近來身旁朋友,則有購物車的需求,之前梅干都會建議使用Opencart來架設,一來是功能完整,二來是安全性也要高,但這對於產品數量不多的朋友來說,用Opencart有點殺雞用牛刀, 所以梅干之後也將自己的購物車改用WordPress來架設,中間金流再串接朋友寫好的系統,但這需要自訂佈景主題,並將欄位相對應後,才能正常運作,這對於一般朋友來說,有些複雜與難度,所以也花了點時間,研究了一下WordPress中的購物車模組Woocommerce。
雖然Woocommerce與Opencart相較下,在功能上與架構上,則來的更簡易且好操控,對於只有10、20件商品來說,反而相當的合適,同時目前第三方的二大金流系統皆支援,因此無論是要用歐付寶還是智付寶,來進行線上刷卡付款也沒問題,因此想自行架設購物車的朋友,也一塊來看看,如何在WordPress下架設與設定Woocommerce購物車系統。
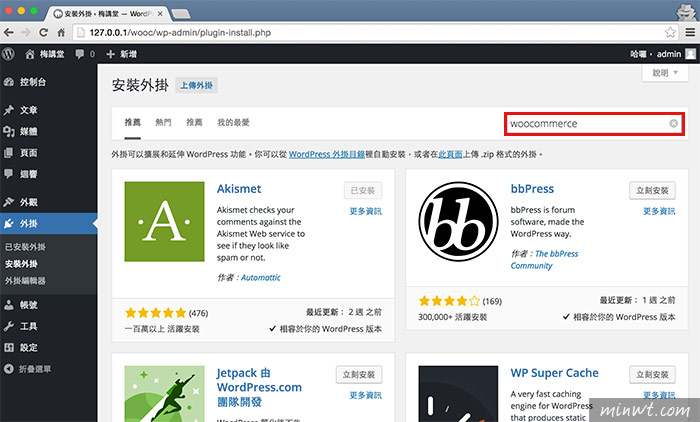
Step1
進到WordPress後台,並在外掛面板中,輸入woocommerce關鍵字,再按搜尋。

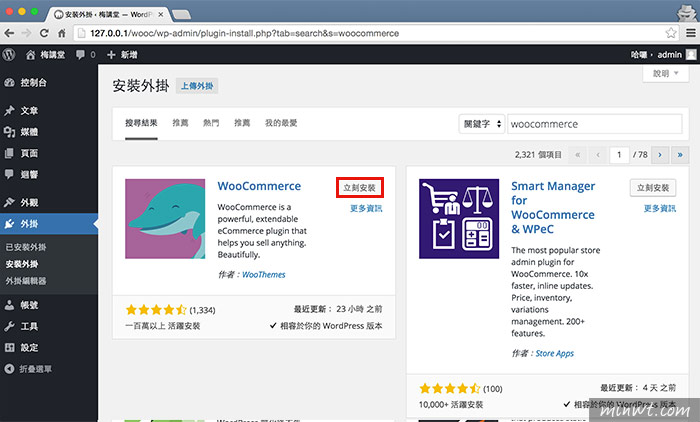
Step2
接著再按立即安裝。

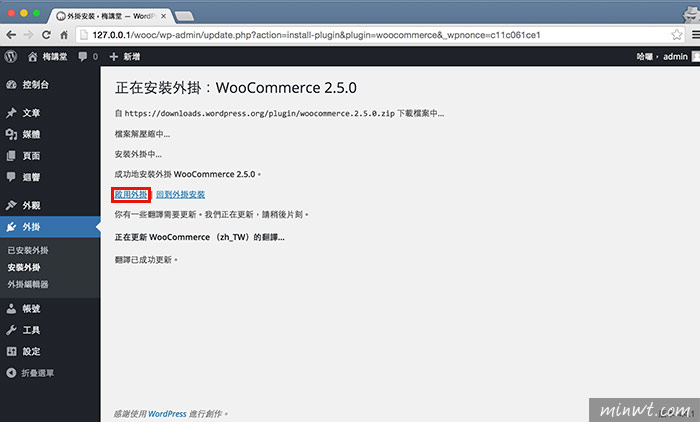
Step3
下載正安裝完畢後,再點啟用外掛。

Step4
接著就會跳到woocommerce的安裝畫面,再按下角的出發吧!

Step5
再按繼續。

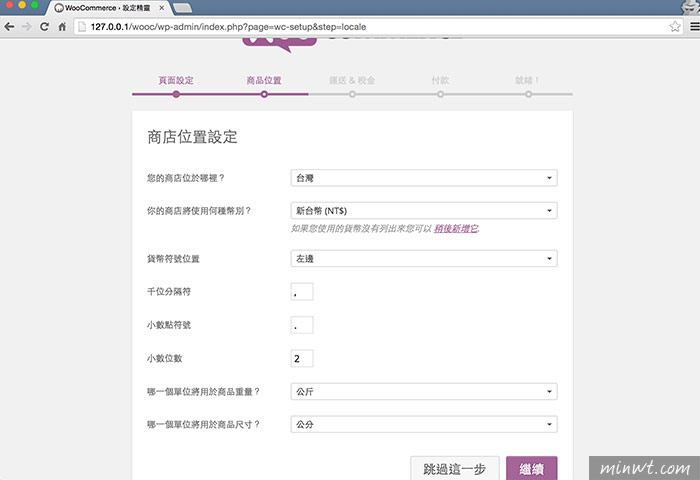
Step6
接著設定幣別與單位。

Step7
再設定運送與稅金。

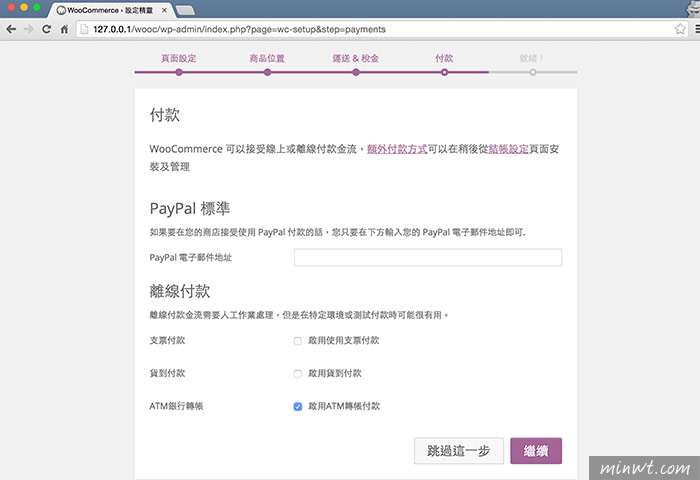
Step8
接著則設定金流,預設的部分有ATM、貨到付款,以及PayPal。

Step9
到這邊就已安裝完成了,你的WordPress已具備購物車系統啦!接著再點左下角的按鈕。

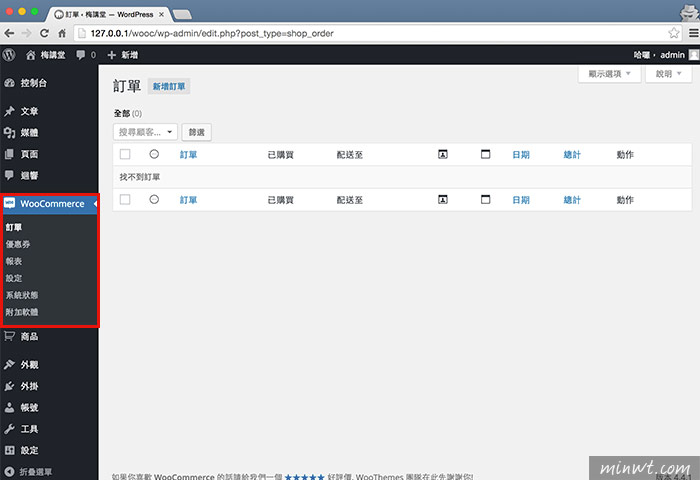
Step10
當跳回WordPress後台,則會看到WooCommerce的選項,同時下方就有各種的設定,像是優惠券、報單、訂單甚至付款方式,都在這裡進行設定。

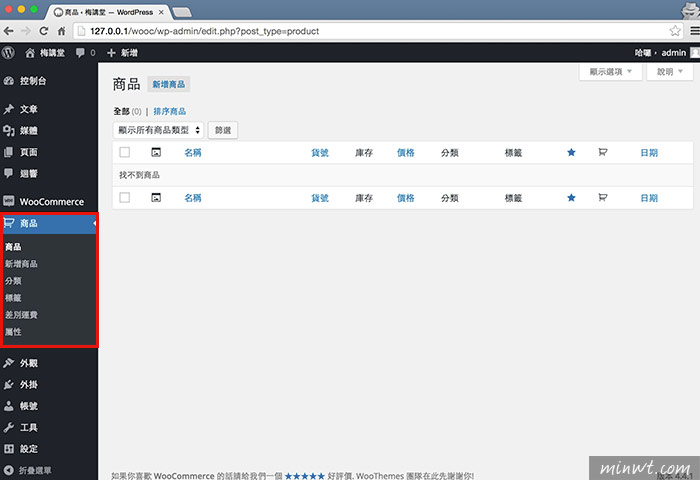
Step11
在WooCommerce下方則會看到商品,所有的商品上下架都由這邊進行管控,所以設定上相當的清楚分明。

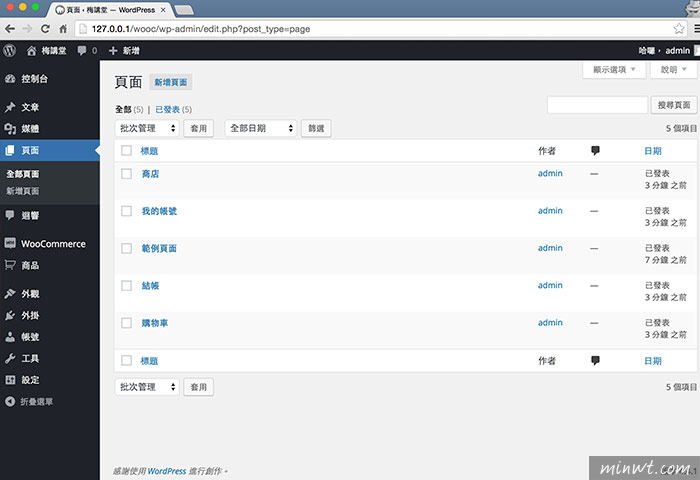
Step12
除了會新增WooCommerce與商品外,在頁面的地方,分別會看到有商店、我的帳號、結帳、購物車的頁面,這些頁面請勿刪除,否則將會無法運行。

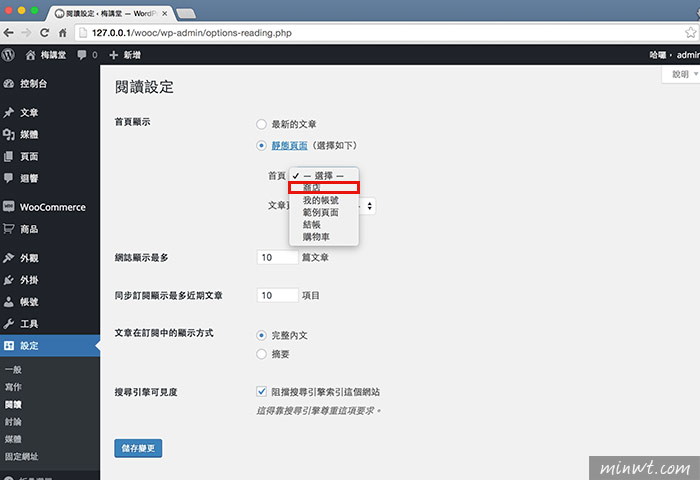
Step13
接著到設定 / 閱讀,將首頁的地方,設為商店。

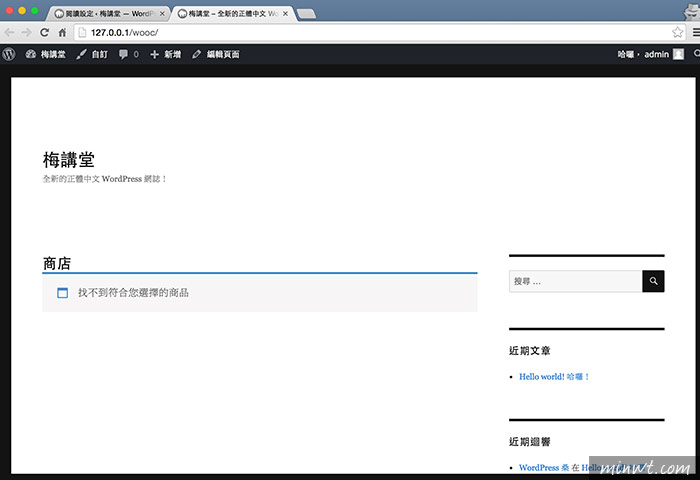
Step14
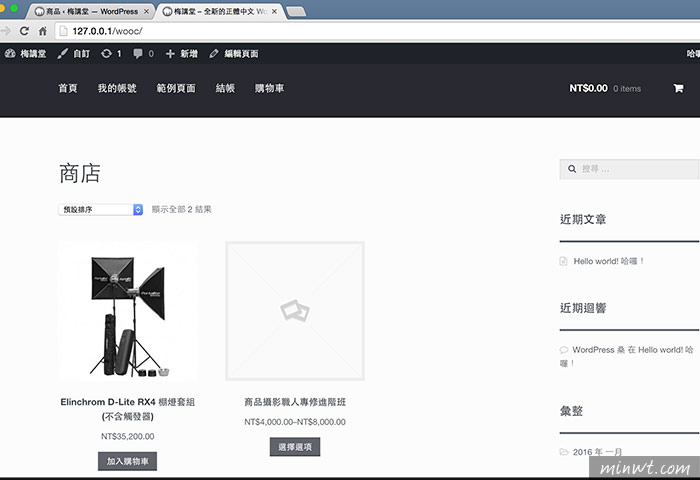
接著回到前台,就會看到首頁就會直接顯示商店的那個畫面,由於目前沒新增任何的商品,所以則是空空如也。

Step15
WooCommerce新增商品也相當的簡單,當新增完商品後,在前台就會看到目前商品的資訊啦!