
最近有朋友問到梅干,有些網站都會有推播的鈕可加入,一旦訂閱後,下回當有任何好康時,使用者第一時間立即就可收到,即時沒有在瀏覽你的網站,在畫面的右下角,一樣可收到推播的訊息,這就跟智慧型手機中的推播機制一樣,而這是怎辦到呢?其實原理很簡單,這是使用瀏覽器的通知的功能,並透過第三方平台,當有訊息時,立即可進行推播,當使用WordPress架設的朋友,設定上更加的簡易。
因為OneSignal Push Notifications也為WordPress製作好外掛,所以只需註冊為OneSignal Push Notifications會員後,再到WordPress後台,將外掛安裝好並啟用後,立即就可實現WordPress也有推播的機制啦!至於怎麼設定與使用,現在就一塊來看看囉!
OneSignal Push Notifications
外掛名稱:OneSignal Push Notifications
外掛網址:https://onesignal.com/
外掛網址:https://onesignal.com/
Step1
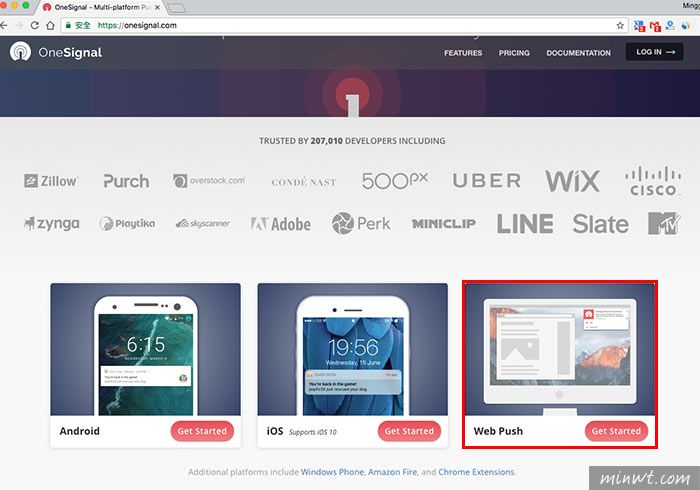
首先進到「OneSignal Push Notifications」推播的網站後,點選最左邊的圖示。

Step2
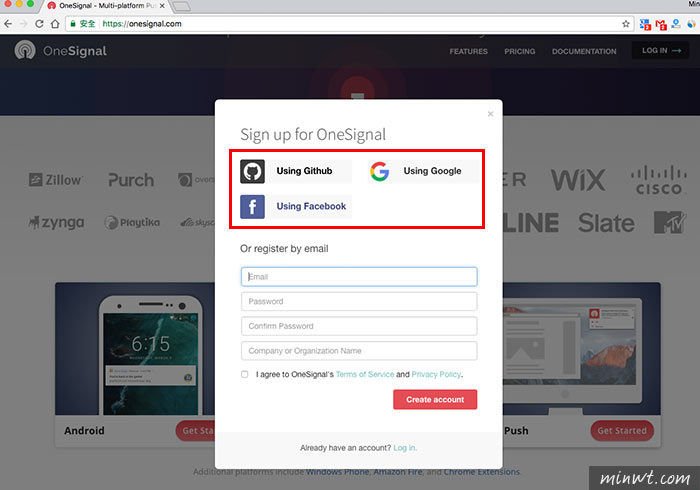
接著需註冊為會員,除了透過社群的方式來進行連結外,也可重新填寫註冊表單,而這邊梅干直接使用臉書的方式來進行註冊。

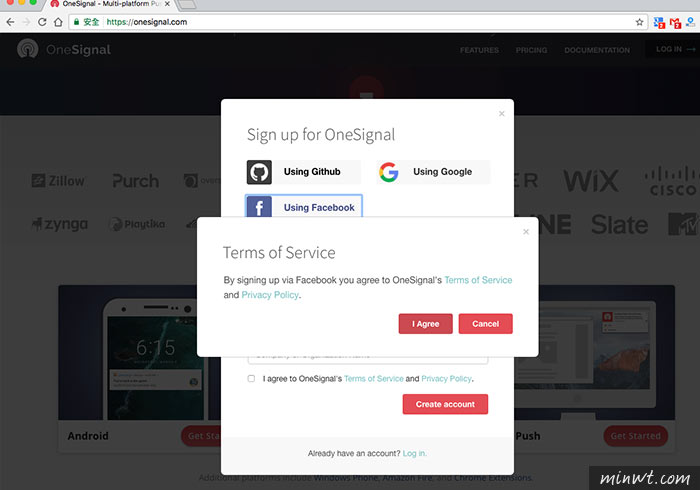
Step3
接著同意並授權此網站,就可完成登入。

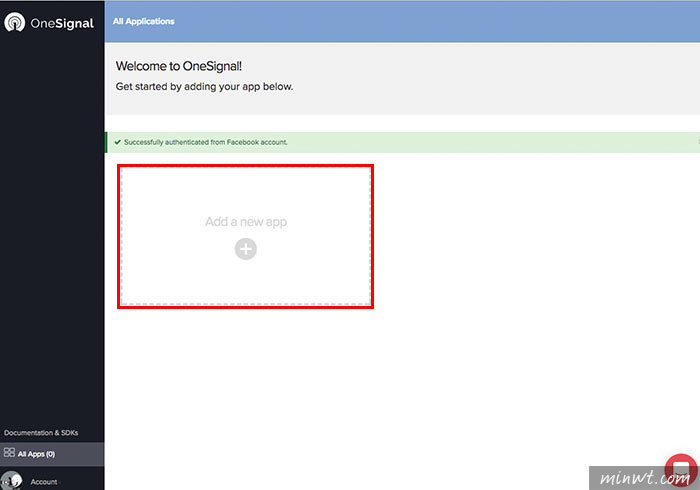
Step4
當登入成功後,接下來需建立一個APP,點一下畫面中的虛線框。

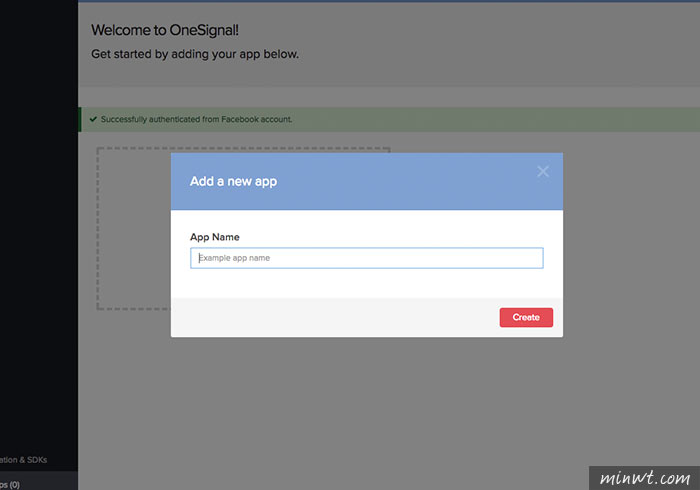
Step5
接著輸入APP的名稱。

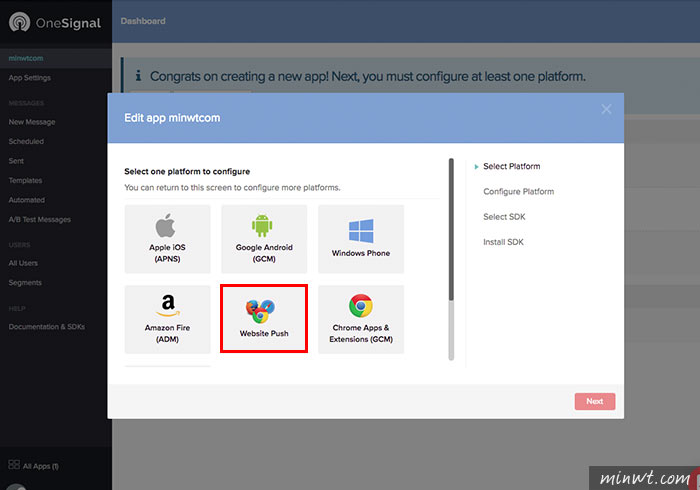
Step6
建立好後,再選擇「Website Push」圖示。

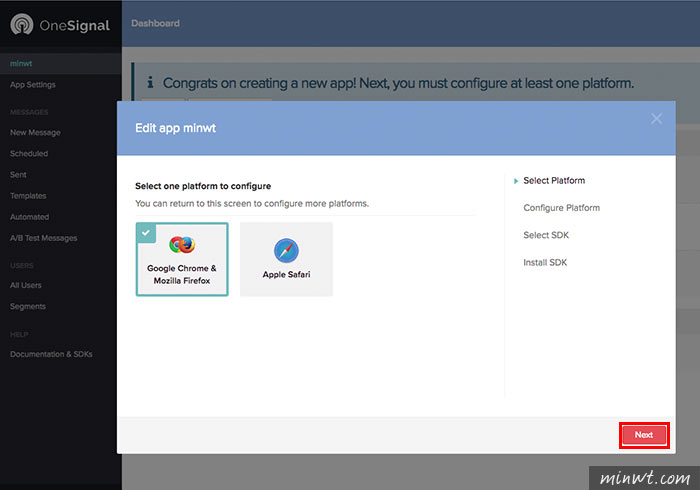
Step7
接著選擇要推播的瀏覽器,目前支援Chrome、Firefox、Safari,由於只能單選,因此先選擇一個,之後再到後台加選就可以了。

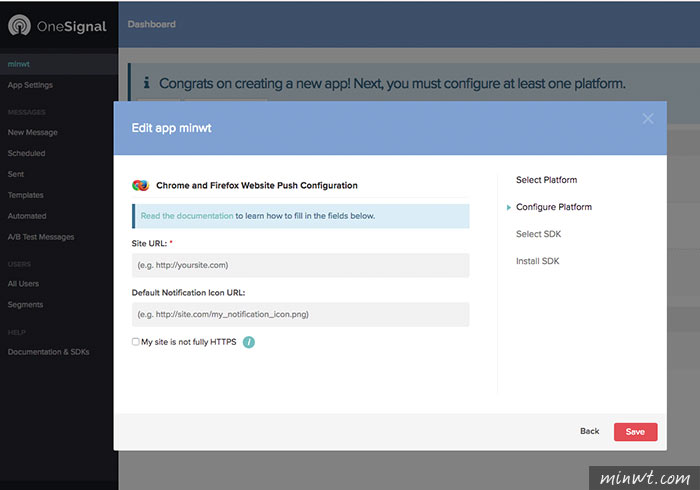
Step8
再來輸入網站的網址,以及推播預設的圖片。

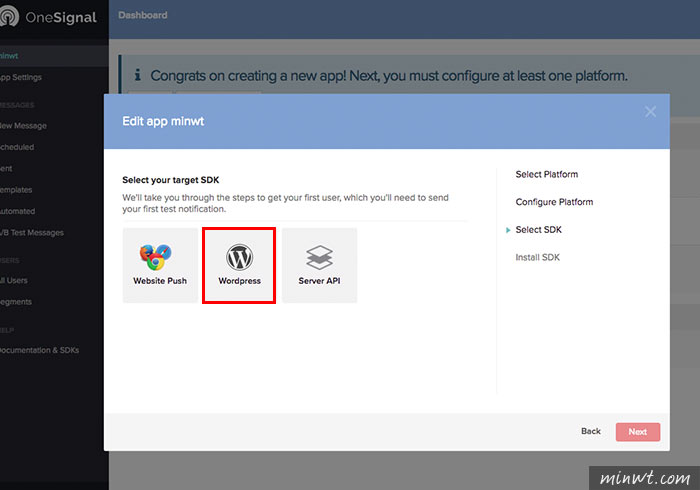
Step9
接著選擇WordPress的網站平台。

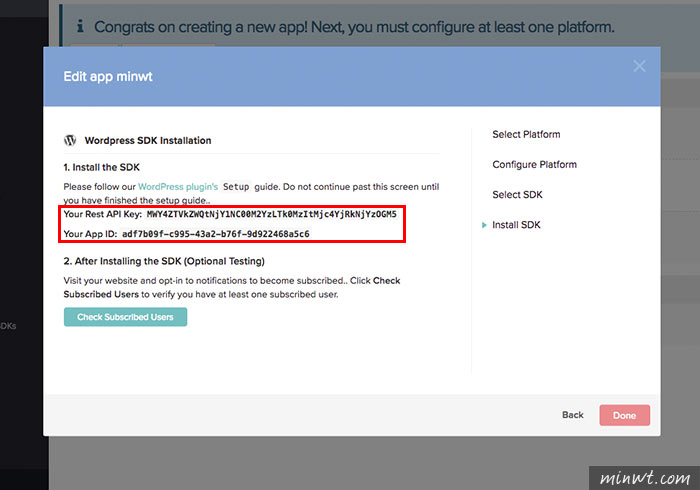
Step10
到這邊,其實就已註冊完成,夠簡單吧!接著分別將畫面中的,API Key與App ID的金鑰複製起來。

Step11
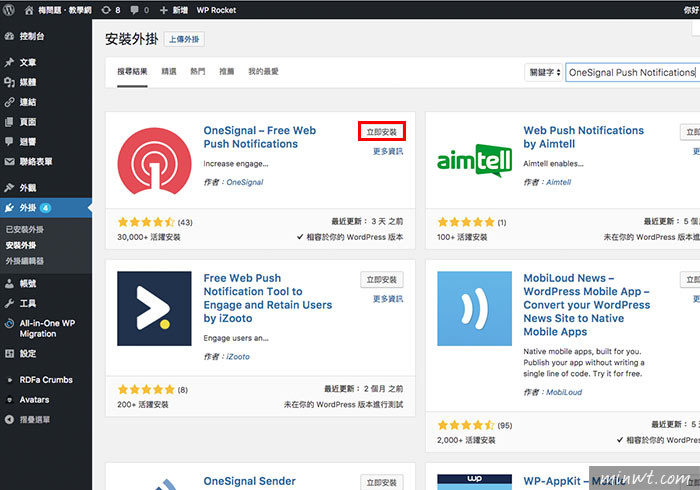
這時回到WordPress後台,進到外掛面,搜尋「OneSignal Push Notifications」關鍵,找到後並下載與安裝。

Step12
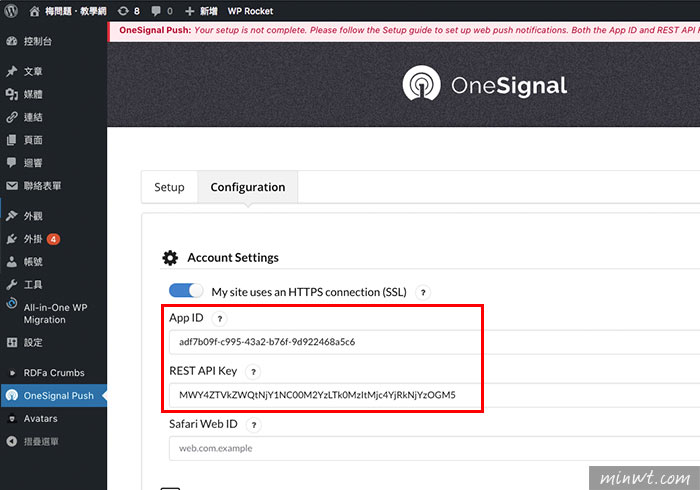
當啟用後,到OneSignal Push Notifications的面板,並切到Configuration頁籤,將剛的金鑰輸入。

Step13
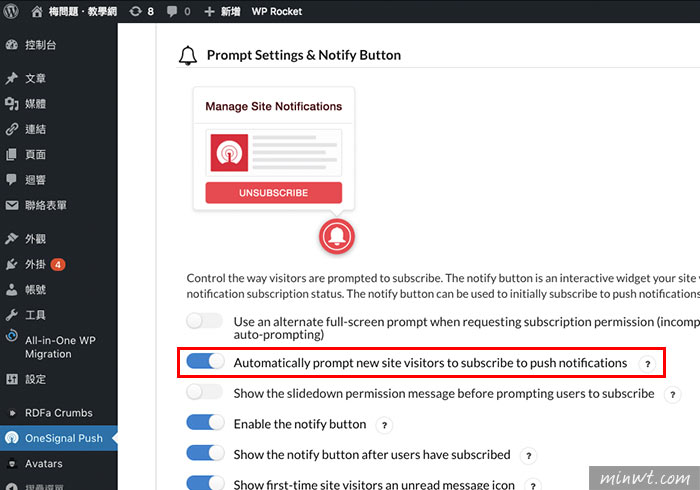
接著當要使用一進入時,就跳出訂閱訊息時,可將畫面中的選項勾起來,並按下SAVE。

Step14
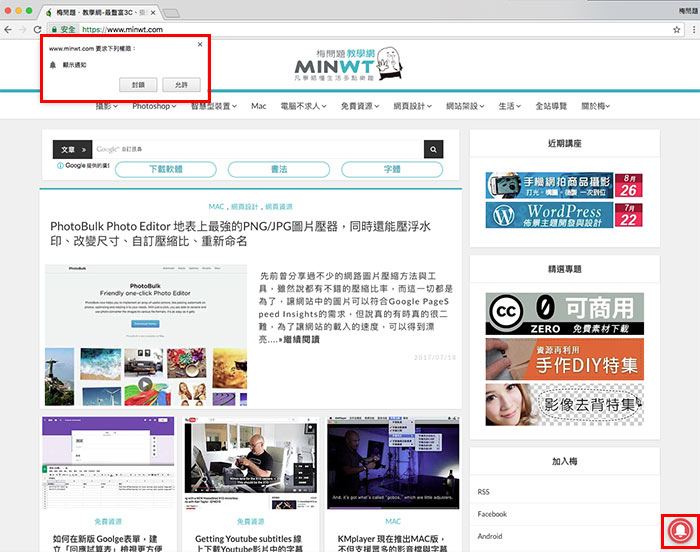
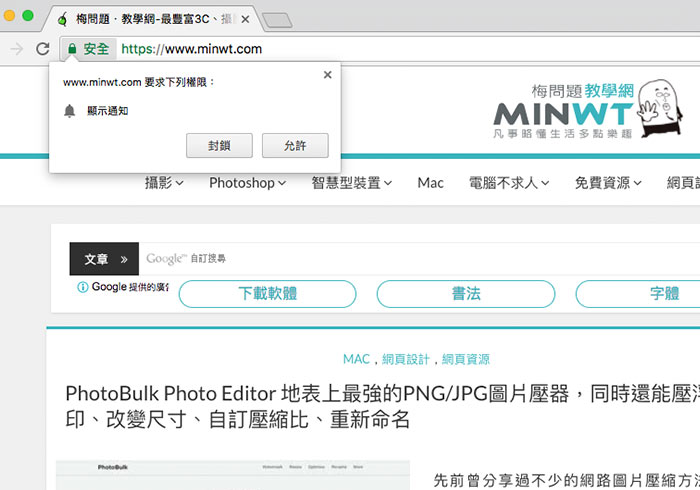
當一切都設定完畢後,記得清除快取,接著開啟網站,這時在畫面的左上角就會跳出訂閱的訊息框,以及右下角也會出現一個鈴鐺的圖示,當訂閱後,下回當有好康限免時,訂閱者也能在第一時間收到啦!是不是很方便呀!使用WordPress的朋友,也趕快來安裝一下囉!