
其作用就是與GitHub進行整合,打造一個CI/CD全自動化的持續佈署機制,當GitHub一更新後,立即就會將檔案同步Cloudflare並進行佈署,簡單的來說,Pages就是一個免費的網頁空間,但目前僅限靜態網頁,同時免費版除了可架設無限站台,甚至也無流量限制,同時還可綁定自己的域名,真的相當的佛心,且佈署的過程中,比Cloud Run要來的簡單許多,因此想架站的朋友,Cloudflafe所提供的Pages服務,可千萬別錯過了。
Step1
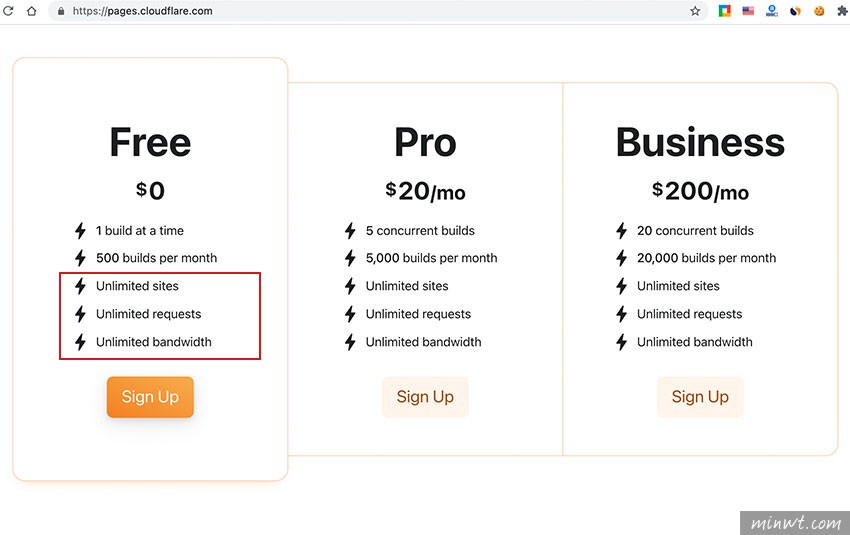
免費版除了無限流量外,最大差別就在於每月可建立的次數,免費版有500次,應該是相當的足夠了。

Step2
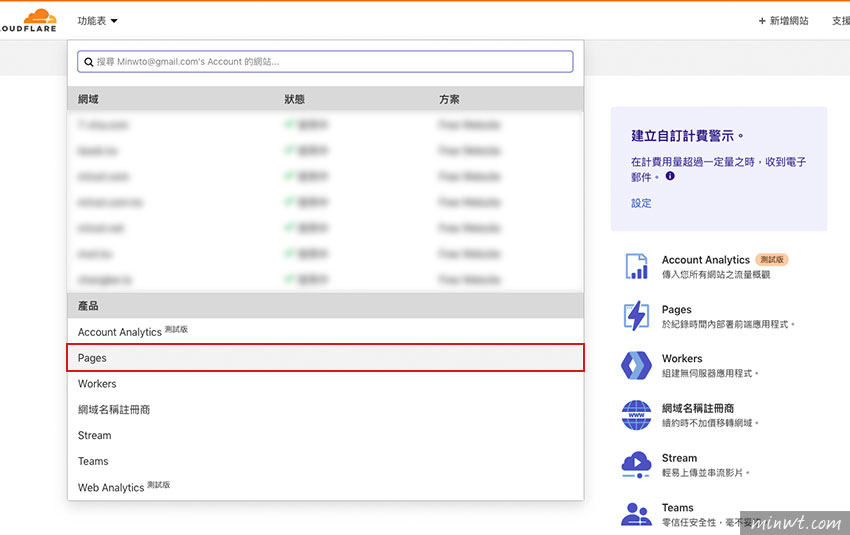
那怎進到這個服務,點一下 功能表 再點 Pages 。

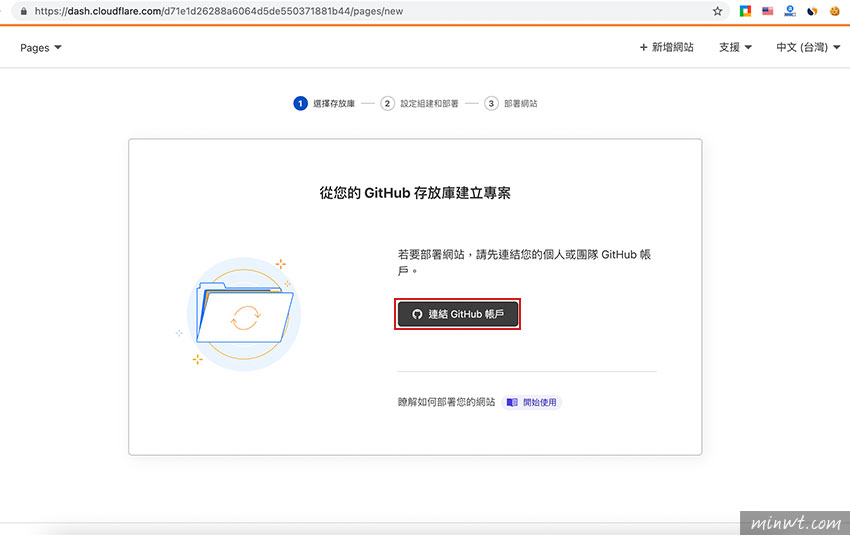
Step3
接著再點「連結GitHub帳戶」鈕。

Step4
再登入GitHub帳密。

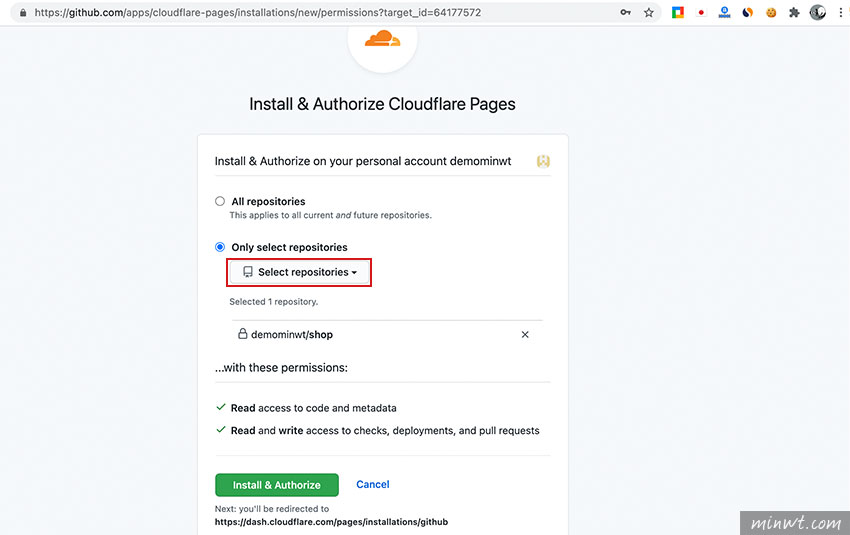
Step5
登入完畢後,再選擇要佈署的專案。

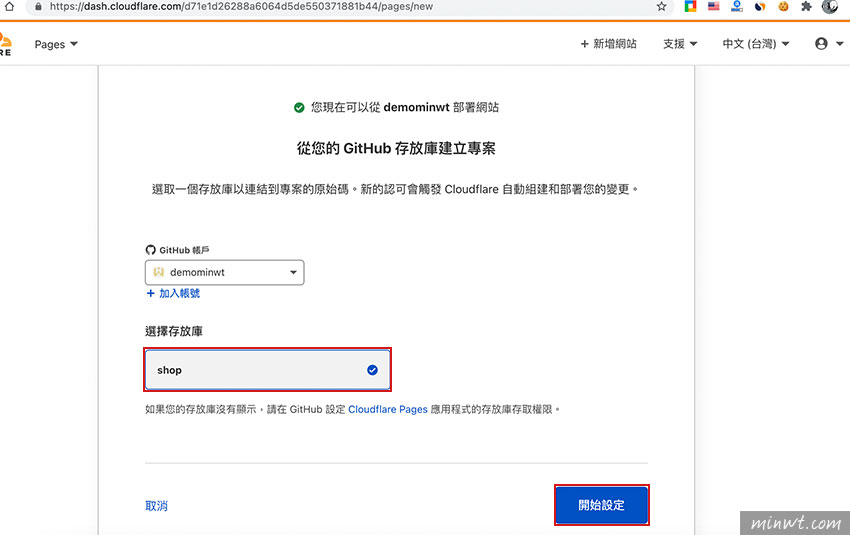
Step6
選擇完畢後,再點一下「選擇存放庫」當後方出弄打勾後,才可按右下的開始設定。

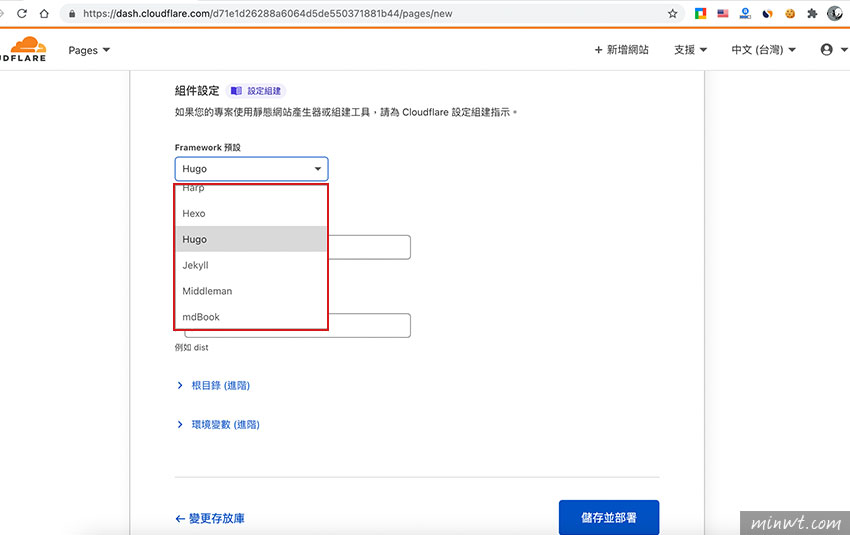
Step7
接著選擇網站是什麼模組建造的,而梅干是用Hugo,就選擇Hugo。

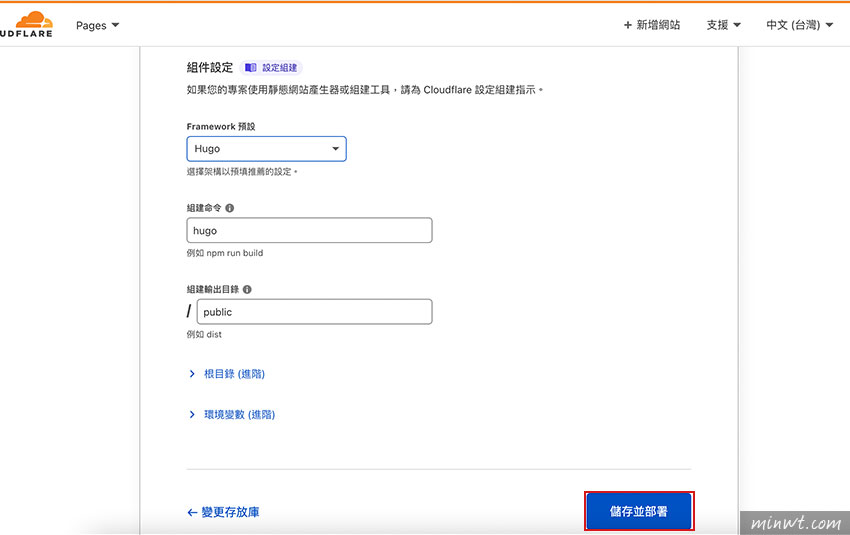
Step8
當選擇完畢後,就會自動帶入組建命令與輸出目錄,再按「儲存並部署」。

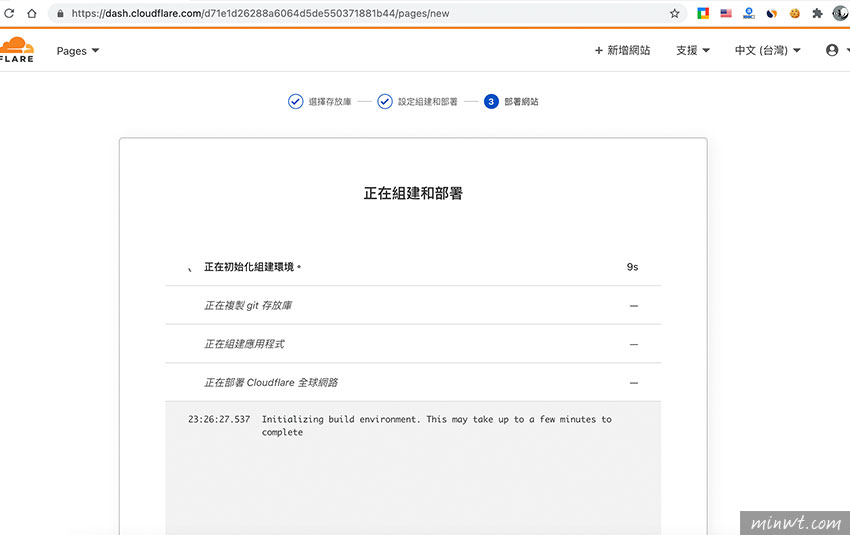
Step9
這時Cloudflare Pages就會開始進行組建與部署,甚至讓梅干感到最神奇的是Cloudflare Pages竟然會自動偵測開發版本,並進行佈署。

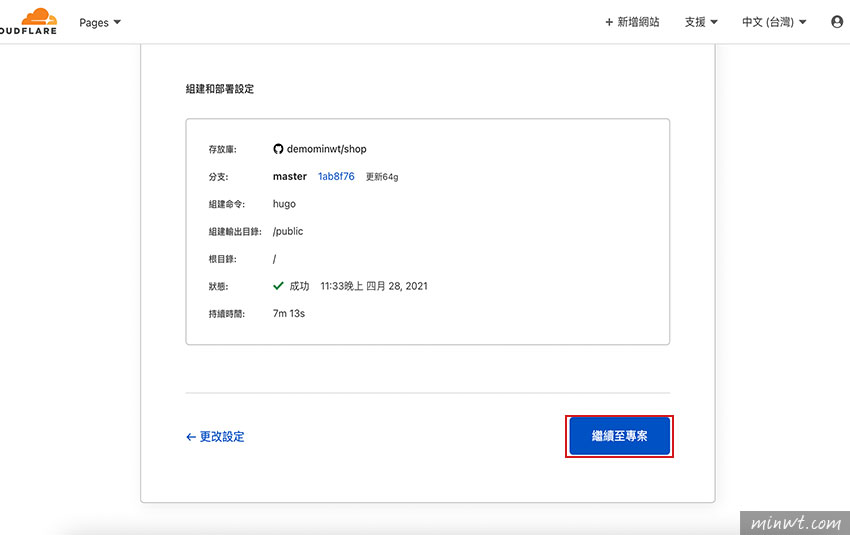
Step10
當佈署成功後,會看到狀態出現成功,再按繼續至專案。

Step11
這時再點造訪網站。

Step12
鏘~鏘~完成。

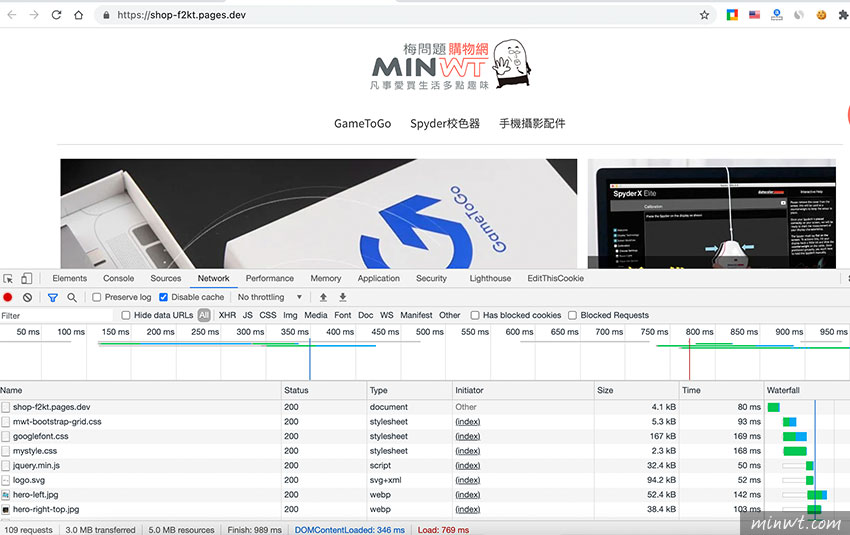
Step13
經梅干實測,免費版有時機房會在成田或洛杉磯,當在成田時,網站的開啟速度只能用飛快形容,全部載入完畢1秒不到。

Step14
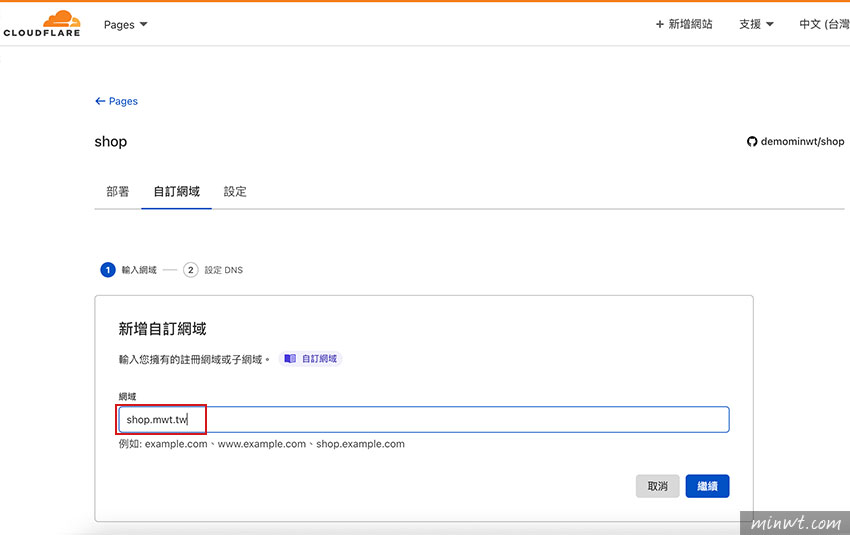
接著來看看怎麼自訂網域,進到自訂網域後,再點「設定自訂網域」。

Step15
再輸入要自訂的域名。

Step16
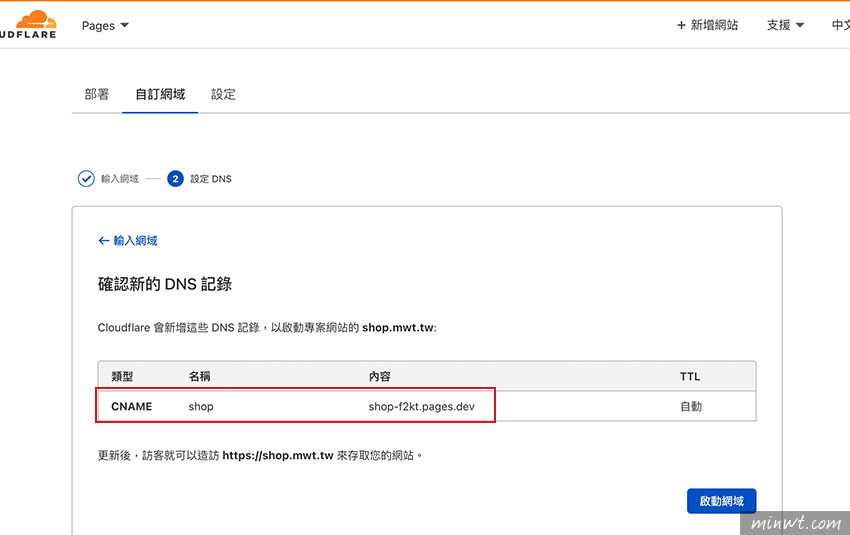
輸入完畢後,就會出現DNS對應資訊。

Step17
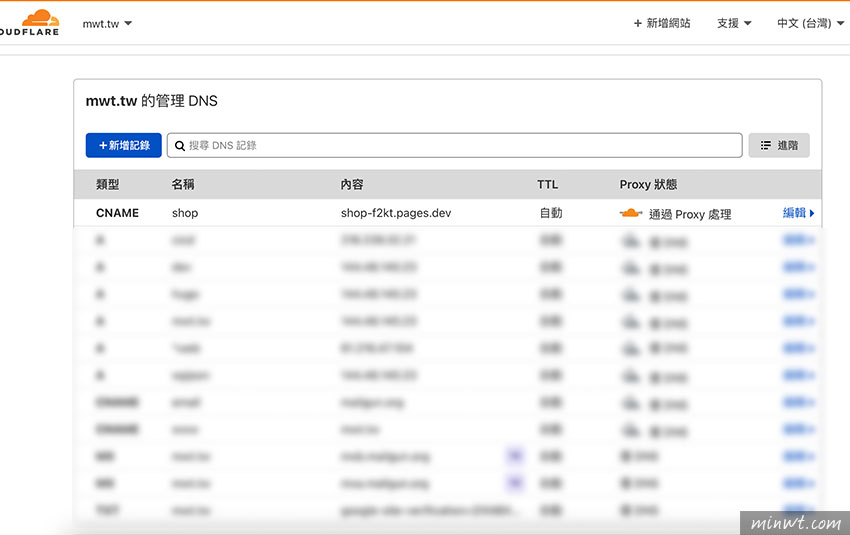
這時再到Cloudflare的DNS設定面板,除了建一個CNAME外,再將Proxy的雲設為橘色。

Step18
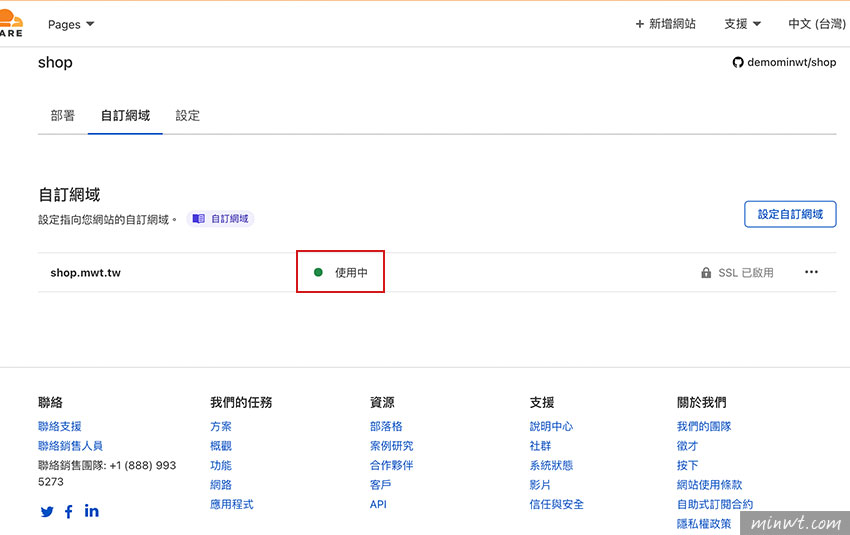
當一切都設定完畢後,在Pages的自訂網域中,就會看到剛所自訂的網域後方出現綠色的使用中。

Step19
這時候就可用自訂的域名將它開啟啦!設定到這邊就大功告成,日後當網站有任何更新時,只需要更改GitHub後,Cloudflare Pages就會開始進行佈署,有Cloudflare的加持完全不用擔心穩定性的問題。