
許多經營網站的朋友,都會使用Google Analytics的流量分析服務,來分析出網站的流量來源、關鍵字、瀏覽頁次,經由這些數據,就可清楚的知道網站中的什麼文章是比較熱門,以及網站的族群是男性多還是女性多,甚至還能知道使用者的年齡分佈,以及即時的顯示目前那些文章正被在瀏覽。
當要看到這些分析數據,就得進到Google Analytic的後台,但現在有更快的方法,那就是透過Google Analytics Dashboard for WP這隻外掛,就能將Google Analytics的分析數據WordPress後台整併在一坫,因此在WordPress的後台面板,就能即時的預覽Google Analytics的數據,甚至還能看到即時的分析數據,完全不用進到Google Analytics的後台,立即就可知道,整個網站的流量狀況,與受歡迎的文章,因此有使用WordPress的朋友,這隻外掛千萬別錯過了。
Google Analytics Dashboard for WP
外掛名稱:Google Analytics Dashboard for WP
外掛下載:wordpress.org
外掛下載:wordpress.org
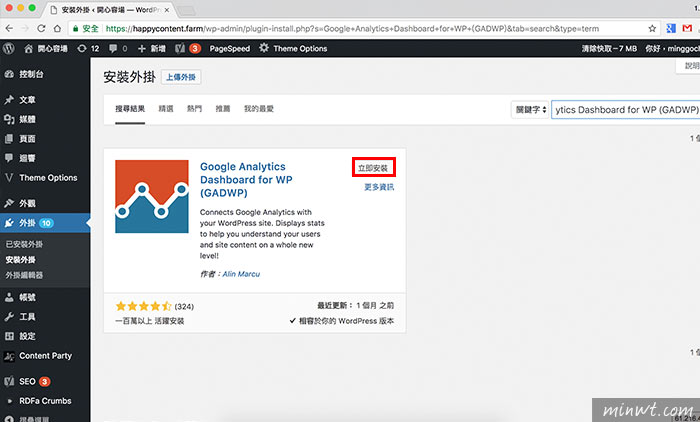
Step1
進到WordPress後台的外掛面板,搜尋「Google Analytics Dashboard for WP」關鍵字,找到後再點選立即安裝與啟用。

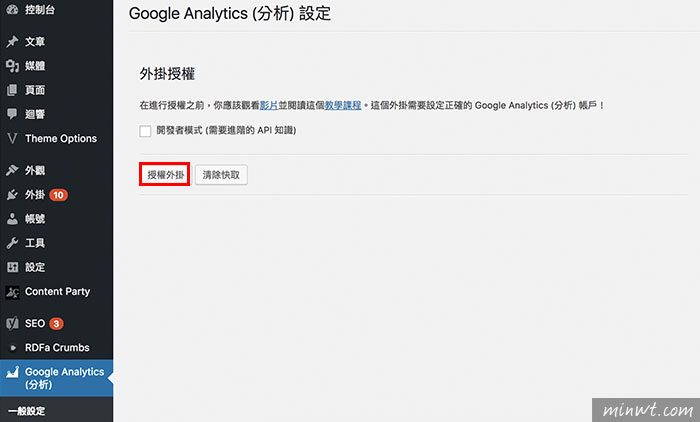
Step2
當啟用後,在左邊的選單中,就會看到Google Analytics 分析選項,進入後,再點「授權外掛」鈕。

Step3
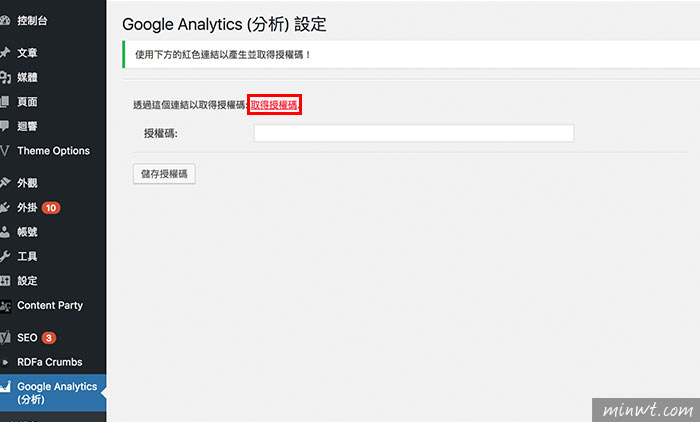
接著再點上方紅色的「取得授權碼」連結。

Step4
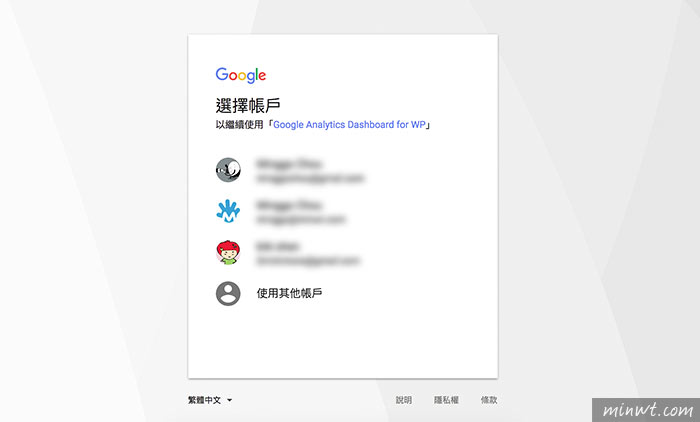
選擇Google Analytics的帳號。

Step5
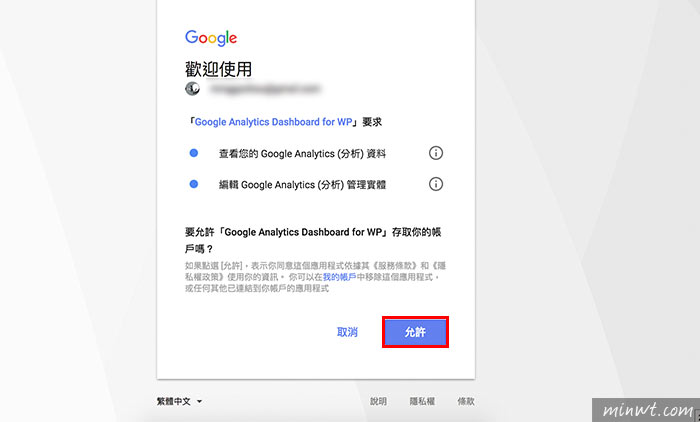
並允許此外掛存取該帳號的資料。

Step6
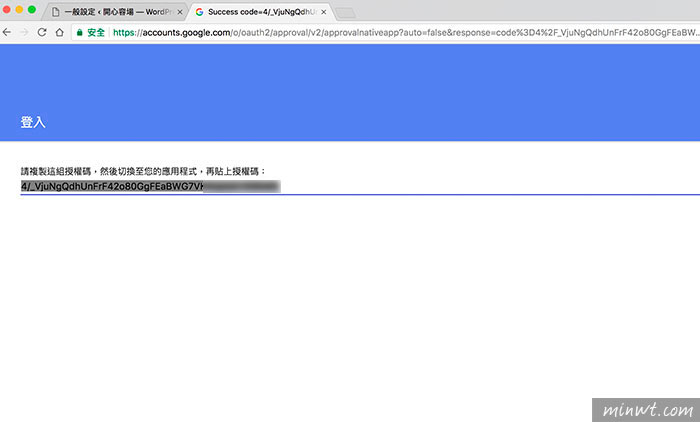
接著就會產生一串授權碼,再將此授權碼複製起來。

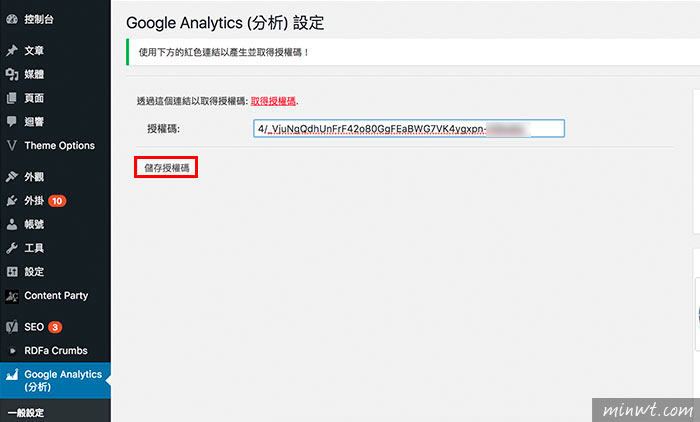
Step7
貼到WordPress後的授權碼的框後,再按儲存。

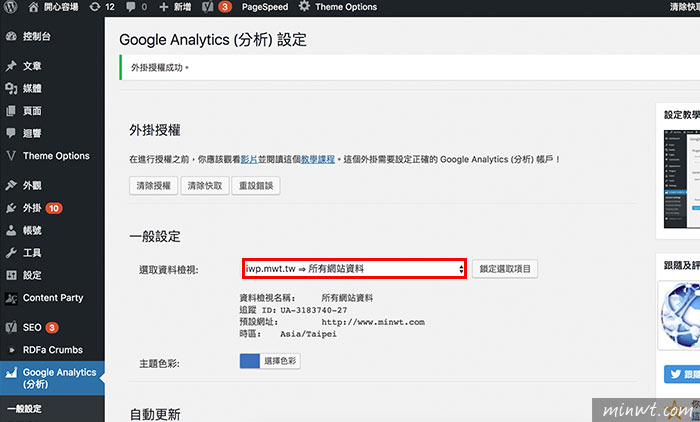
Step8
當儲存完畢後,在一般設定中的資料檢視下拉選單中,選擇要查看到的站台名稱。

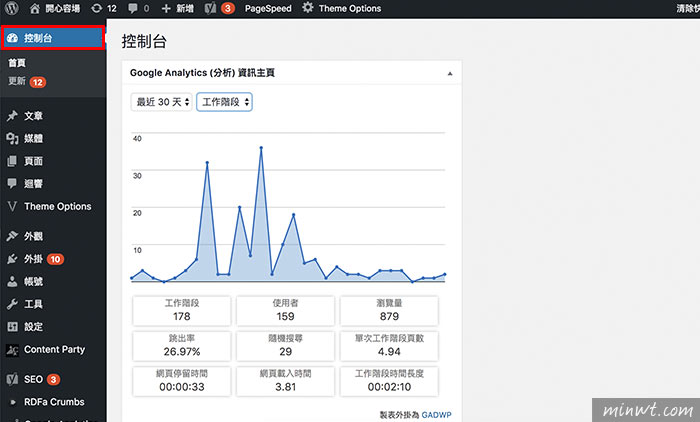
Step9
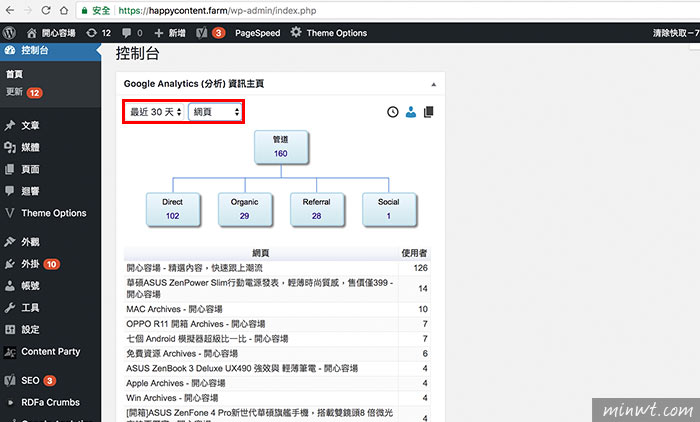
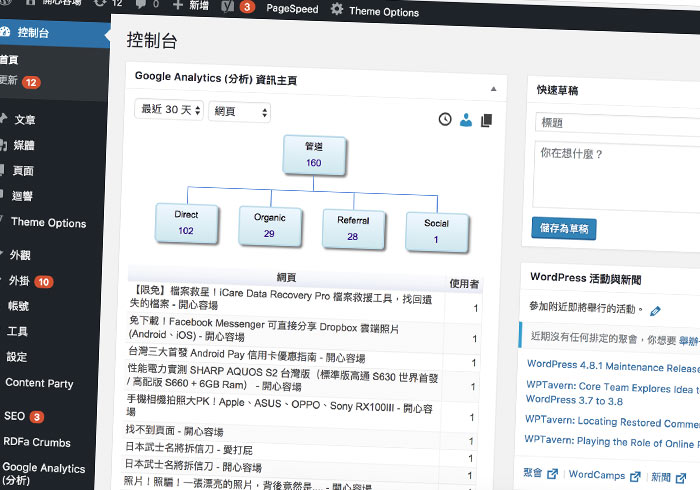
當設定好後,回到WordPress的控制台頁籤,就會看到Google Analytics的分析數據啦!

Step10
甚至透過上方的下拉選單中,就可切換想查數的任何數據,是不是超方便呀!而這與WordPress官方Jetpack一樣,但載入速度上,個人覺得比Jetpack來的快許多,因此使用WordPress的朋友,這隻Google Analytics Dashboard for WP外掛千萬別錯過了。