
使用WordPress的朋友,應該很習慣使用WordPress後台所提供的選單管理工具,來製作網站中的選單,且還可直接拖拉改變排序,或是增加子選單,相當的方便好用,但今天選單太長時,是否會發現到,無論是要改變選單排序,還是新增項目,要放到指定的選單項目中,是否感到相當的麻煩,要不斷的瘋狂向上拉,才能將它放到指定的選項下,而那一天梅干在修改佈景時,打算把網站的選單,改由後台的選單來控制,但當把選單產生完畢後,光是想到要移動就一個頭二個大,找了好久的外掛,卻沒找到相關的外掛可用,因此梅干只好自己動手來處理,所以就簡單的寫了javascript來控制,因此有需要的朋友,不妨也可參考看看囉!
Step1
在佈景主題中的functions.php中加入以下的語法。
functions.php
<?php
function load_custom_wp_admin_script() {
wp_register_script( ‘custom_wp_admin_script’, get_template_directory_uri() . ‘/admin-script.js’);
wp_enqueue_script( ‘custom_wp_admin_script’ );
}
add_action( ‘admin_enqueue_scripts’, ‘load_custom_wp_admin_script’ );
?>
Step2
在佈景中,新增admin-script.js檔案,並在admin-script.js加入下方的語法。
admin-script.js
$(function(){
$(‘h3:contains(選單結構)‘).append(‘ <a href=“#” id=“on”>開啟</a> | <a href=“#” id=“off”>隱藏</a>’);
$(‘h3 a’).click(function(){
$this = $(this);
var active = $this.html();
if(active == “開啟”){
$(‘.menu-item-depth-1’).show();
$(‘.menu-item-depth-2’).show();
}else{
$(‘.menu-item-depth-1’).hide();
$(‘.menu-item-depth-2’).hide();
}
return false;
});
$('.menu-item-depth-0').click(function() {
var $this = $(this);
$this.toggleClass('hide-child');
$this.nextUntil('.menu-item-depth-0')[$this.hasClass('hide-child')?'hide':'show']();
});
})
Step3
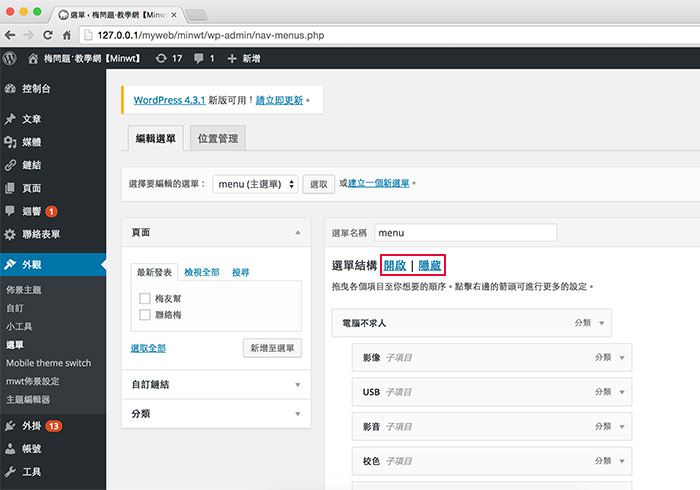
都完成後,再到WordPress後台的選單下,在選單結構後方,分別就會看到開啟跟隱藏,當點一下隱藏後,選單中的子選單就會全部隱藏起來,這樣就方便拖拉改變選單排序啦!

Step4
除了點上方的開啟外,也可點每個選單大項的區塊,可單獨開啟該選單的子選項。

Step5
若要改變選項的內容,也可點選項右上的三角符號,就可開啟選項進行修改啦!有這樣的收合是不是方便許多啦!由於這個擴充是加在自己的佈景中,因此完全不用擔心WordPress更新時而無法使用。


