
當今天無論是要學習,還是要開發WordPress外掛、佈景主題,第一步驟就是得在本機電腦,安裝好網站伺服器,讓電腦可以執行php的語法,以及MySQL資料庫,這樣才能讓電腦運行WordPress,因此先前梅干也分享過,幾套的架站工具,像是大家所熟悉的MAMP和Bitnami、AMPPS與InstantWP,雖然每一套各有千秋,但唯一的共同點就是,簡化了WordPress的安裝與架設過程,讓你一鍵就可完成WordPress架設,完全不用再手動去建立資料庫,和把主程式放到網站的根目錄中,大幅的降低架設的門檻。
而簡單還要再更簡單,最近梅干無意間又發現另一個架站工具,不但支援雙平台,甚至還可外連,以及本機就可啟用SSL安全的加密,這對於在開發WordPress更加的方便,甚至在建立的過程中也相當的簡單,全部圖形化界面,讓你輕鬆就能快速打造WordPress的環境,因此有在用WordPress的朋友,現在也一塊來看看Local WordPress這套好用的架站工具吧!
Local WordPress
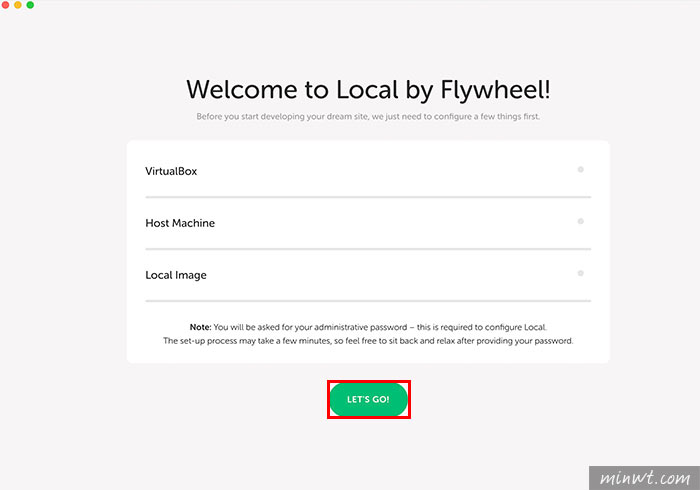
Step1
當下載完畢,雙響「Local by Flywheel」應用程式後,再點下方的「Let’s GO!」鈕。

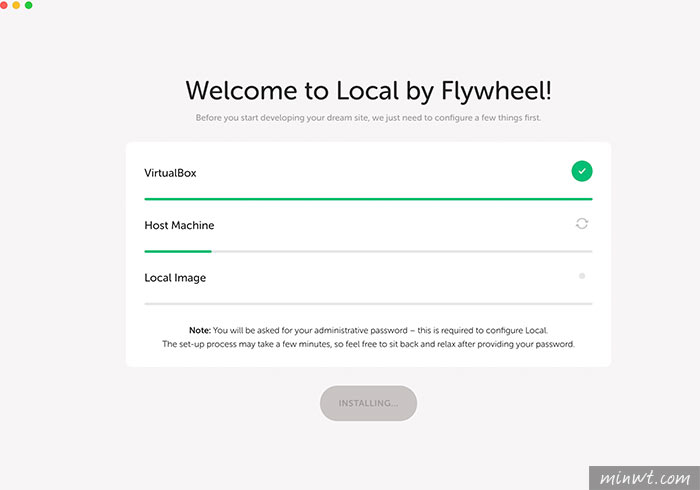
Step2
其實這一個工具,會幫你在電腦安裝一個VM。

Step3
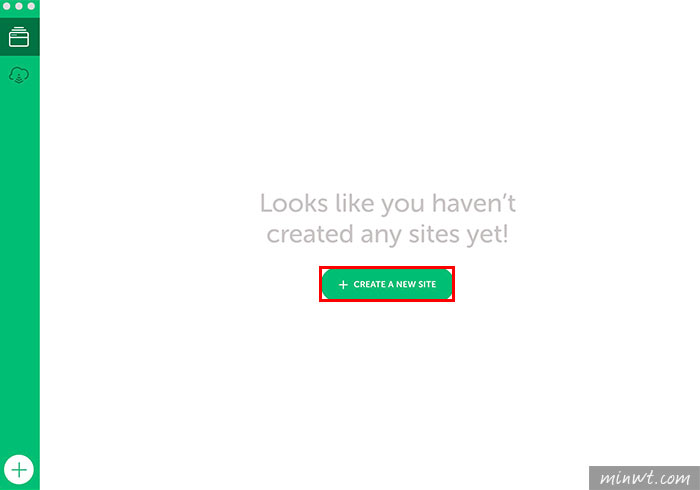
當虛擬器安裝好後,接下來按中間的綠色鈕,建立WordPress站台。

Step4
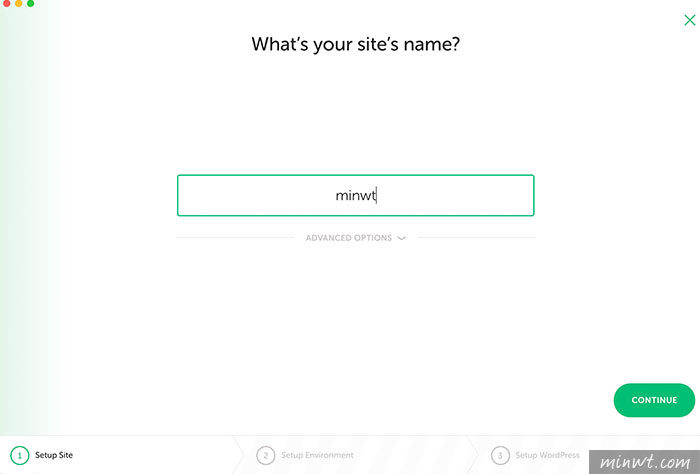
輸入網站名稱。

Step5
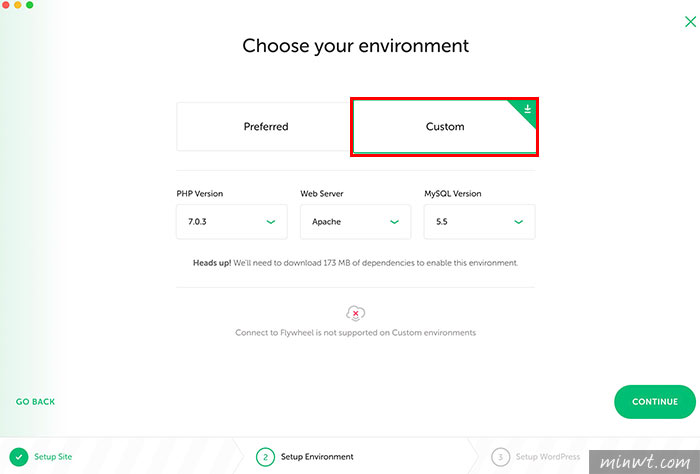
接著選擇「Custom」鈕,可自行設定主機的規格。

Step6
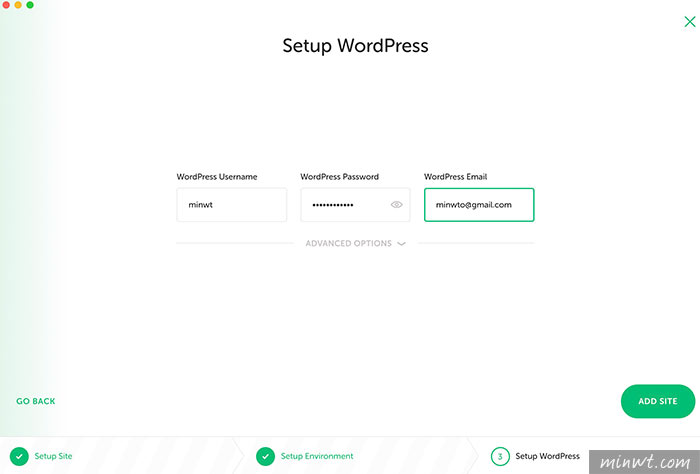
再來這邊是設定WordPress後台登入的帳號、密碼與Email。

Step7
接著再按Save鈕。

Step8
這時就會開始建立WordPress的平台。

Step9
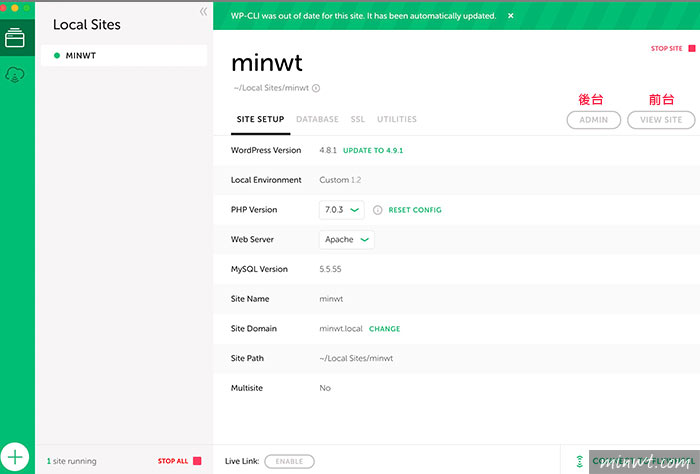
過一回,就建立完畢啦!這時點上右上的鈕,就可開啟WordPress的後台與前台。

Step10
進到後台的登入畫面後,再輸入管理者帳密。

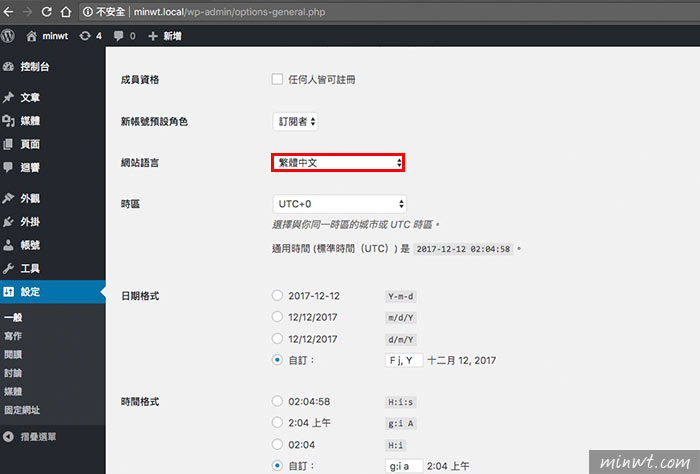
Step11
接著將語系設為「繁體中文」,這樣就變成中文面板啦!

Step12
再點一下,就可到WordPress的前台,同時是網址,而不是IP位置。

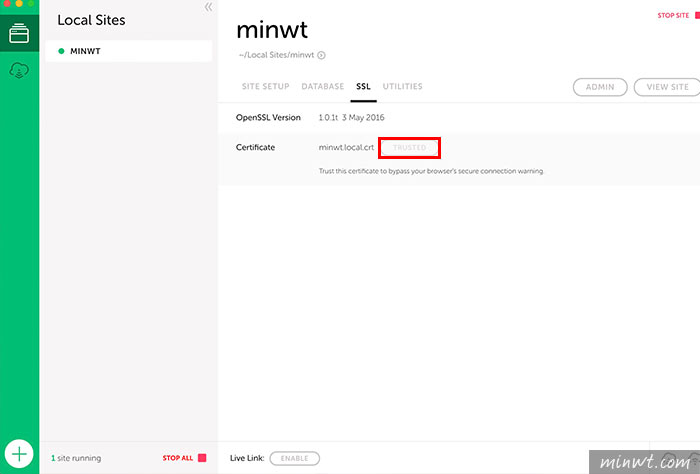
Step13
最酷的在這邊,切到SSL頁籤,對著畫面中的按鈕點一下。

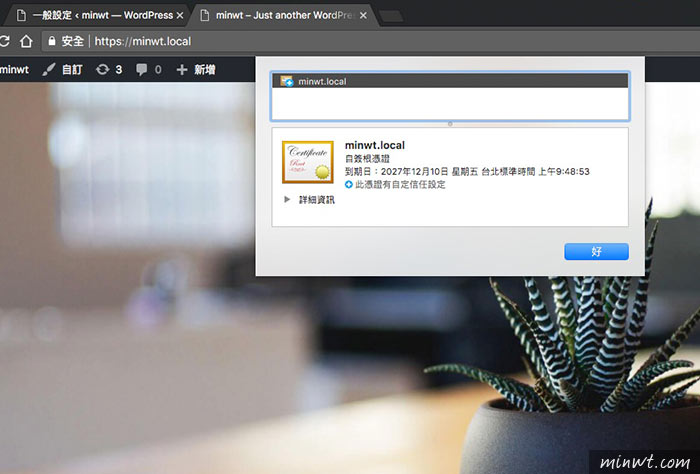
Step14
哈~竟然在本機也可模擬SSL安全加密,如此一來無論是開發佈景或外掛,就更方便啦!

Step15
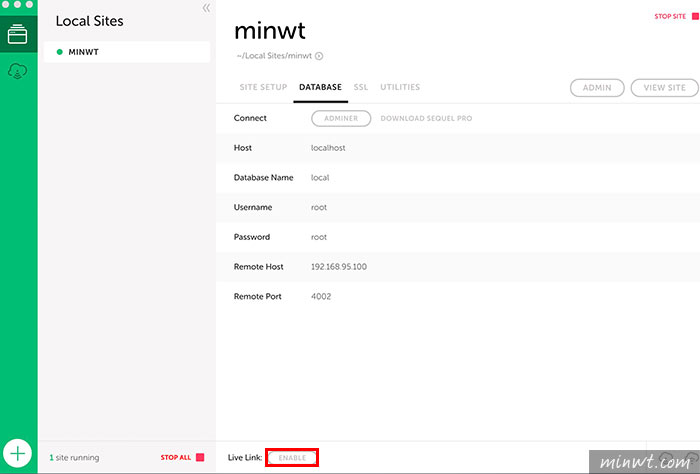
甚至還支援外連,點下方的連結鈕。

Step16
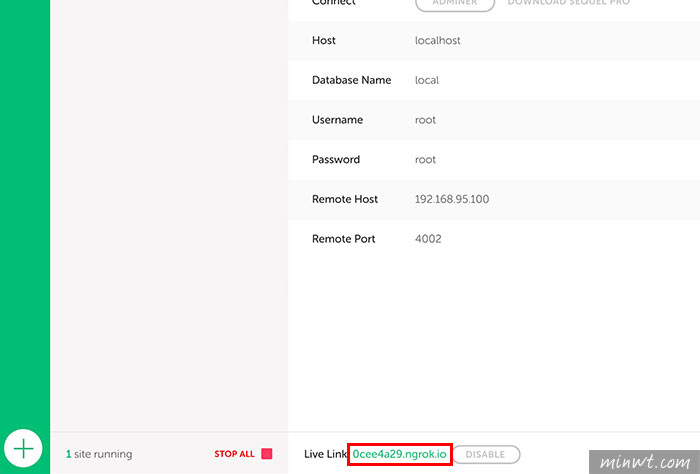
過一回,就會產生出網址,而這就是外連網址。

Step17
再把網址給朋友,就可看到目前你電腦WordPress的畫面啦!這一個功能,真的很方便。

Step18
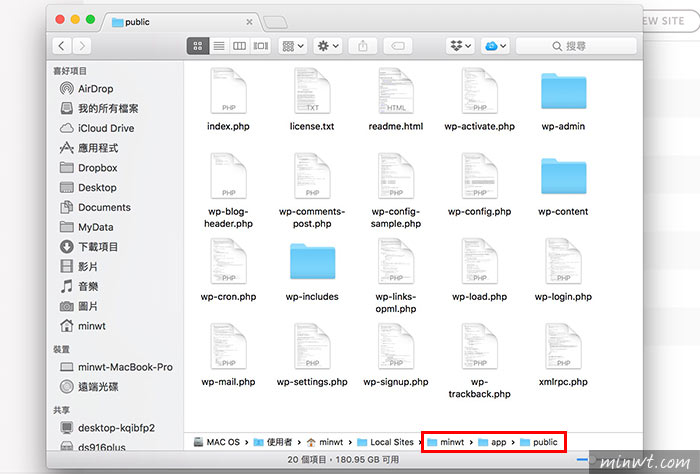
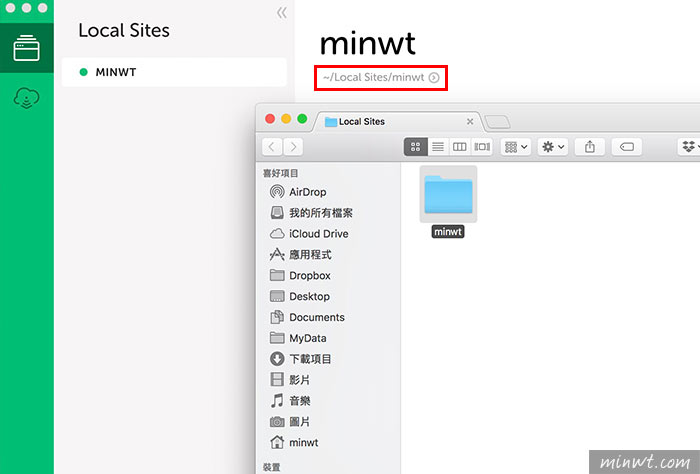
當點網上方的路徑連結,就可開啟專案的目錄。

Step19
而網站根目錄位置則是在app/public底下,而這幾天使用下來後,讓梅干愈來愈愛這一套啦!