最近梅干發現台灣竟然有專用的圖床主機,不但主機在台灣且價格也意外的吸引人,所以梅干就把網站中的圖床,搬回台灣的圖床主機後,整個網站在開啟的速度,比之前快了許多,最主要是網站的圖片相當的多,大部分時間都會卡讀取圖片的時間,現在也終於解決了圖片載入的問題,而為了讓網站還能再加速一點,所以梅干最近就在找看有無台灣的CDN主機,雖然提到CDN一定不得不推cloudflare,雖然說他也有提供免費的CDN服務,但卻沒有台灣主機的點。
所以梅干找了好久,終於找到竟然戰國策有CDN的主機,且價格也很迷人,同時還有14天的試用期,所以梅干就租來測試看看,但戰國的CDN與CF設定上完全不同,需要指定一個子域名才能啟用,而之前的子域就無法使用,這實在讓梅干感到相當的困擾,好在WP Super Cache有提供CDN的設定,如此一來就可透過WP Super Cache來切換CDN啦!即便不是使用戰國策的CDN也可設定。
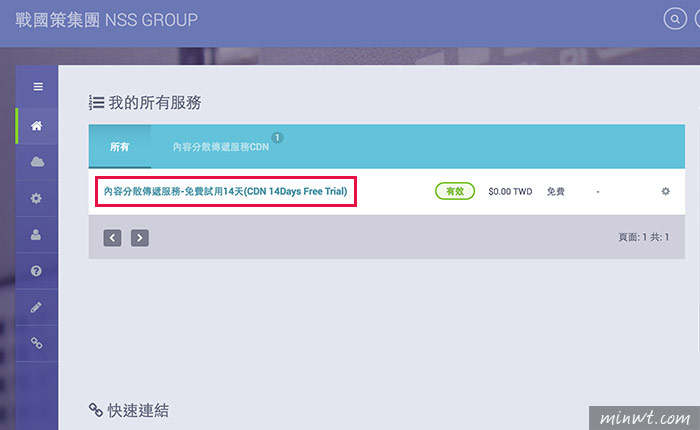
Step1
首先,要建立一個CDN的主機。

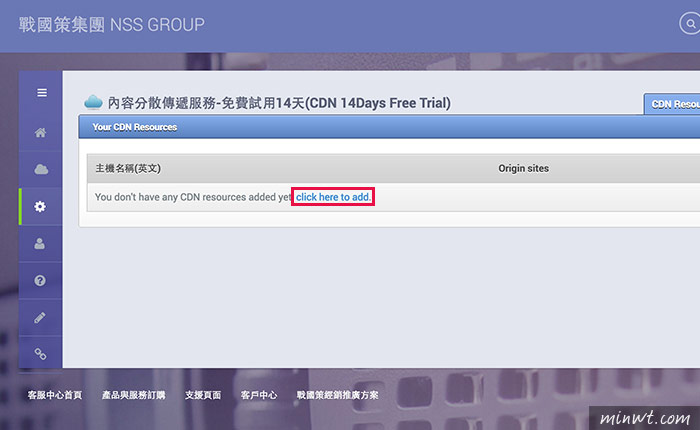
Step2
再點click here to add。

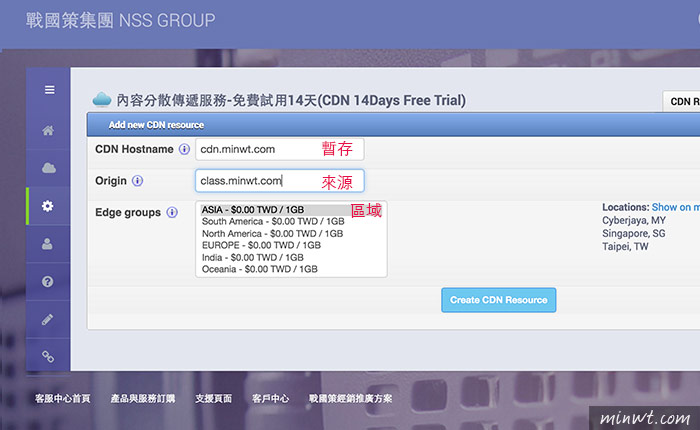
Step3
接著上方設定CDN的主機位置,下方是來源位置,以及CDN的主機區域。

Step4
可看到這台CDN主機,就位於台北市區中。

Step5
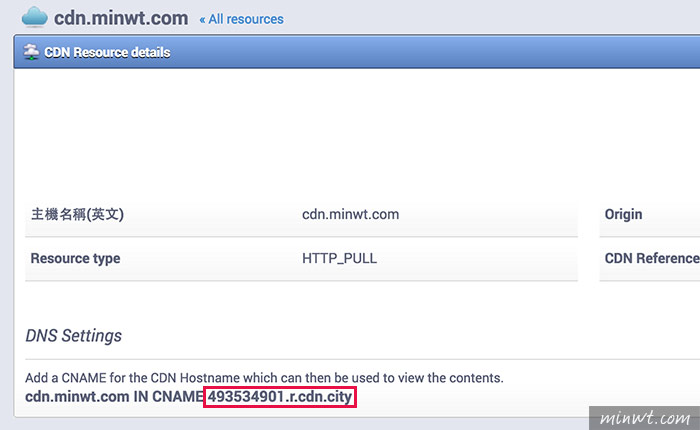
新增完畢後,下方會出現要建立一個CANME的位置。

Step6
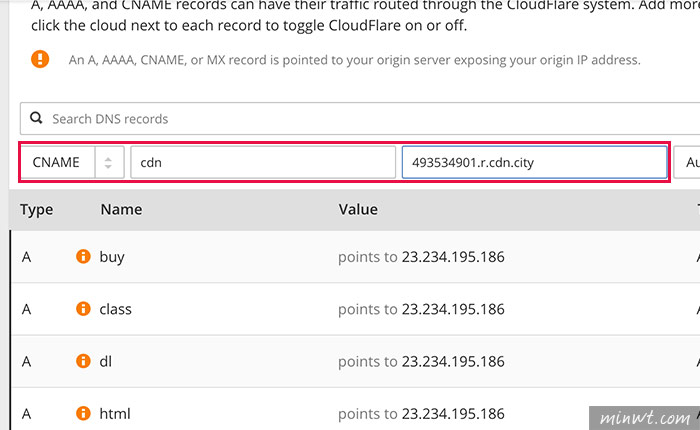
這時進入DNS設定面板,再建立一個CANME。

Step7
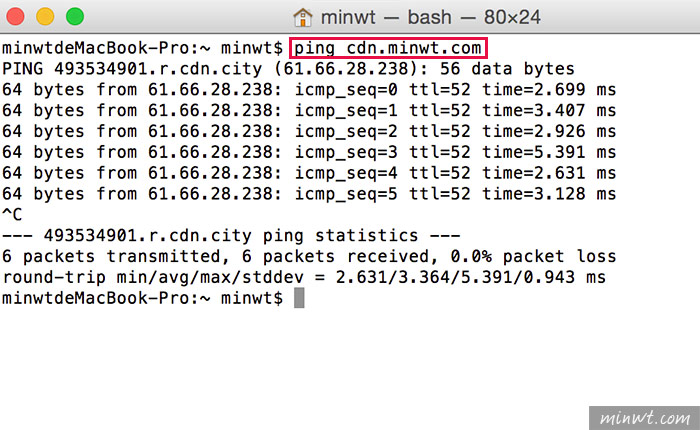
一般正常需等8~24小時,但透過CF差不多15分就通了,接著開啟命令字元,ping一下看是否連的到。

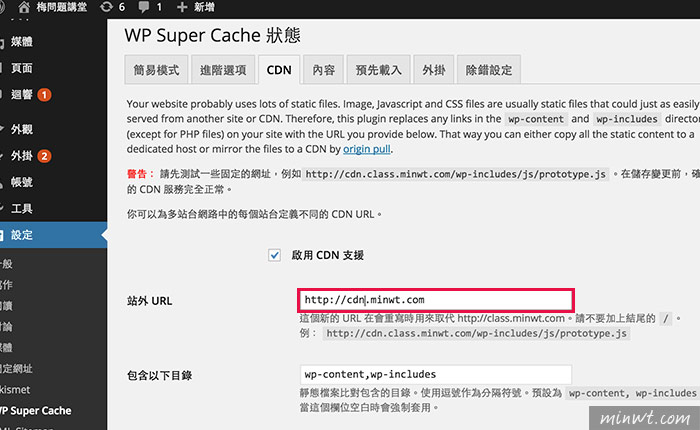
Step8
當通了後,再進到WP Supder Cache,切到CDN頁籤,將啟CDN支援勾選,再輸入CDN的URL。

Step9
這時可以輸入CDN的主機位置,先測試一下是否都能正常的顯示。

Step10
接著這時就會自動偵測,當CDN主機中的暫存時,就會直接顯示CDN的主機中內容,就不會再繞到原來的糖果主機,而這邊比較殘念的是,戰國策的CDN竟然不支援ICON Fonts,所以可看到原來的圖示都變成框框啦!XD~讓梅干只好無奈的再尋求其它的CDN主機,下回有申請其它CDN主機,也需設定子域時,不妨可透過此方法來設定。