
先前已分享過,在WordPress下安裝購物車套件,透過WooCommerce就可快速的把WordPress升級成購物車,甚至串接金流也相當的簡單,只需註冊好第三方的金流會員後,再把註冊帳號的API KEY,輸入到指定的欄位中,以及收款的方式,立即就能完成線上收款的機制,接下來就是購物車的佈景設計,才能表現出具自己特色的購物車平台,才不會變成一個制服型的購物車。
因此梅干則開始研究WooCommerce購物車的佈景主題設計,這時才發現到,WooCommerca的佈景竟然不在WordPress的themes中,而是在本身外掛模組的資料夾裡,且檔案相當分散,比OpenCart還來的更複雜,光一個頁面就用了好幾隻的php所組成,當一個一個找那還真累人,好在有隻WooCommerce的佈景外掛套件,可將頁面所用到的php用紅色線框標示出來,同時也會秀出該php的路徑與檔名,因此有用WooCommerce架設購物車的朋友,也趕快來看看,如何自製一個具自己特色的購物車版面。
WooCommerce Template Hints:
外掛下載:tw.wordpress.org
Step1
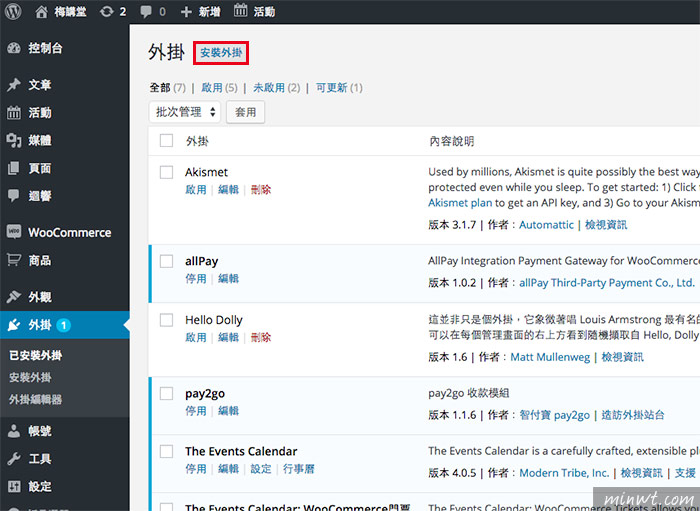
首先,進到WordPress後台,切到外掛再點上方的安裝外掛。

Step2
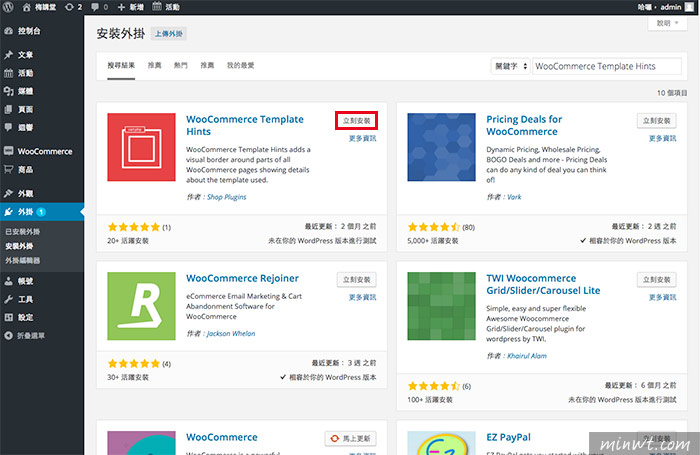
接著輸入WooCommerce Template Hints關鍵字,再對著第一個外掛按立刻安裝。

Step3
當下載完畢後,再按啟用外掛。

Step4
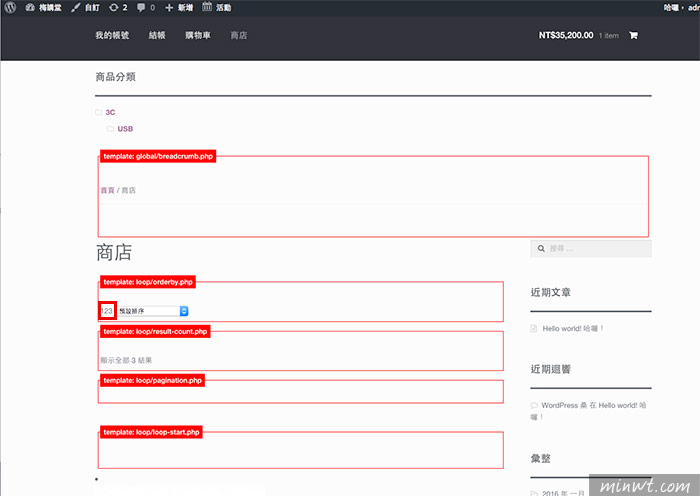
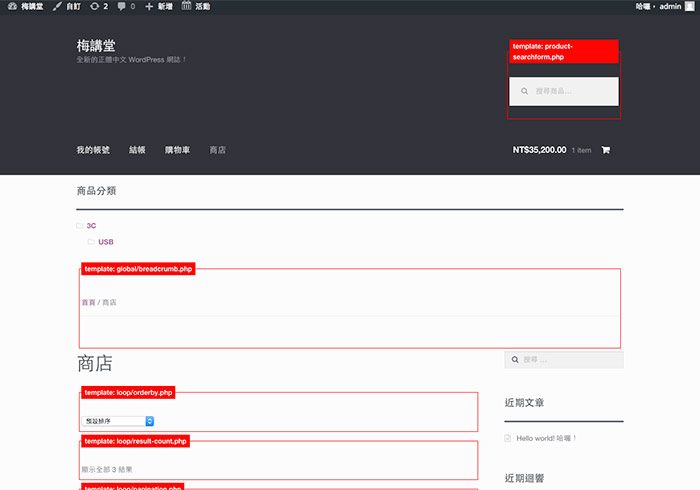
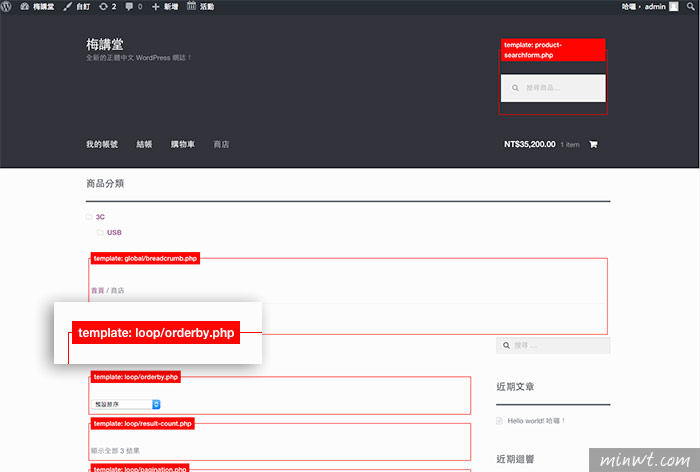
啟用完畢後,再回到WordPress前台,並進入購物車,這時就會看到,頁面會出現一塊一塊的紅色框,且在紅色線框左上方,也會顯示該php的檔名與路徑。

Step5
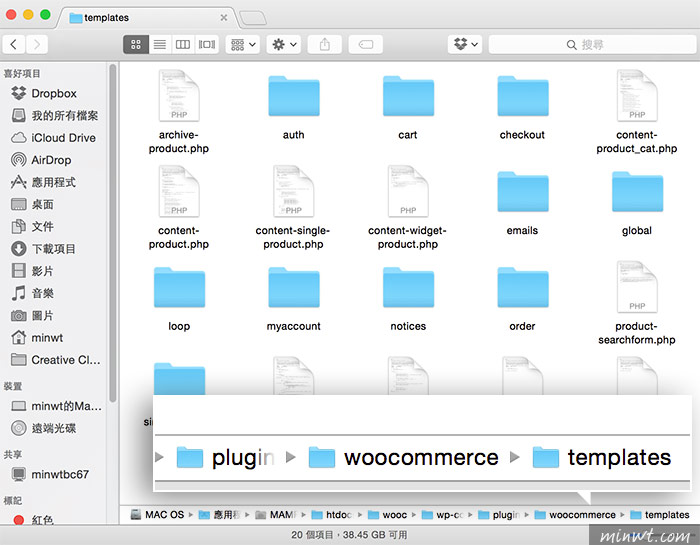
而WooCommerce佈景主題的路徑在,wp-content/plugin/woocommerce/templates。

Step6
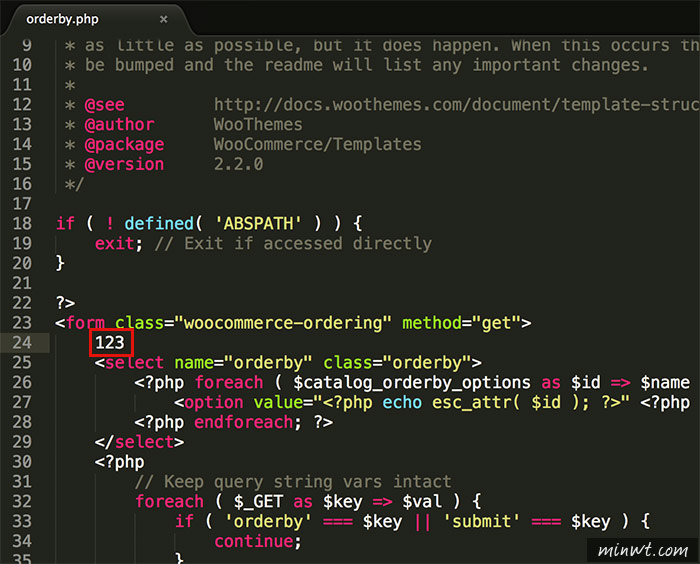
當要修改佈景檔案時,可用網頁編輯器,就可進行修改,這時先簡單打個123。

Step7
再回到前台時,就會看到剛所加入的123文字,有了這隻外掛後,就可更輕易的修改WooCommerce的佈景啦!