Youtube已是目前線上影音的龍頭,同時還有助於搜尋引擎,再加上透過影片更容易理解,所以身旁有不少的朋友,都開始投入影音的製作,當影片與訂閱數,到達一個數量後,就可建立個人的專屬的頻道專區,這樣就可將影片集中在一起,方便管理,甚至也可以自行設計具有個人特色的頻道風格,因此當今天把影片上傳後,就會統一的在頻道專區,並依上傳時間的先後順序作排序,感覺就像個人的電視牆一樣。
雖然Youtube內建就可將影片嵌入到自己的網站中,但若是遇到Channel頻道的話,就無法用Youtube線上內建的分享,因此要如何將Youtube中的頻道,嵌入到自己的網站中,其實這需透過Youtube的API來作串接,而這對於一般的朋友來說,或許有些難度,但若是使用WordPress架設的朋友,那就容易許多啦!現在已有熱心的網友,將它寫成外掛,當啟用後,只需申請Youtube金鑰,再把Youtube頻道的ID填入,就可自動的將Youtube頻道中的影片,自動嵌入到自己的WordPress頁面中啦!至於要怎麼作,現在也一塊來看看囉!
YouTube Channel
Step1
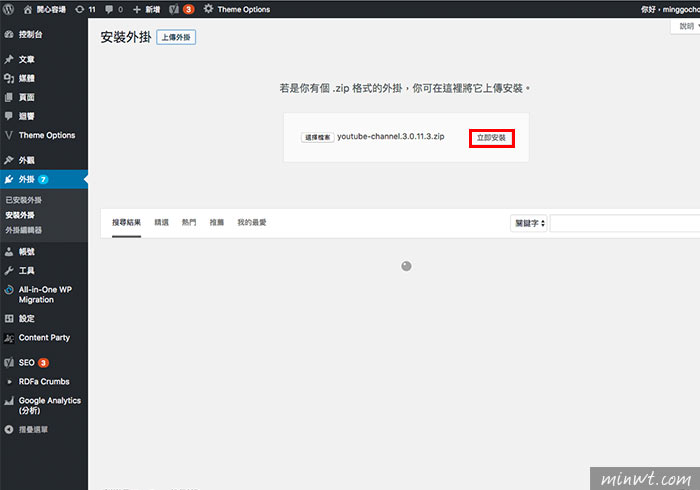
首先,先將YouTube Channel外掛下載後,再到WordPress後,將它上傳安裝並啟用。

Step2
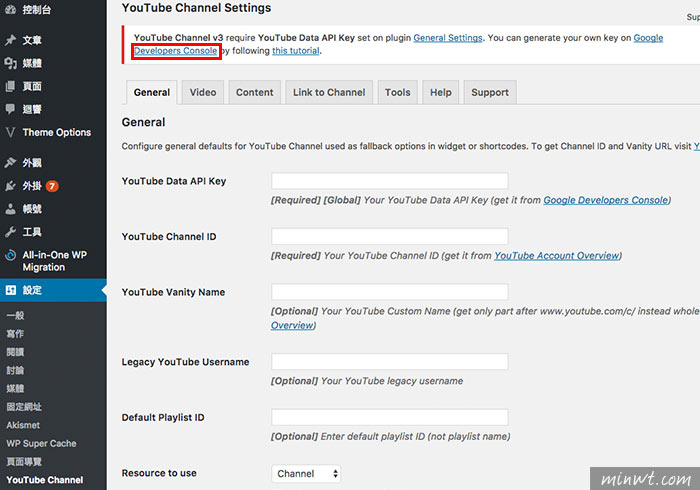
當啟用完畢後,在設定的選項中,就會看到「YouTube Channel」,點選後,再點右上方的「Google Developers Console」連結,需先申請Youtube的API金鑰。

Step3
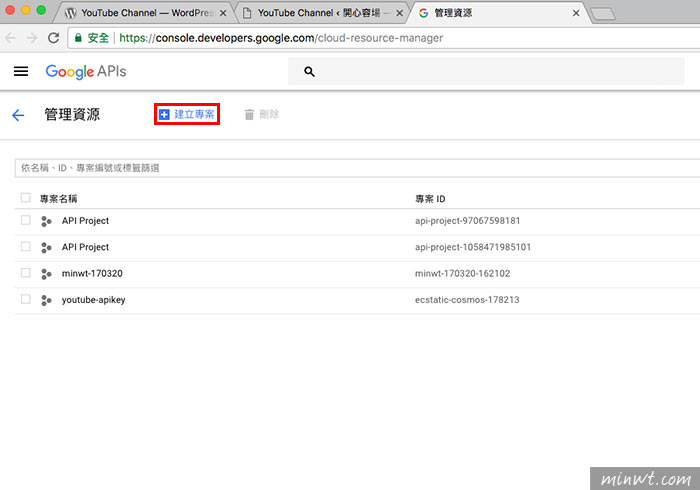
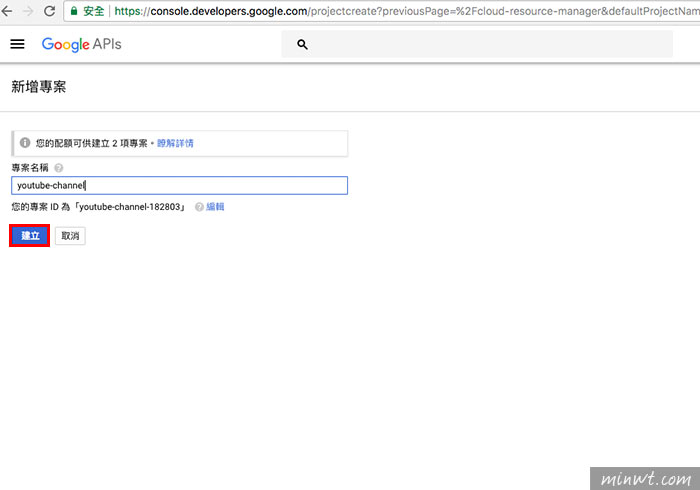
進入Google的開發者APIs畫面後,先點上方的「建立專案」。

Step4
輸入專案名稱。

Step5
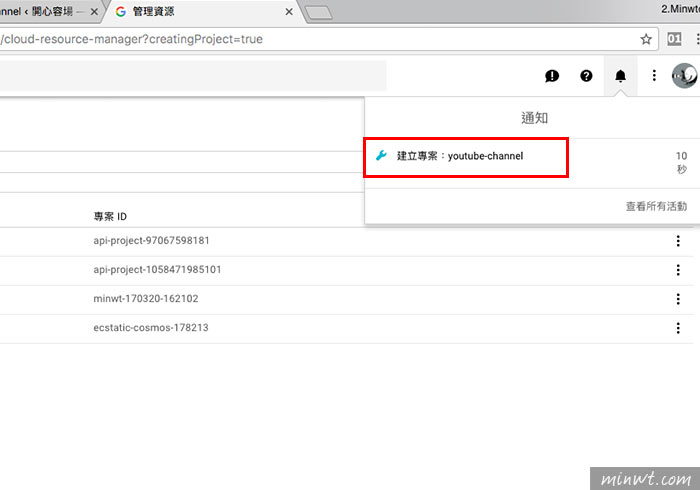
當輸入完畢後,右上角會有彩球一直在轉,當轉完後,滑到鈴鐺上,再點剛所建立的專案名稱。

Step6
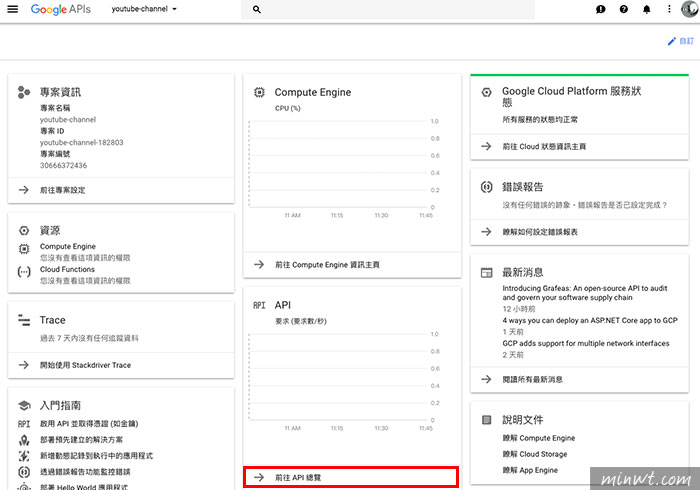
再點下方的「前往API總覽」。

Step7
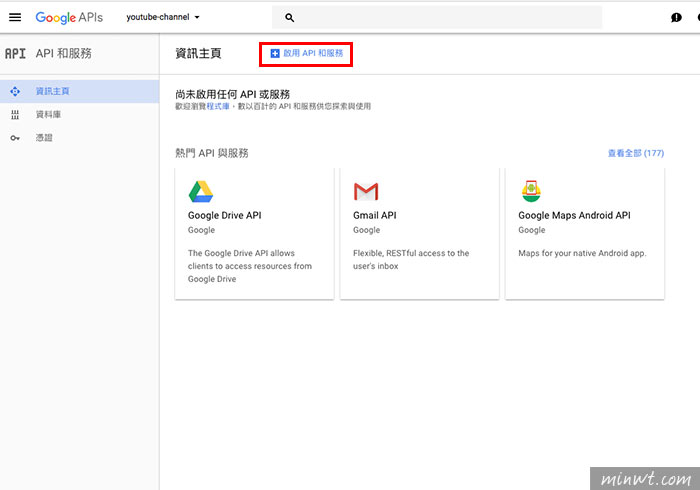
再點上方的「啟用API和服務」。

Step8
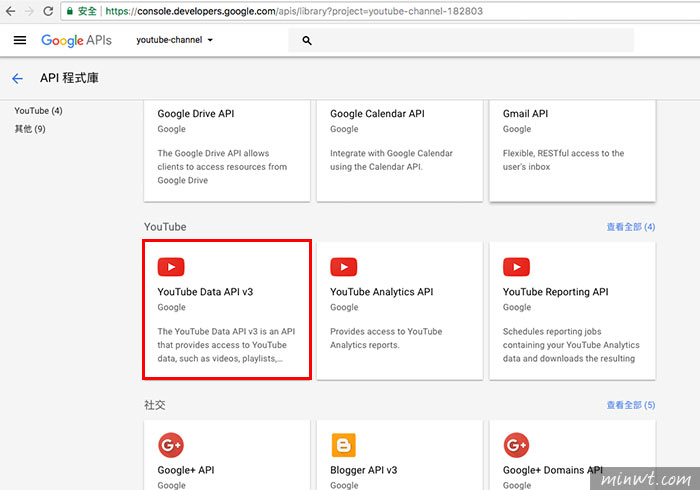
接著再點下方的「Youtube Data API v3」的區塊。

Step9
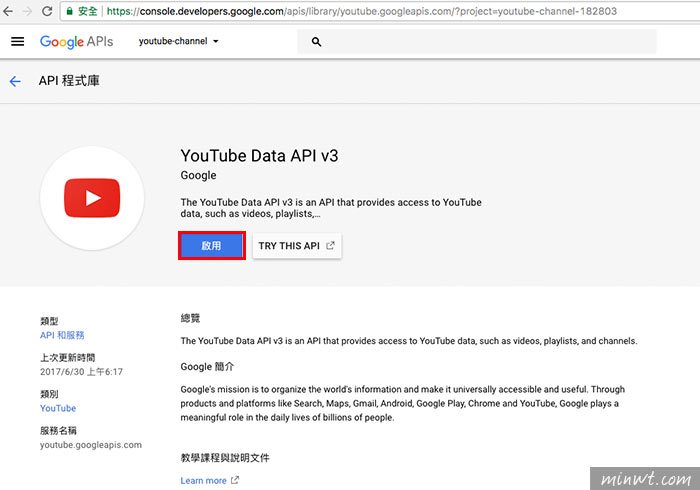
進入後,再按「啟用」鈕。

Step10
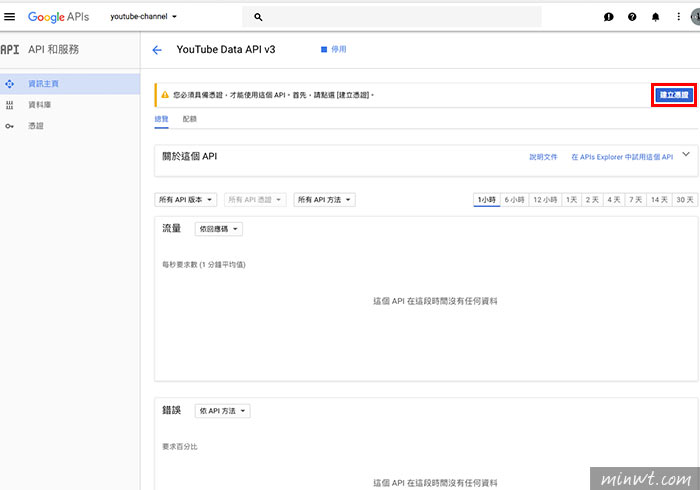
當啟用後,再點右上的「建立憑證」鈕。

Step11
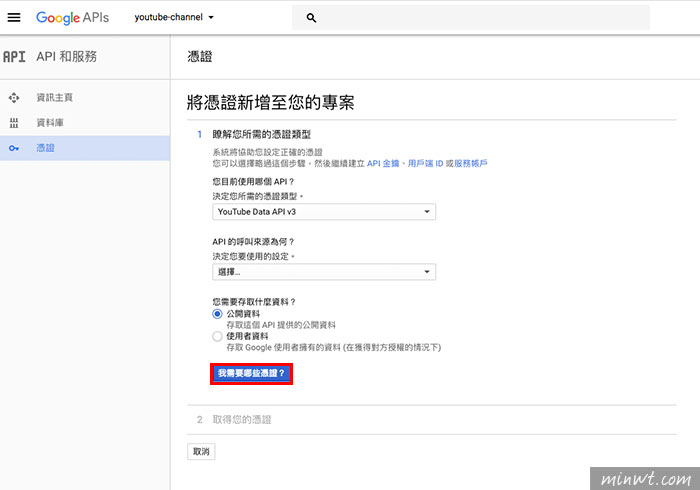
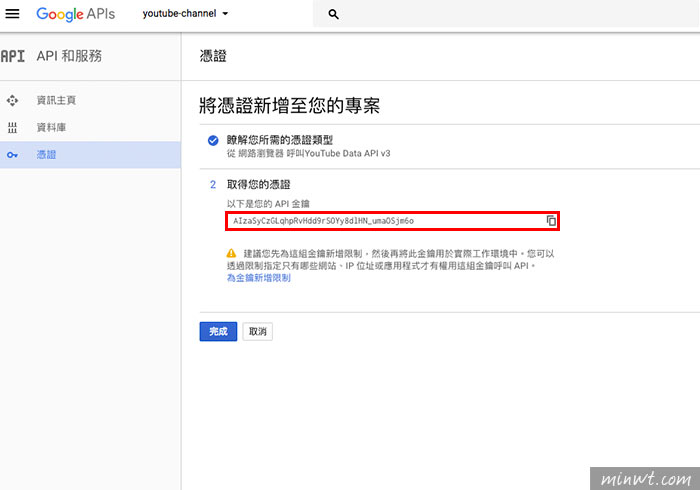
接著點選擇API的類型,以及設為「公開資料」。

Step12
產生完畢後,再把金鑰給複製起來。

Step13
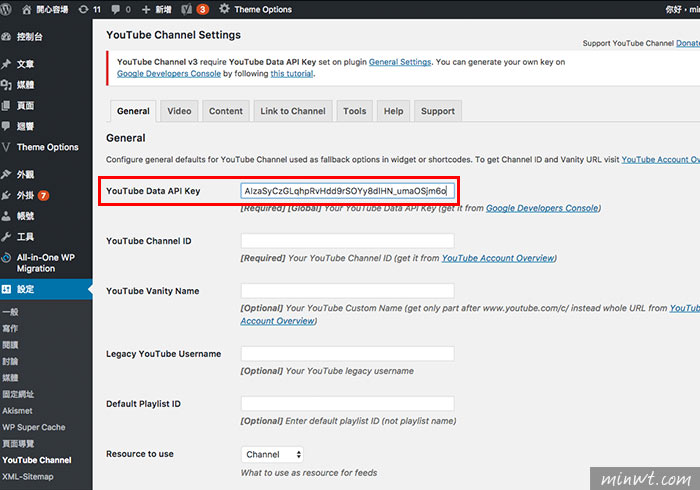
貼到WordPress/YouTube Channel Settings/YouTube Data API Key的輸入框中,填好後再將它儲存起來。

Step14
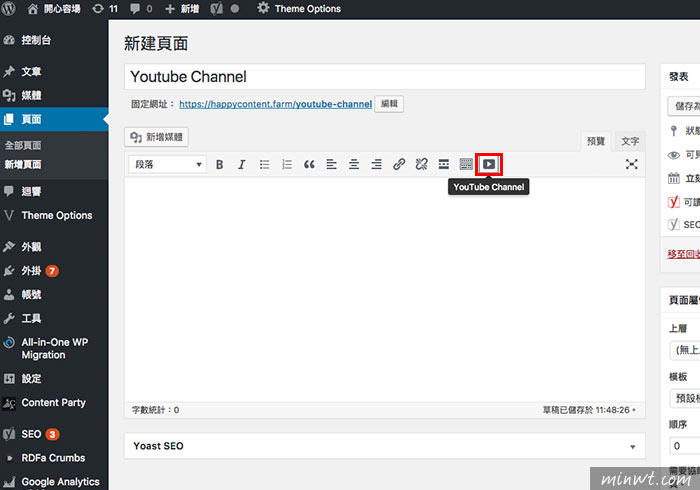
這時再新增一個新頁面,在文章編輯器中,就會看到一個YouTube的圖示。

Step15
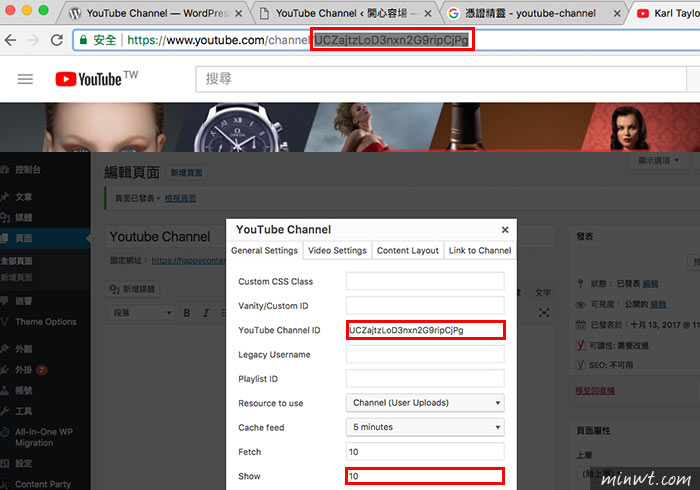
接著再把YouTube Channel 頻道的ID複製,並貼到輸入框中的YouTube Channel ID中,同時在Show的地方,設定要顯示的筆數。

Step16
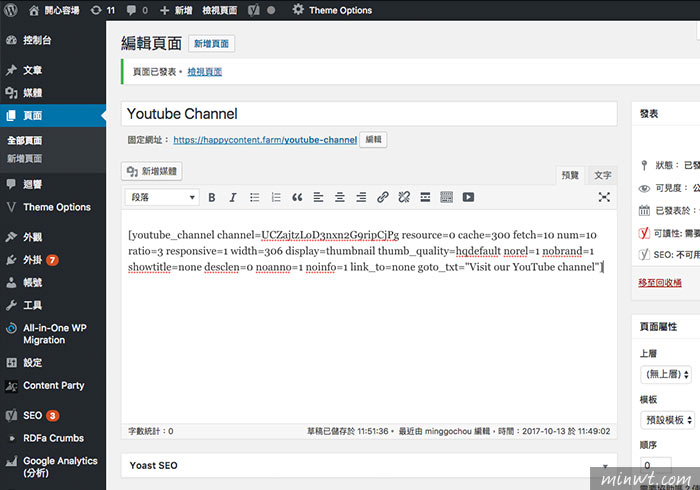
都設定好後,在編輯器中,會以短碼作顯示,再按發佈。

Step17
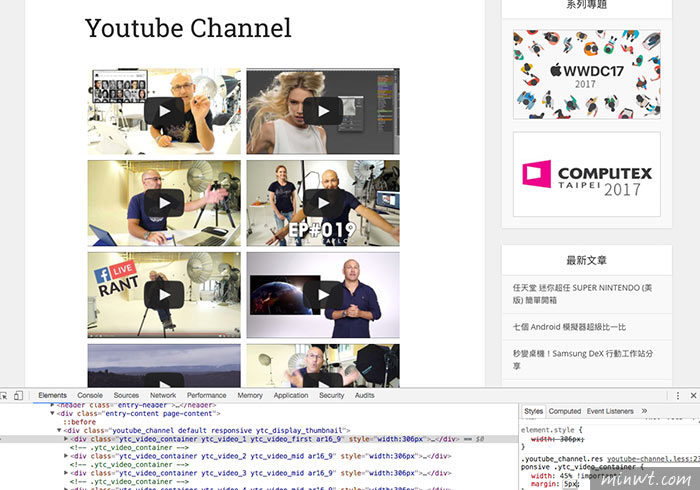
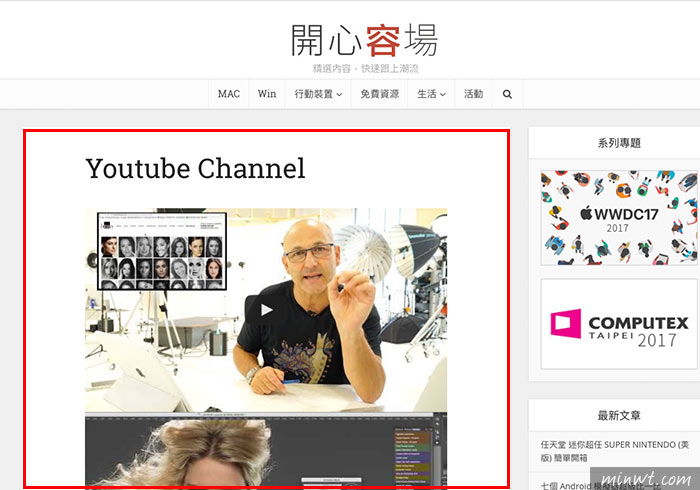
當發佈後,就可看到剛的YouTube頻道的內容,就會自動載入到剛所設定的頁面中啦!

Step18
甚至都可再透過CSS來調整顯示的版型樣式,有了這隻外掛,是不是方便很多呀!因此有在經營YouTube的朋友,這隻外掛絕不容錯過。