
好幾年前可發現,無論是Google Drive還是Dropbox,透過共用分享後,就可將原來只能儲存的雲端空間,瞬間變成了一台可存放靜態的網頁空間,再加上Google Drive的傳輸速度快,以及免費版就有15GB的空間,這對於許多朋友來說相當的足夠,雖然只能放靜態網頁,但這對於許多只需單一行銷頁面來說,可真是一大福音,完全無需再去租用空間,就能擁有超大的網頁空間,且不會跳任何的廣告與連結,但最終這項服務被Google給禁止了,所以現在當上傳HTML檔時,點了HTML檔,只會顯示原始碼,由於早期的作法已無法使用,再加上梅干有租用付費主機,因此沒有這需求,就沒多加研究。
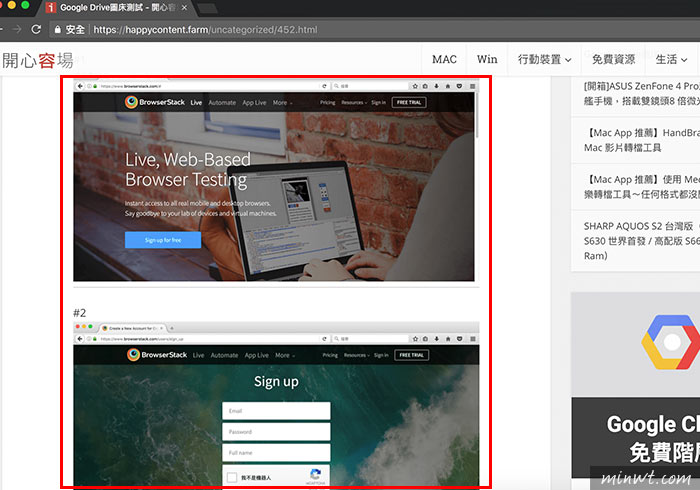
但最近身旁有不少的婚攝朋友,常遇到圖床問題,最主要的原因就在於,一來他們的單一篇文章的圖片數都很多,二來每張圖檔都很大,所以大部分都放Flickr,雖然說Flickr沒有特別的限制流量與空間,但在這麼大的圖檔傳輸下,時常出現無法載入,或是載入速度超緩慢,所以梅干也想了很久,就將主意打到Google雲端硬碟身上,再加上先前不知參加了什麼活動,也讓梅干雲端的可用空間有100GB,雖然說現在無法將雲端硬碟變成網頁空間,但上傳的任何檔案,都能將它共享出來,因此梅干就是運用這個特性,將Google雲端硬碟所上傳圖片,變成圖床來使用,並還整合到WordPress中,甚至還將圖片,導入WordPress CDN服務,一來可讓圖檔產生暫存,二來是可減少對Google雲端硬碟的存取次數,甚至透過Google Drive雲端硬碟,也容易管理與備份所上傳的檔案,因此想將Google雲端硬碟變成圖床使用的朋友,現在也一塊來看看囉!
MWT-Google Drive 圖床
Google Drive 付費限制
下載單帳號:10TB/1天
瀏覽次數:50000 次/1天
同時打開次數:900 次/1分鐘
單日指令複製:100 GB的檔案
瀏覽次數:50000 次/1天
同時打開次數:900 次/1分鐘
單日指令複製:100 GB的檔案
Google Drive雲端硬碟-建立檔案
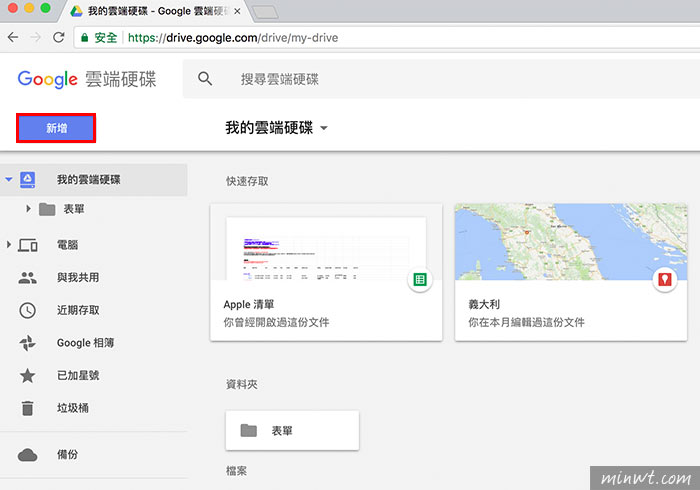
Step1
首先,進到Google Drive的後台,按左上方的「新增」鈕,並建立一個「photo」資料夾。

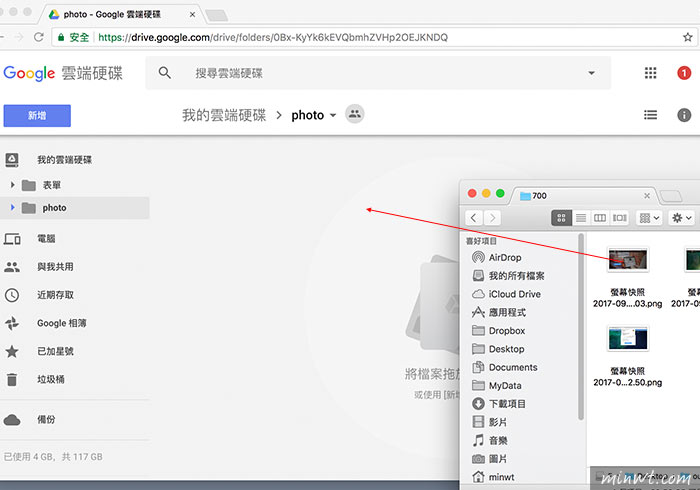
Step2
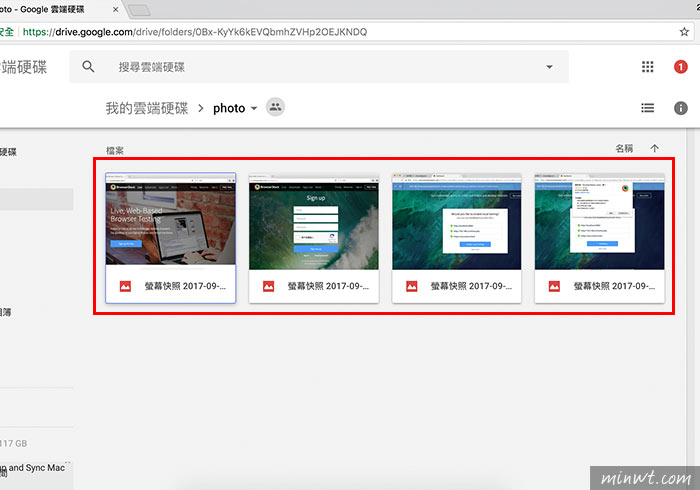
接著將圖片上傳到剛所建立的資料夾中。

Step3
過一會,都上傳完畢後,再進入WordPress後台。

WordPress安裝外掛
Step4
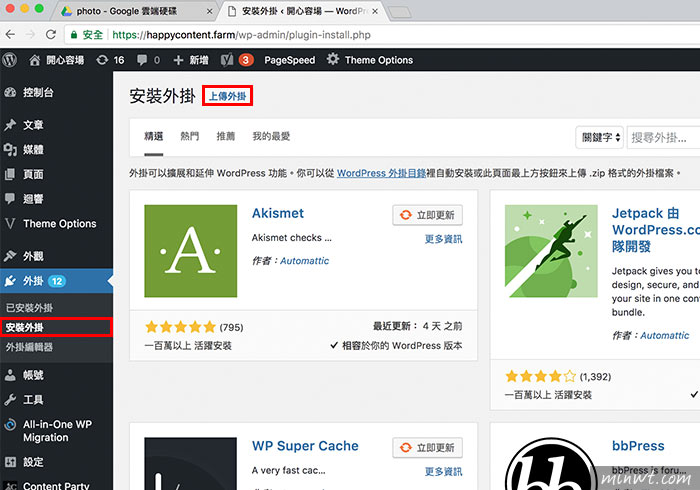
點選左邊的「安裝外掛」選項,再點上方的「上傳外掛」。

Step5
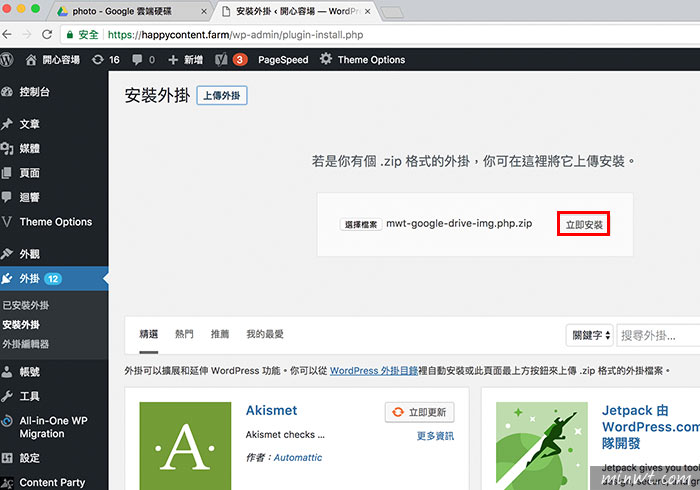
接著選擇剛所下載,梅干特制的外掛檔,再按後方的「立即安裝」。

Step6
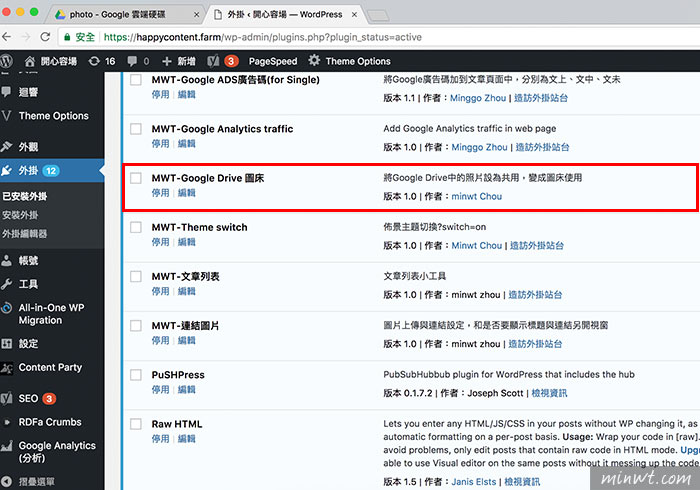
當安裝並啟用完畢後,在已啟用的外掛面板清單中,就會看到剛所安裝的外掛名稱。

Google Drive雲端硬碟-取得檔案連結
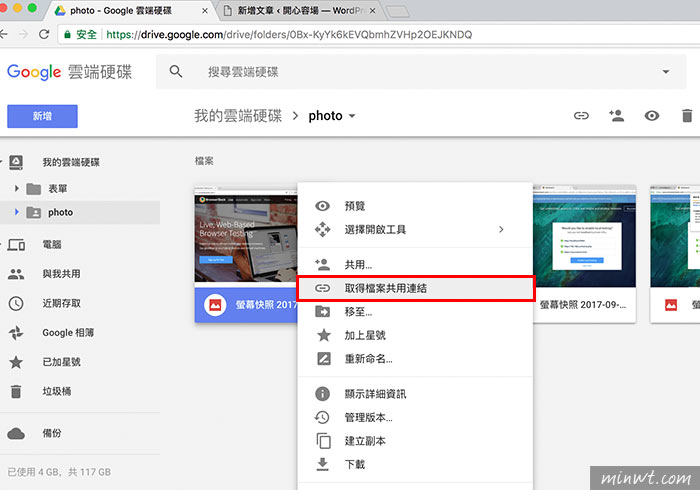
Step7
對著圖片按滑鼠右鍵,選擇「取得檔案共用連結」選項。

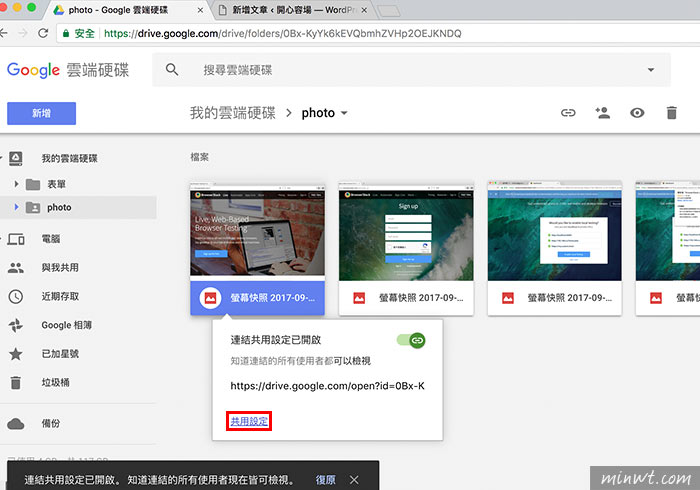
Step8
再按下方的「共用設定」。

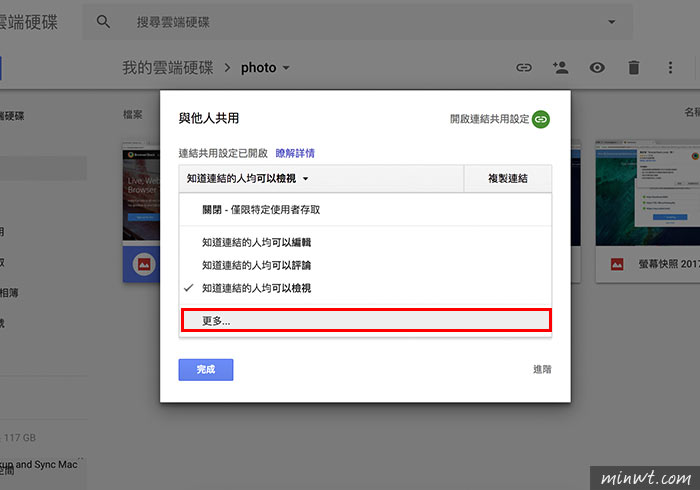
Step9
再點「更多」。

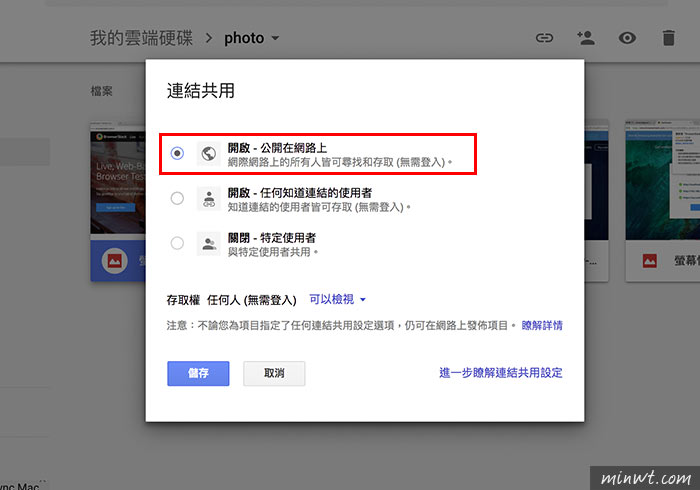
Step10
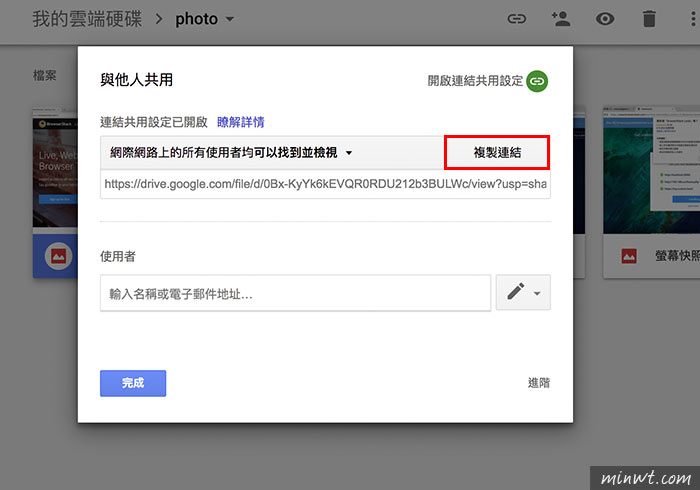
接著選擇最上方的「開啟-公開在網路上」選項,這樣檔案就不用登入任何的帳號,就可直接瀏覽。

Step11
設定好後,再點後方的「複製連結」鈕,將下方的網址複製起來。

WordPress新增文章
Step12
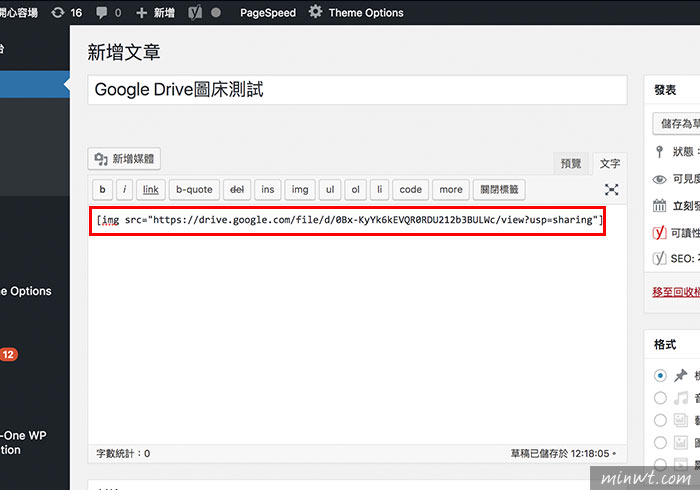
這時候以短碼的方式建立,[img src=”Google連結網址”]。

Step13
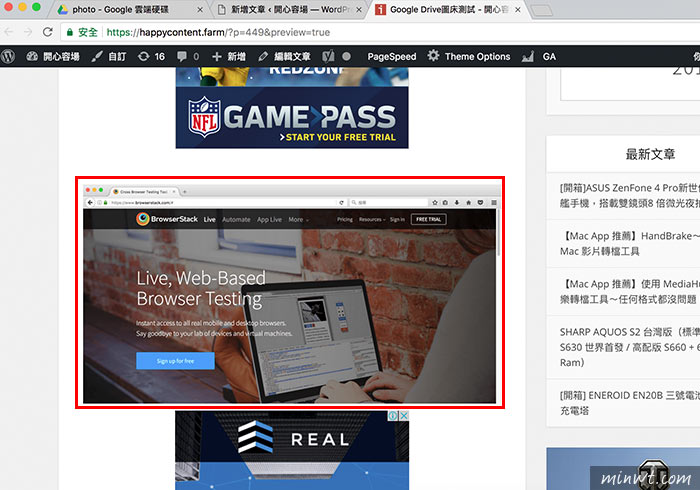
按一下預覽,哈~成功~

Step14
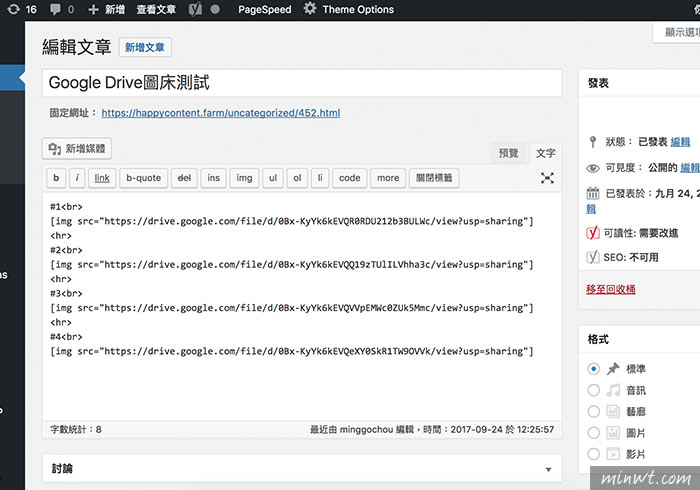
這時就可依序,嵌入多張圖片。

Step15
接著再用短痕來檢查一下,圖片也能正常顯示,同時圖片也會載入WordPress的CDN服務,至於這方法之後會不被停用,這真的很難說,所以記得平常要記得多備份,由於Google Drive與Flickr相較下,是更容易管理與備份的,有需要的朋友,也可試試看囉!