
透用WordPress來架設網站是再簡單不過的了,同時只要變換佈景主題,立即就可讓WordPress從部落格平台,變成一個購物車、企業官網、形象網站或個人作品集,雖然前台的視覺版型變了,但在WordPress的後台,還是維持著部落格的系統操作,這對於客戶來說,可能一時會有些轉過不來,以及動到網站的設定,造成網站出現問題,或是版型跑版….等問題。
因此梅干每次都要進行後台的調整,讓使用者可以更快的上手,同時又不用擔心,不小心動到WordPress設定,但每次在客製化WordPress的後台,總要花上不少時間,但現在有一個更簡易且快速的方法,只需安裝Admin Menu Editor的外掛,就可自行定義WorPress後台的選單項目與位置,甚至還可以變更選項的名稱,如此一來就能讓使用者,更直覺的了解每個操作的項目,同時也不用擔心動到網站的設定,因此有需要修改WordPress後台的朋友,這隻外掛決不容錯過。
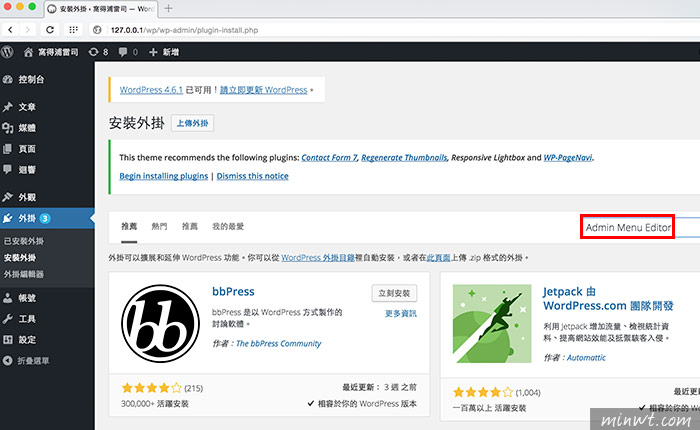
Step1
首先進到WordPress後台,並從外掛中輸入外掛的名稱「Admin Menu Editor」。

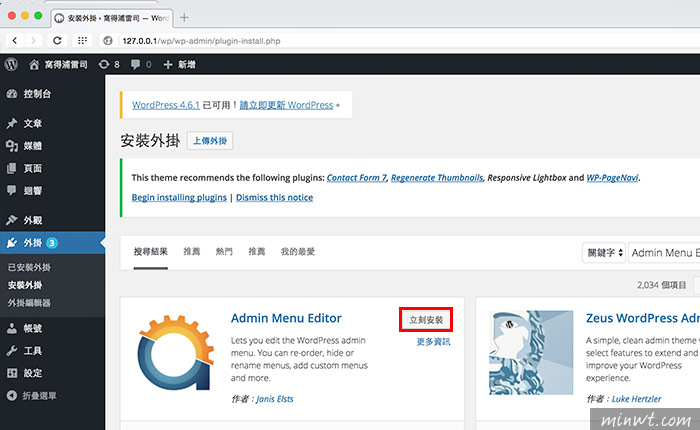
Step2
找到後,再點立即安裝,這時WordPress就會自動下載並啟動外掛。

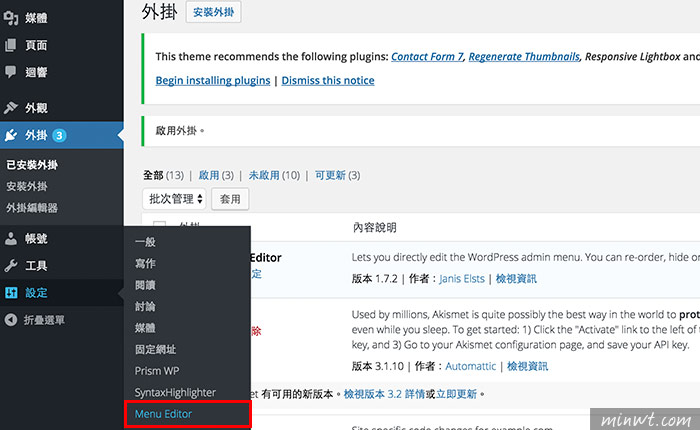
Step3
當外掛啟用後,在設定的選項下會看到Menu Editor的選項。

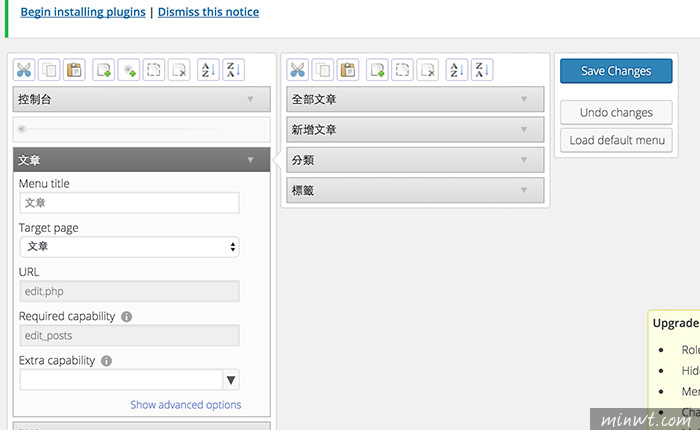
Step4
進入Menu Editor的設定面板後,就會自動抓出目前WordPress後台的所有管理項目,這時點右上的三角形圖示,就可依照所需的選單名稱加以命名。

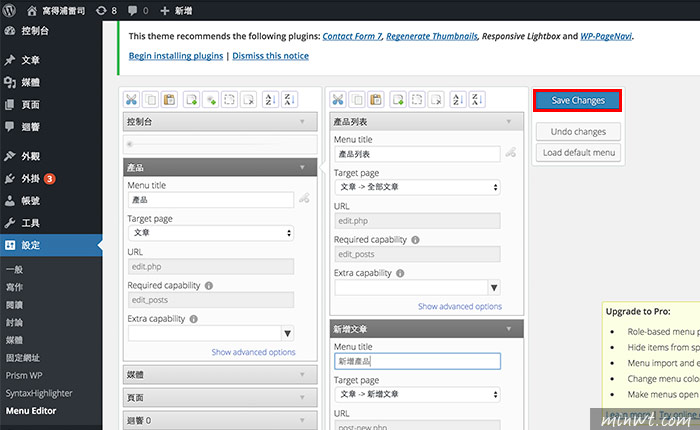
Step5
當一切都修改後,再按右上的儲存鈕,將設定給儲存起來。

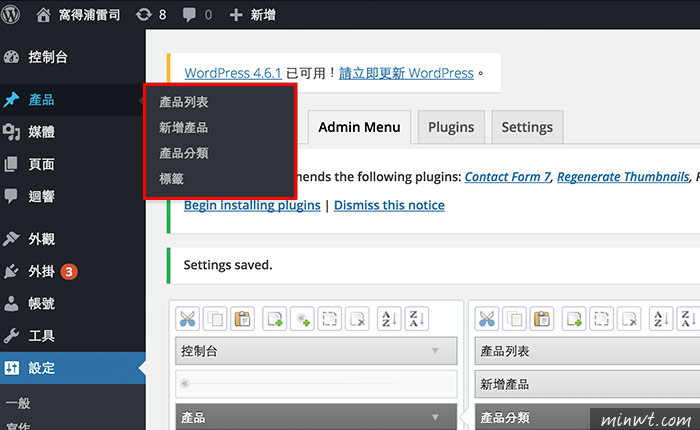
Step6
儲存完畢後,重新整理一下後台,便會看到,原來的文章就會變成剛所定議的名稱啦!是不是超容易的呀!

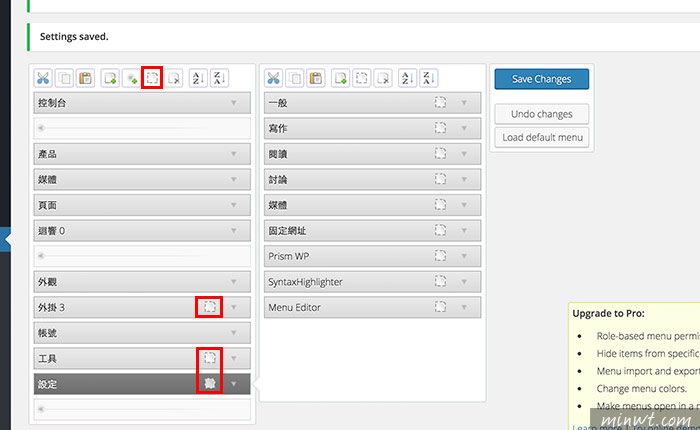
Step7
甚至有些設定的選項,也可將它給隱藏起來,當選項後方出現方形的虛線框,表示該選項為隱藏選項。

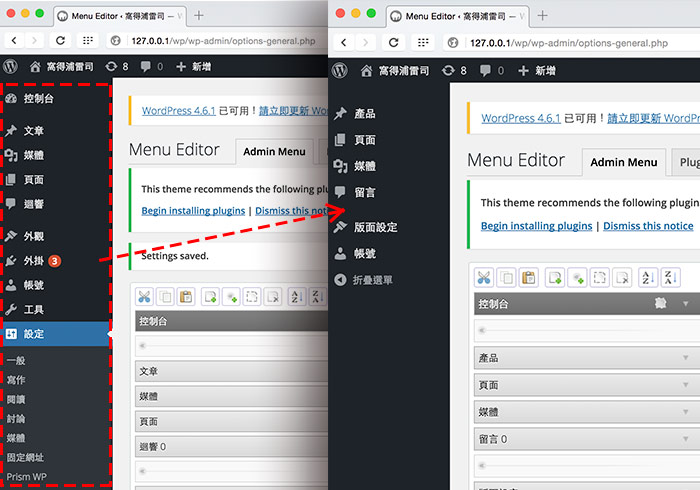
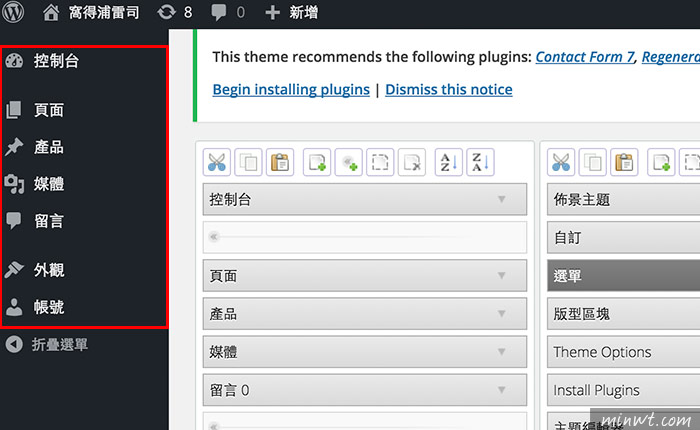
Step8
都設定好後,一樣儲存並重新整理,這時WordPress後台的選單,是否有感到精簡許多,同時選項名稱也更貼切使用者的需求。

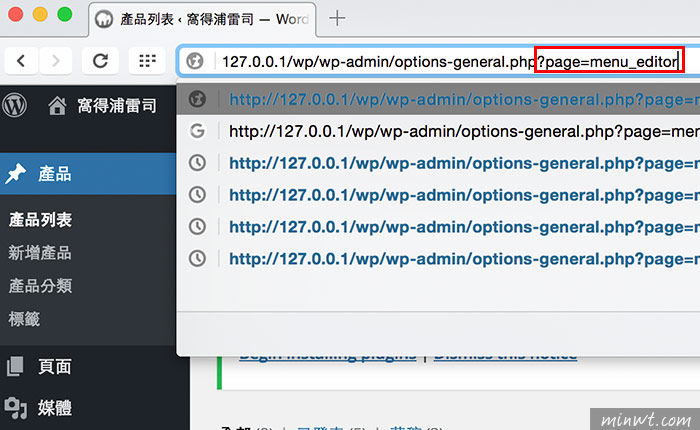
Step9
由於將設定選項給關閉了,因此當下回要再作調整時,需手動在網列後方加入?page=menu_editor,就可再進到管理畫面啦!由於這是免費版本,因此無法將設定值匯出與匯入,需付費才會再開啟更多的功能,因此覺得好用的朋友,不妨也可付費升級,讓Admin Menu Editor的功能更強大,同時設定更完整。