
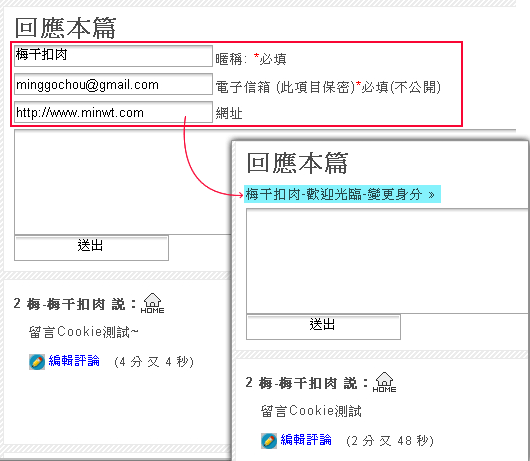
真快~今天已是jQuery的最後一堂囉!八堂課中學了不少的選擇器與動畫效果,感覺好像每個都很熟,但卻沒想到要如何來作個大整合,今天無意到敗家誌的部落格,梅干是使用了Google瀏覽器,看完文章後接下來大家都知道的嗎?一定要來留個言,代表有到此一遊過,於是梅干打了一堆,按送出~殘念~竟然說請輸入匿稱與信箱,真是見鬼了,也沒輸入框讓人key。
於是跟諾大反應了一下,才知道原來那是用jQeury寫的,便想說剛好,把先前上課所學的來個總整理,因此除了使用了基本的選擇器外,還使用了Cookie與一個很有趣的toogle事件,但寫完後讓男丁老師鑑定後,哈!被大改了一番,但好家在的是,基本的用法都對,只是在邏輯上出了一點小小的問題,接下來就分享給各位,如也想讓你的回應有儲存的功能,自已來會比上網找外掛快許多喔!同時也較能依自已的需求,本教學網也加了此功能,這樣子使用者留一次後,就不會每次再key了。
由此下載comment.js檔,解壓並存放到wp-content\themes\佈景主題下。
放在head.php中的<head>….</head>之間:
<script type=“text/javascript” src=”<?php bloginfo(‘template_directory’); ?>/js/jquery-latest.pack.js”></script> <script type=“text/javascript” src=”<?php bloginfo(‘template_directory’); ?>/js/jquery.cookie.js”></script> <script type=“text/javascript” src=”<?php bloginfo(‘template_directory’); ?>/js/comm.js”></script>
加到comments.php的<form..上:
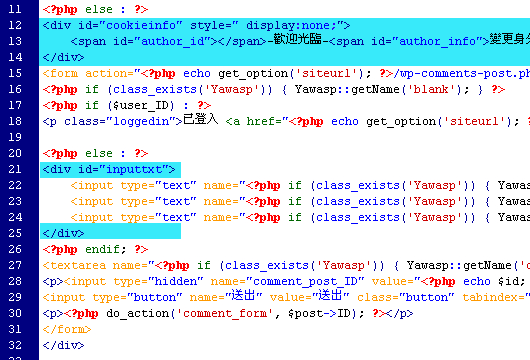
<div id=“cookieinfo” style=” display:none;”>
<span id=“author_id”></span>-歡迎光臨-<span id=“author_info”>變更身分 »</span></div>
將comments.php中的基本輸入框包起來:
<div id=“inputtxt”>
<input type=“text” name=”<?php if (class_exists(‘Yawasp’)) { Yawasp::getName(‘author’); } else { echo “author”; } ?>” id=“author” value=”<?php echo $comment_author; ?>” tabindex=“1” style=“width:30%;“/> <label for=“author”> 暱稱:</label> <font color=“#FF0000”></font>必填<br>
<input type=“text” name=”<?php if (class_exists(‘Yawasp’)) { Yawasp::getName(‘email’); } else { echo “email”; } ?>” id=“email” value=”<?php echo $comment_author_email; ?>” tabindex=“2” style=“width:30%;“/> <label for=“email”> 電子信箱 (此項目保密)</label><font color=“#FF0000”></font>必填(不公開)<br>
<input type=“text” name=”<?php if (class_exists(‘Yawasp’)) { Yawasp::getName(‘url’); } else { echo “url”; } ?>” id=“url” value=”<?php echo $comment_author_url; ?>” tabindex=“3” style=“width:30%;“/> <label for=“url”> 網址</label></div>

好了之後把檔案上傳到網路空間中,再留言看看,應該就會看到,如已有留言過的,將會把基本資料保留下來,並且將基本輸入框隱藏起來,如要變更基本資料時,直接點選【變更身分】就可進行修改。

