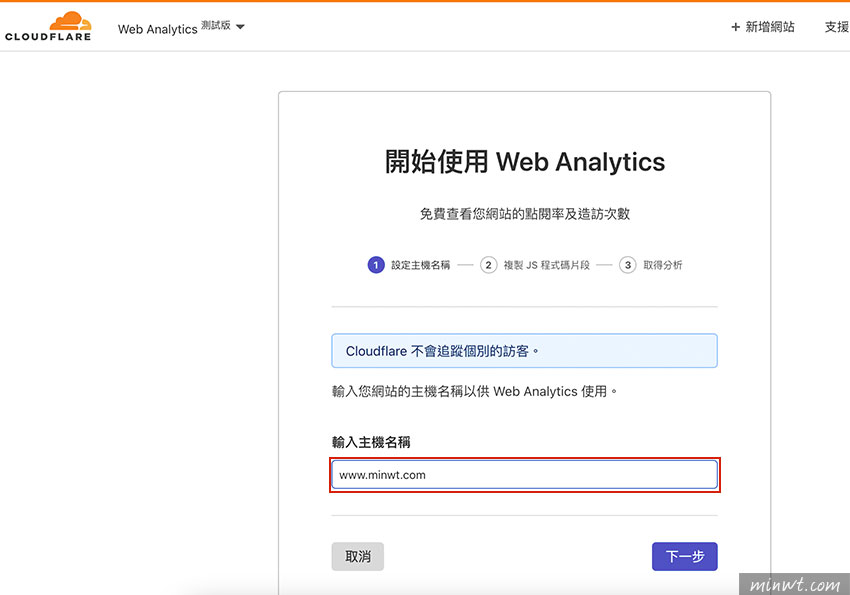
進入後,點選新增網站,並輸入要追踨網站的網址。

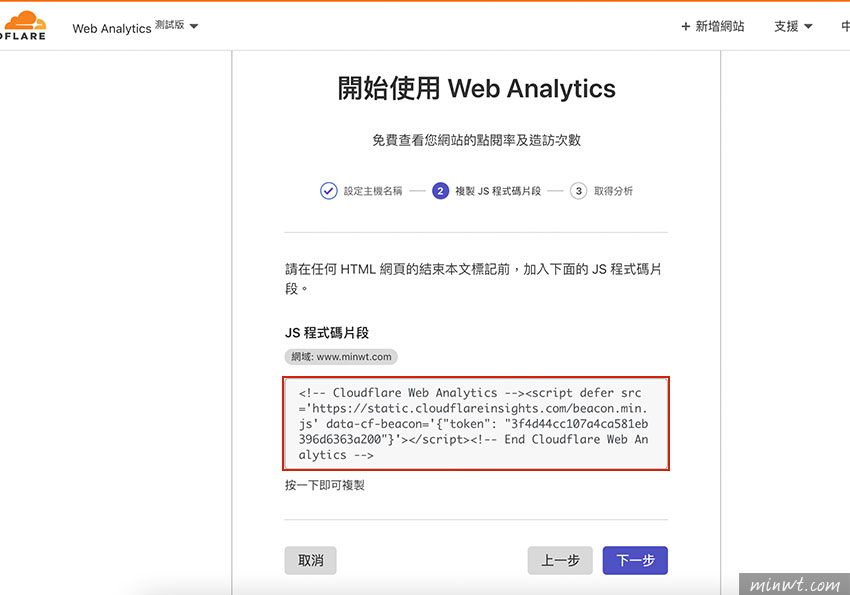
Step3
接著再把下方的JS追踨碼,複製起來。

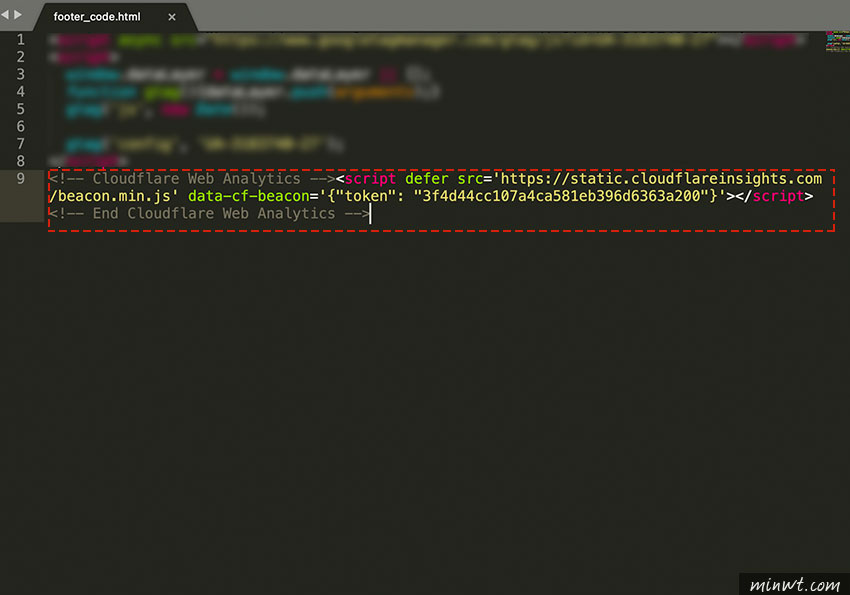
Step4
貼到網頁的</body>上方。

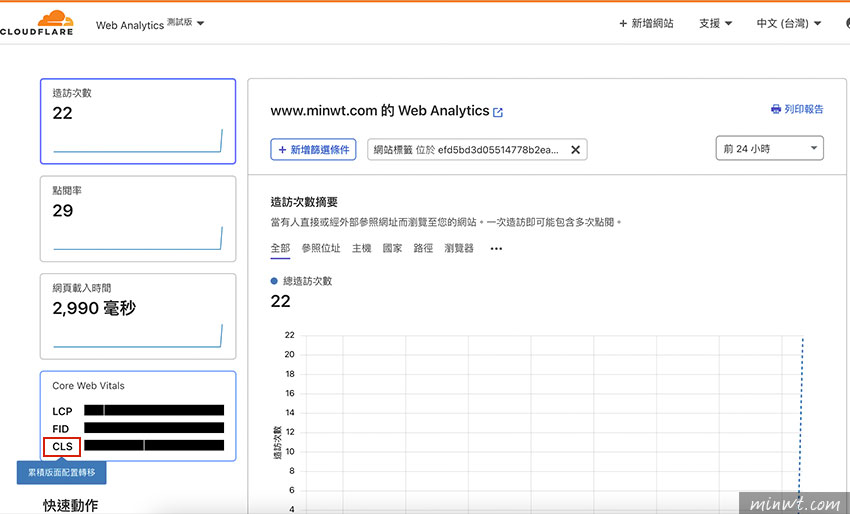
Step5
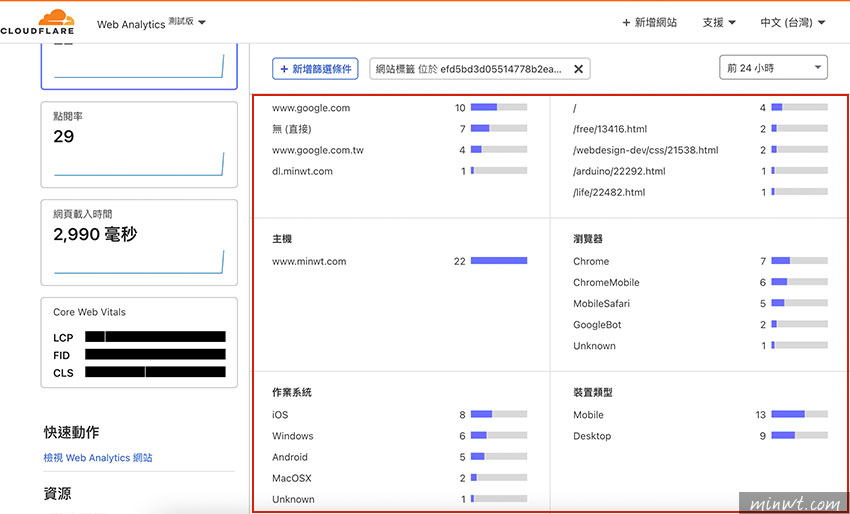
貼完畢,再回到Cloudflare Web Analytices後台,就會看到分析的數據,同時在左下角,也會有LCP、FID、CLS的網站效能檢測項目。

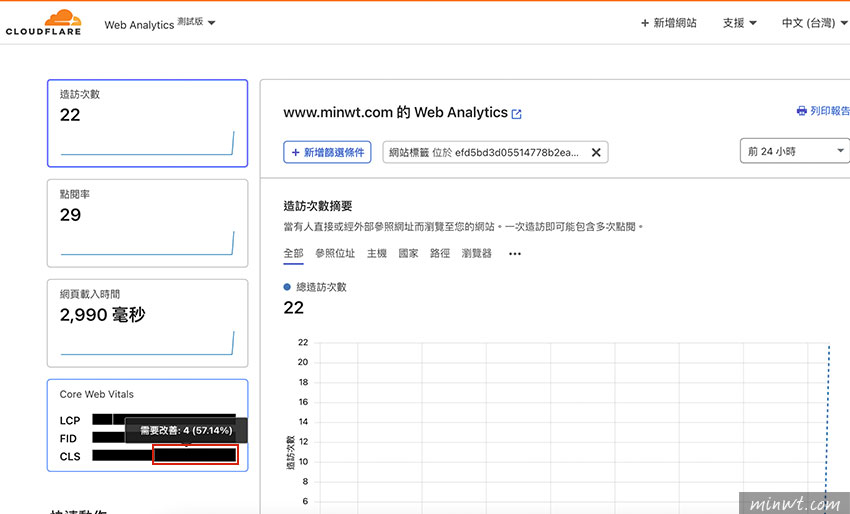
Step6
當滑鼠移到上方,除了會顯示檢測結果外,點一下也可進入該檢測頁面,就可看更詳盡的資訊。

Step7
甚至把頁面向下滾,就會快速的檢索目前24小時內的熱門文章、流量來源、使用者的裝置與作業系統,因此流量分析沒有誰準誰不準的問題,只有分析的機制不同,因此各位可以GA與Cloudflare的網站分析一塊使用,再去交叉分析網站的狀況 (生意到底有沒有作這麼大呀XD~),而身為站長的你,也趕快來使用看看囉!