
最近把Woocommerce更到新版後,在設定運送方式的地方,會發現到先前的像單一運費、免運費、貨到付款….似乎都不見了,而並不是不見了,Woocommerce2.6版則是將運送方式變成一個模組統來控管,之前的那些選項則全部集合在裡面,當需要時再逐一的新增,雖然說Woocommerce內建就有免運費的機制,同時在消費金額達到門檻時,則是出現免運費選項,而不是直接跳到免運費,這樣的結帳方式,實在有點怪異,不符目前大家的購物習慣,因此一塊來看看,要如何來修正這個免運費的設定吧!
Woocommerce免運費修正:
修正:免運費
適用版本:2.6+
適用版本:2.6+
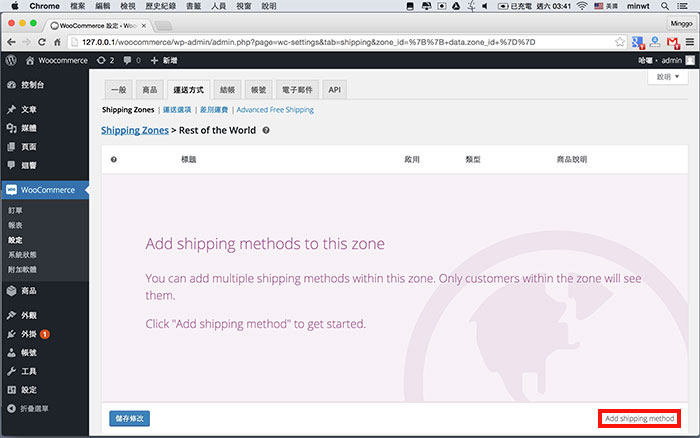
Step1
首先,切到 Woocommerce設定 / 運送方式,接著點右下的新增按鈕。

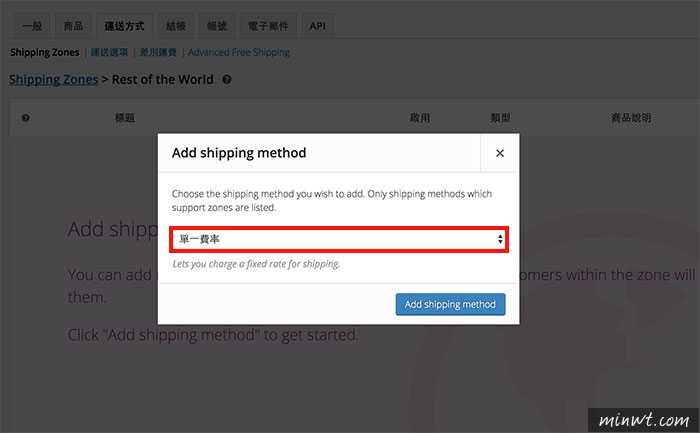
Step2
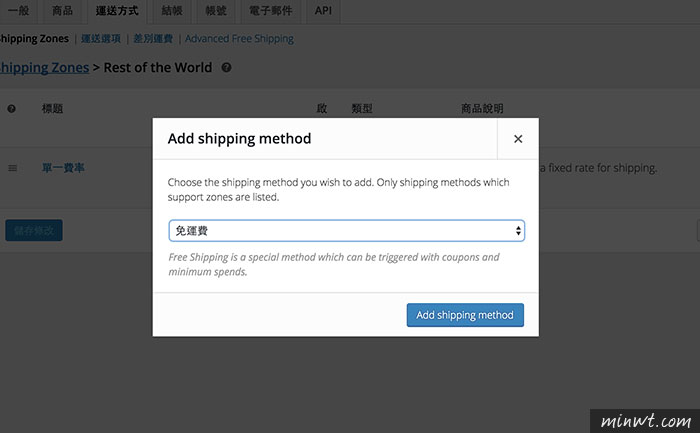
接著從下拉選單中,選擇所需的運費方式。

Step3
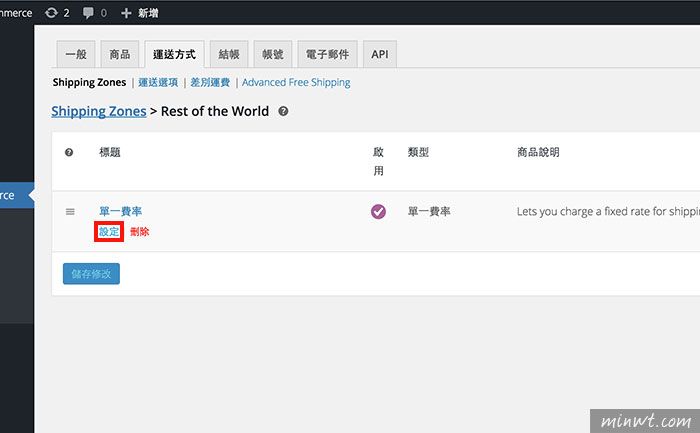
新增完畢後,再點下方的設定。

Step4
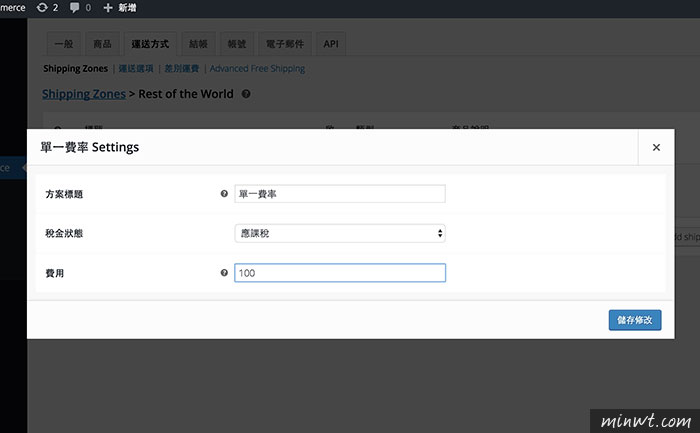
就可設定運費的費用。

Step5
完成單一運費後,接下來再新增一個免運費。

Step6
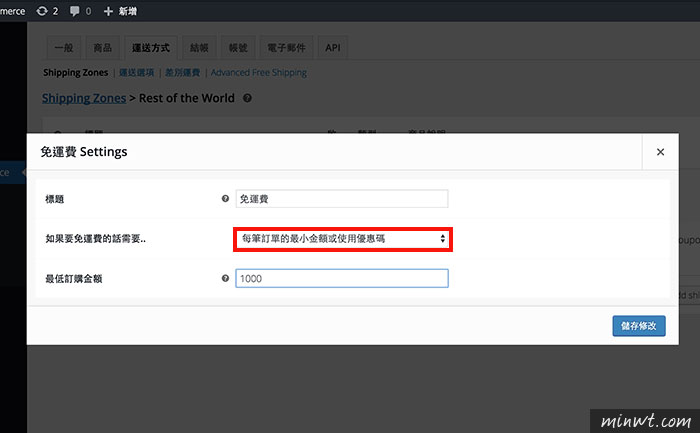
新增完畢後,再設定免運費的門檻外,同時在下拉選單中,設定免費的條件。

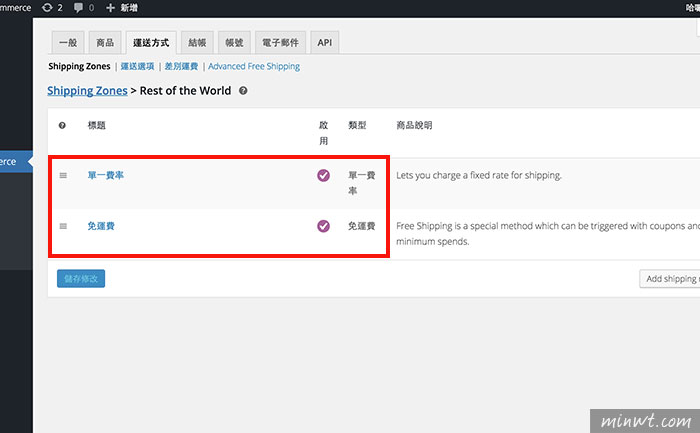
Step7
這樣就完成單一運費與免運費的運送方式啦!

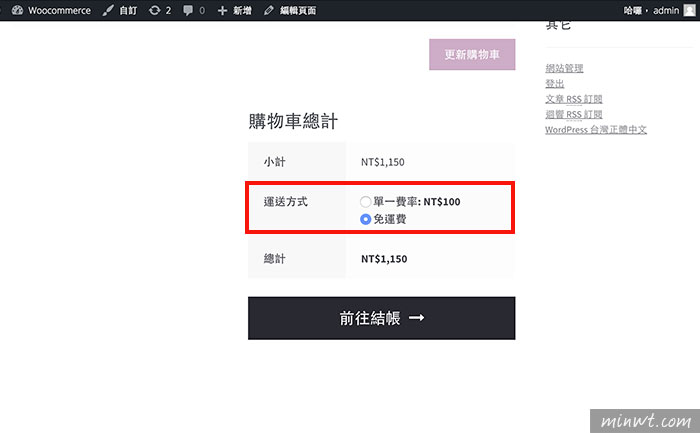
Step8
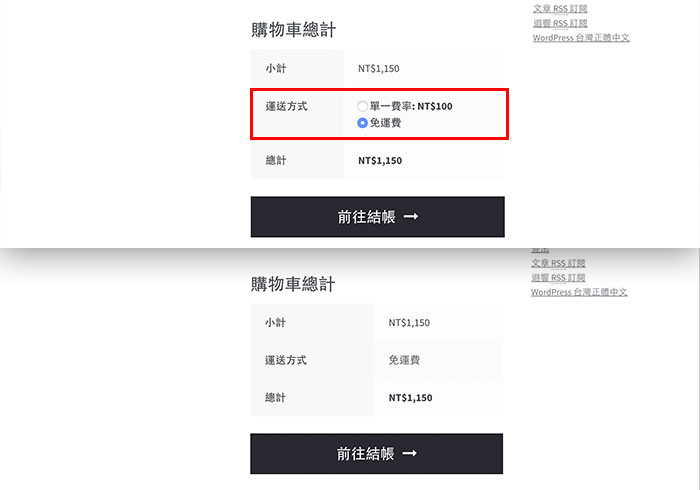
這時當購物金額超過剛所設定的的1000元,在運送方式的地方,卻出現免費運的選項,這實在有點怪異。

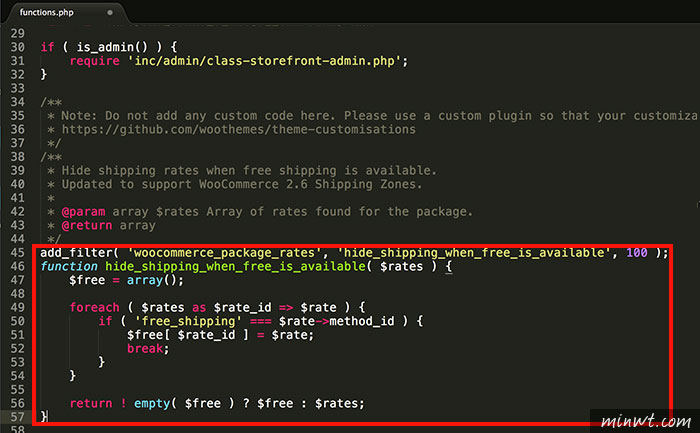
Step9
接著開啟佈景主題中的functions.php,再加入以下的修正碼。
add_filter( ‘woocommerce_package_rates’, ‘hide_shipping_when_free_is_available’, 100 );
function hide_shipping_when_free_is_available( $rates ) {
$free = array();
foreach ( $rates as $rate_id => $rate ) {
if ( 'free_shipping' === $rate->method_id ) {
$free[ $rate_id ] = $rate;
break;
}
}
return ! empty( $free ) ? $free : $rates;
}

Step10
這時再回到原來的結帳畫面,在運費方式的地方,就會自動變成免運費啦!