
當梅干第一次使用WordPress時,就對它的斷行感到很頭大,由於梅干還是習慣用Dreamweaver來作編排,每當排完時切到程式碼,將原始碼貼到,WordPress文章編輯器中的原始碼裡,在Dreamweaver中的斷行貼到了WordPress後,總是會多出一些莫明奇妙的空白出來,令梅干感到相當困擾,搞了很久,梅干終於發現它會自動斷行,使得梅干每次都是用程式碼模式來編寫文章有些的不便,在蠻早之前就曾看過,香腸部落分享raw_html外掛,它是用來解決自動斷行的問題。
當時梅干想說,會不會裝了,之前的文章大跑,但昨天在去玩朱銘美術館後,令梅干有了心體驗,應該把時間浪費在美好的事物上(這根本就是廣告台詞嗎?),最後經香腸大大的解說後,才知道原來那是針對單一文章作設定,所以這還有啥好考慮的,接下來梅干就來分享,利用Dreamweaver作為WordPress的文章編輯器。
Step1
由下方取得raw_html外掛,下載完畢後並上傳到wp-content<font color=“#0033FF”>plugins目錄下。
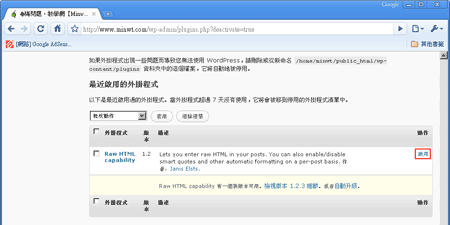
Step2
接下來進入後台,切到外掛清單中,將Raw HTML啟用。

Step3
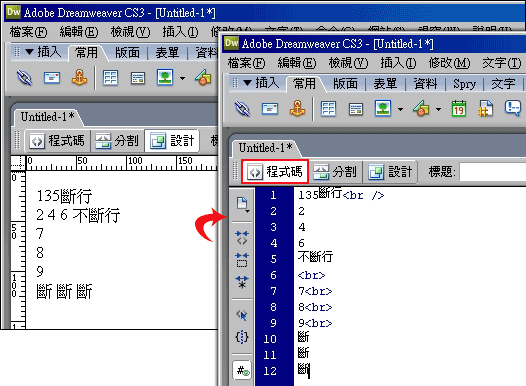
開啟Dreamweaver就一如往常的設計模式下編輯,完成後再切到程式碼模式,將裡面的碼全選並拷貝。

使用方法1:
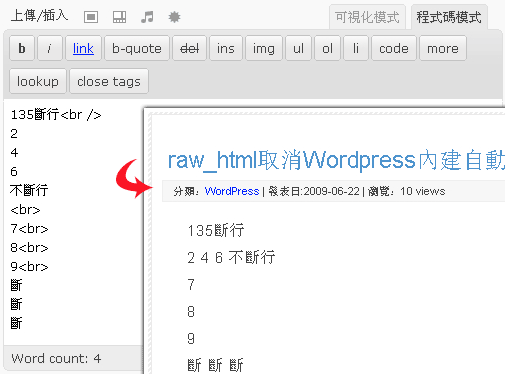
Step4
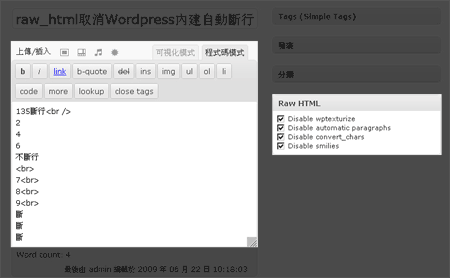
回到WordPress後台,選擇新增文章,切到程式模式,將剛的原始碼貼入,貼完畢後在畫面右手邊會看到RawHTML的選項,將裡面的所有的選項都勾選起來。

▪ Disable wptexturize:取消單、雙引號轉換成全形
▪ Disable automatic paragraphs:取消自動斷行
▪ Disable convert_chars :取消符號轉換成utf-8編碼
▪ Disable smilies:取消表情符號轉換
▪ Disable automatic paragraphs:取消自動斷行
▪ Disable convert_chars :取消符號轉換成utf-8編碼
▪ Disable smilies:取消表情符號轉換
使用方法2:
若不勾選,也可用標籤語法來套用如:
<!–start_raw–>…<!–end_raw–>或[ RAW ] … [ /RAW ]。
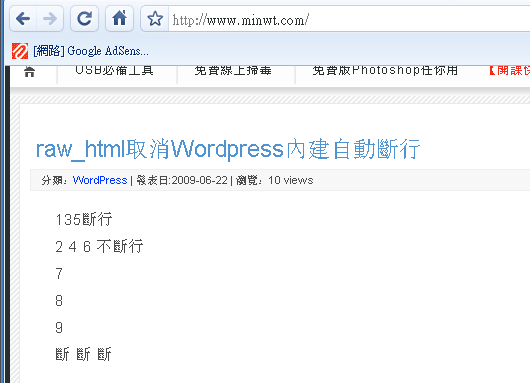
Step5
這時回到前台看一下剛所新增的文章,哈~看到了嗎?與Dreamweaver中的設計模式相同。