
現在有愈來愈朋友使用Wordpress,除了簡單好上手外,再來就是有無數的外掛元件,甚至佈景也相當容易修改,因此無論是要用來架設官網、形象網站,或購物也沒問題,因此最近梅干就將用許久的Opencat購物車,改用Wordpress來架設,並且搭配歐付寶的付款機制,以梅干商品不多的情況下,還蠻簡易好用的,但有個小問題就是,當今天進入單一頁面時,就無法顯示該頁面的分類,這對於使用者經驗來說,會讓人搞不清楚目前是在那個階層下,所以梅干花了點時間,研究了一下它的分類顯示方式,並再搭配一點javascript後,立即就可實現在當頁面中,也能顯示該分類的狀態,因此有需要的朋友也一塊來看看囉!
Step1
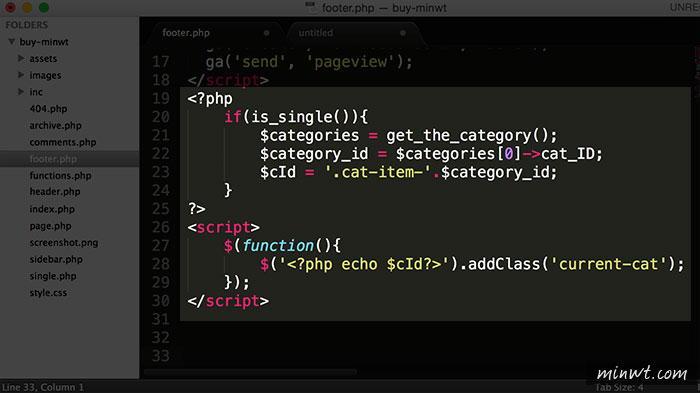
開啟footer.php後,在下方加入以下的語法。
<?php
if(is_single()){
$categories = get_the_category();
$category_id = $categories[0]->cat_ID;
$cId = ‘.cat-item-‘.$category_id;
}
?>
<script>
$(function(){
$(‘<?php echo $cId?>’).addClass(‘current-cat’);
});
</script>
if(is_single()){
$categories = get_the_category();
$category_id = $categories[0]->cat_ID;
$cId = ‘.cat-item-‘.$category_id;
}
?>
<script>
$(function(){
$(‘<?php echo $cId?>’).addClass(‘current-cat’);
});
</script>

Step2
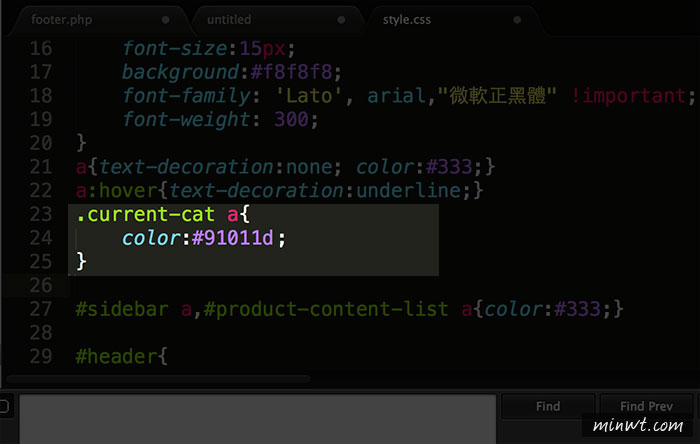
由於它會在該分類中加入current-cat的樣式名稱,所以在style的地方,也要加入current-cat的顯示效果。

Step3
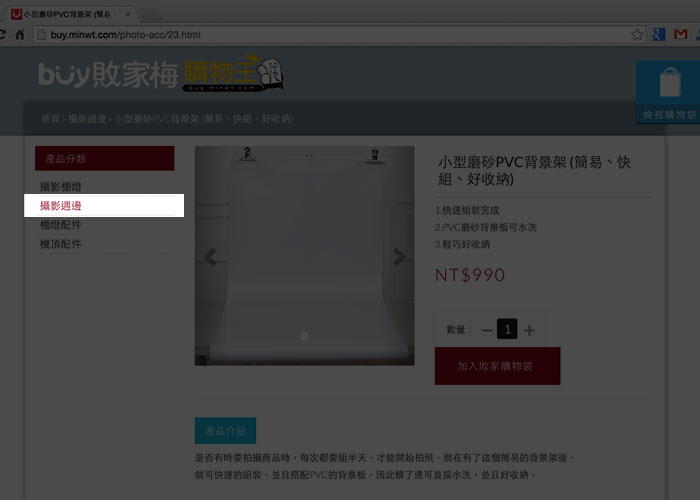
當都加入完畢後,馬上重整一下看看,這時無論是在分類頁面下,還是單一的頁面下,能顯示當前分類的樣式,如此一來才不會傻傻分不清楚,自己目前是在那個分類下。