
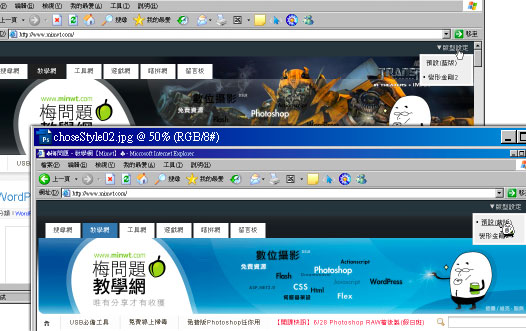
昨天已經將梅問題的佈景改成變形金剛,但這樣感覺好像不夠有趣,昨天晚上又趁著夜深人靜時,把先前男丁老師上課的Cookie變換佈景的範例拿出來改造一下,其實那功能就有點像是Yahoo!!首頁,右手邊的地方有個,可讓使用者自行設定版型樣式的功能,於是梅干就又開始胡搞啦!也把這一個功能也加裝到WordPress上,一來不但可快速的更換背景,二來使用者可依照自已的喜好去設定佈景主題,但昨晚只完成了切換與記憶功能,還沒辦法有標記的功能,好在今天有男丁的相助,總算完成目前已選擇的佈景主題標記的功能,現在也分享給各位,而這一個範例可直接搬到Wordpress上使用,各位也可看到在梅問題右上角,也多了一個版型設定選單,使用者可直接切換自已習慣的佈景主題。
放在<head>…..</head>之間:
<link rel=“stylesheet” type=“text/css” href=“style/style01.css” id=“mycss” />
<script type=“text/javascript” src=“scripts/jquery.js”></script>
<script type=“text/javascript” src=“scripts/jquery.cookie.js”></script>
<script>
$(function(){
$(“.setStyle”).show();
var myStyle = $.cookie(‘myStyle’);
function setStyle(css){
$("span.jt").remove();
$("#mycss").attr("href", css);
$(".stylePanel li").each(function(){
var _this = $(this);
var _rel = $("a:first", _this).attr("rel");
if(_rel==css){
_this.html("<span class='jt'>▪ </span>"+_this.html());
return false;
}
});
$.cookie('myStyle', css);
}
//判斷目前Cookie中的CSS樣式
if(myStyle!=null){
setStyle(myStyle);
}else{
//設定起始值,0為第1筆,1為第2筆,,,,依此類推~
setStyle($(".stylePanel li a:eq(1)").attr("rel"));
}
$(".trigger").click(function(){
var _this=$(this);
if(_this.next().is(":visible")){
_this.html(_this.html().replace("▼","►")).next().hide();
}else{
_this.html(_this.html().replace("►","▼")).next().show();
}
});
$(".stylePanel li").click(function(){
setStyle($("a:first", $(this)).attr("rel"));
$(".trigger").click();
return false;
});
//去除連結虛線框
$("a").focus(function(){
$(this).blur();
});
});
</script>
如佈景主題的起始不是第一筆預設時,可從setStyle…中的eq()裡面更改,
setStyle($(“.stylePanel li a:eq(1)”).attr(“rel”));
如果是第一筆時eq(0),第二筆為eq(1)….依此類推。
setStyle($(“.stylePanel li a:eq(1)”).attr(“rel”));
如果是第一筆時eq(0),第二筆為eq(1)….依此類推。
放在<head><style>…..</syle></head>之間:
body{background:#000;}
.setStyle{position:relative; font-size:12px;color:#fff;display:none;}
ul.stylePanel{
margin:0;
padding:3px;
list-style-type: none;
position:absolute;
left:0;
top:15px;
z-index:100;
display:none;
border:1px solid #ccc;
width:200px;
background:#fff;
}
ul.stylePanel li{padding:0 0 0 15px; line-height:20px;color:#000;}
ul.stylePanel li a{color:#202020;}
ul.stylePanel li span{margin-left:-7px;}
放在<body>…..</body>之間:
<ul class=”stylePanel”>
<li><a href=”#” rel=”style/style01.css”>預設</a></li>
<li><a href=”#” rel=”style/style02.css”>粉紫</a></li>
<li><a href=”#” rel=”style/style03.css”>銀灰</a></li>
</ul>
</div>
<div class=”sample”></div>
加裝到Wordpress中:
Step1
開啟wp-content\themes\佈景主題\style.css,並更改如下:
修改style.css:
/*
Theme Name: 佈景主題名稱
Theme URI: 佈景主題網址
Description:佈景主題說明文
Version: 版本
Author: 作者
Author URI: 作者網址
Tags: 欄位說明
*/
// ******************************************************** //
.setStyle{position:relative; font-size:12px;color:#fff;display:none;}
ul.stylePanel{
margin:0;
padding:3px;
list-style-type: none;
position:absolute;
left:0;
top:15px;
z-index:100;
display:none;
border:1px solid #ccc;
width:200px;
background:#fff;
}
ul.stylePanel li{padding:0 0 0 15px; line-height:20px;color:#000;}
ul.stylePanel li a{color:#202020;}
ul.stylePanel li span{margin-left:-7px;}
Step2
開啟wp-content\themes\佈景主題\head.php,並更改如下:
修改head.php,放到<head>….</head>之間:
<script type=“text/javascript” src=”<?php bloginfo(‘template_directory’); ?>/js/jquery-latest.pack.js”></script> <script type=“text/javascript” src=”<?php bloginfo(‘template_directory’); ?>/js/jquery.cookie.js”></script> <script type=“text/javascript” src=”<?php bloginfo(‘template_directory’); ?>/js/setstyle.js”></script> <link rel=“stylesheet” type=“text/css” href=”<?php bloginfo(‘template_directory’); ?>/style/transformers2.css” id=“mycss” />
修改head.php,放到<body>….</body>之間:
<div id=“StylePanel”>
<div class=“setStyle”>
<span class=“trigger”>►版型設定</span>
<ul class=“stylePanel”>
<li><a href=“#” rel=”<?php bloginfo(‘template_directory’); ?>/style/default.css”>預設(藍版)</a></li>
<li><a href=“#” rel=”<?php bloginfo(‘template_directory’); ?>/style/transformers2.css”>佈景主題1</a></li>
</ul>
</div>
</div>
Step3
完成後,把這一個佈景主題上傳,並且啟用它,建議最好是另外再弄一個新的佈景主題,再把這功能安裝進去。
[範例預覽] [範例下載]

