
相信許多朋友,都相當習慣透過WordPress後台,來新增或修改資料,甚至就連佈景主題也一樣,雖然說內建就己支援佈景主題編輯的功能,但說穿了就只是一個輸入框而已,因此所有佈景的原始碼,看起來就跟天書一樣,整個黑馬馬又沒有行數,因此當要修改時,除了考驗眼力外,還得考驗自己對原始碼的敏感度才行,由於透過WordPress來修改佈景主題,是一個LIVE的概念,因此一旦出錯後,立即網頁就會掛掉,因此梅干個人是比較不建議,直接線上修改,但若只是改小東西,倒是無訪。
因此當今天要透過線上來改一些小東西,像是CSS樣式,或是div的調整,透過線上來進行修改,倒不會造成整個網站掛掉的風險,所以還算可以,但光看到一堆密密碼碼的黑色文字,就有夠考驗眼力的了,因此今天要來分享一個關於佈景的編輯器外掛,讓你的佈景編輯器,不但支援高度效果,甚至還有縮排以及行數,讓你在修改時更加方便,因此習慣線上修改佈景主題的朋友,這隻外掛絕不容錯過喔!至於要怎麼用,現在就一塊來看看囉!
Theme Editor
外掛名稱:Theme Editor
外掛連結:https://wordpress.org/plugins/theme-editor/
外掛連結:https://wordpress.org/plugins/theme-editor/
Step1
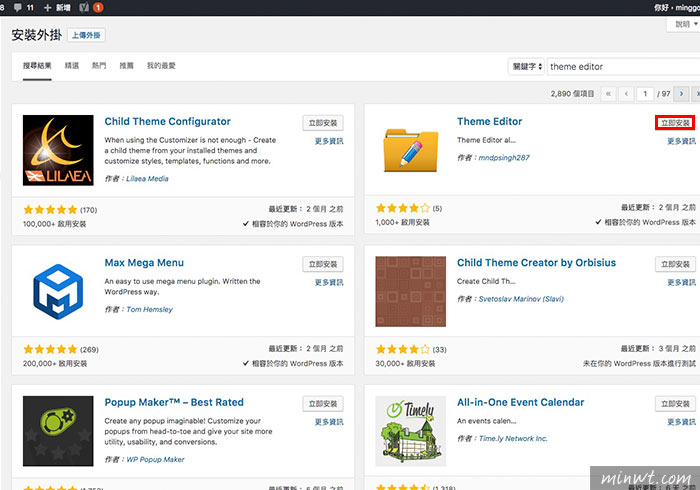
首先,進到外掛的安裝頁面,再輸入「theme editor」,找到後再點「立即安裝」。

Step2
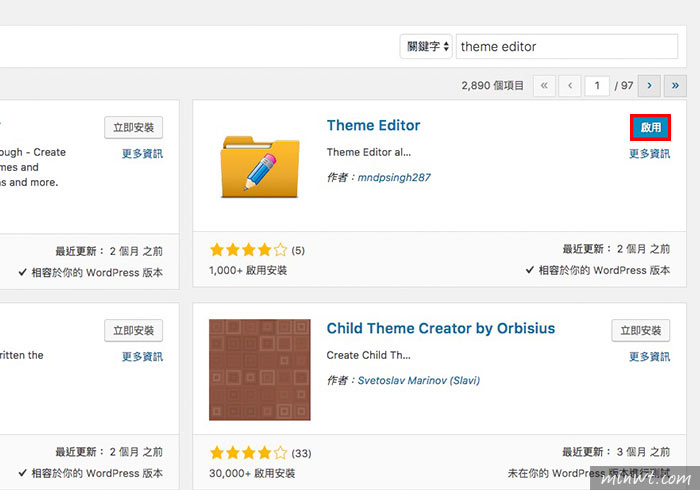
當安裝完畢後,再點「啟用」。

Step3
啟用後,在左邊的選單中,就會看到「Theme Editor」選項,再點「Settings」。

Step4
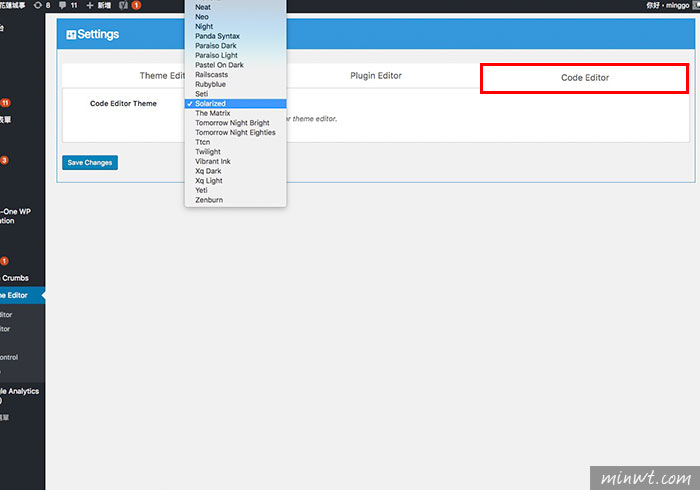
接著再將頁籤切到「Code Editor」後,從下拉選單中,設定原始碼的高亮效果。

Step5
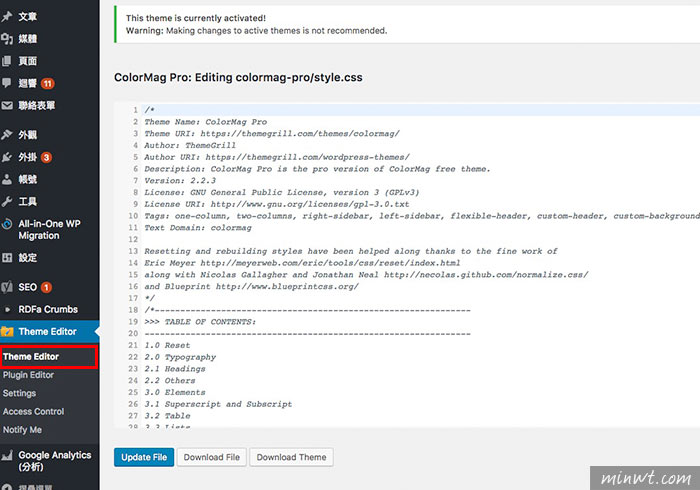
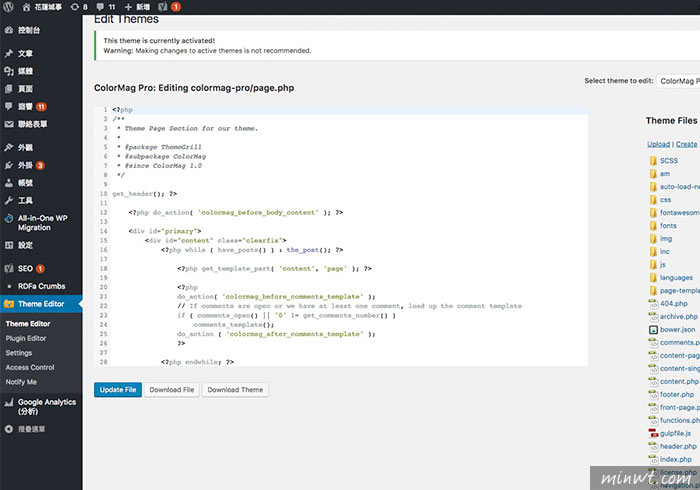
設定好後,再按左邊的「Theme Editor」選項,這樣就可進入佈景主題的編輯模式。

Step6
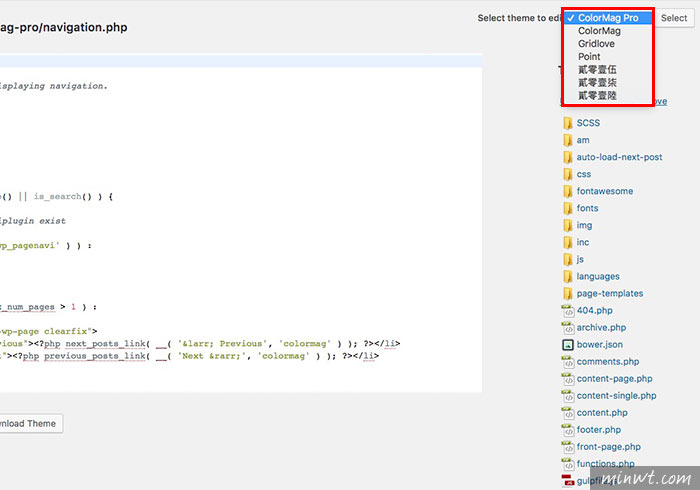
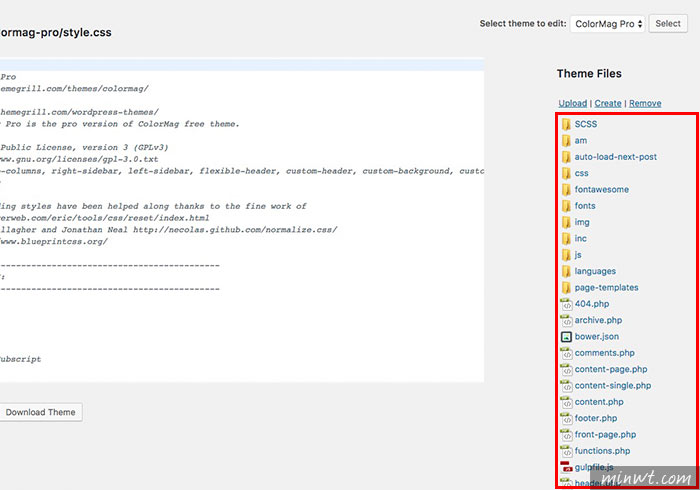
接著右邊也會顯示佈景的目錄結構與檔案。

Step7
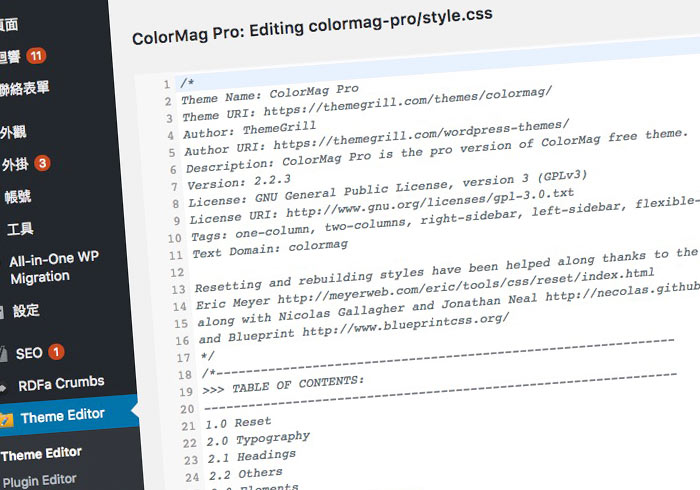
再點右邊的檔案,原始碼除了高亮效果外,左邊還有行數。

Step8
甚至從右上角的下拉選單中,也可修改其它的佈景主題,除此之外也可任意的上傳檔案、新建目錄或移除檔案的,相當的方便!但作了任何修改後,也記得儲存,因此習慣透過WordPress修改佈景的朋友,這隻外掛可別錯過了。