
全球有3成的網站,都是使用WordPress來架設,由此可看WordPress的受歡迎、與穩定度,而WordPress也從早期的部落客平台,到現在已是相當火紅與成熟的CMS平台,同時也從個人到公司行號與政府機關,也都紛紛的轉入WordPress架構,像先前美國白宮的官網,也改由WordPress系統,由此可見WordPress無論在資安還是架構上,都是可受青睞的。
而梅干自己算一算也用了快十年,一路從2.0一直到目前4.9.8版,每當有大版號的更新時,往往是有重大的革新,而此次WordPress5.0 beta3已釋出,因此梅干就下載並實際並測試,看佈景與外掛在WordPress5.0是否會出現狀況,結果好家在一切完好如初,但此次的WordPress5.0,則導入新的文章編輯器,名為Gutenberg古登堡,其操作就有點像是在Google表單,同時整個UI也變得更清爽,而目前測試版,則放在WordPress Blog中,因此想嚐鮮或測試的朋友,現在也一塊來看看。
WordPress5.0 beta3
系統名稱:WordPress5.0 beta3
系統下載:https://wordpress.org/news/2018/11/wordpress-5-0-beta-3/
系統下載:https://wordpress.org/news/2018/11/wordpress-5-0-beta-3/
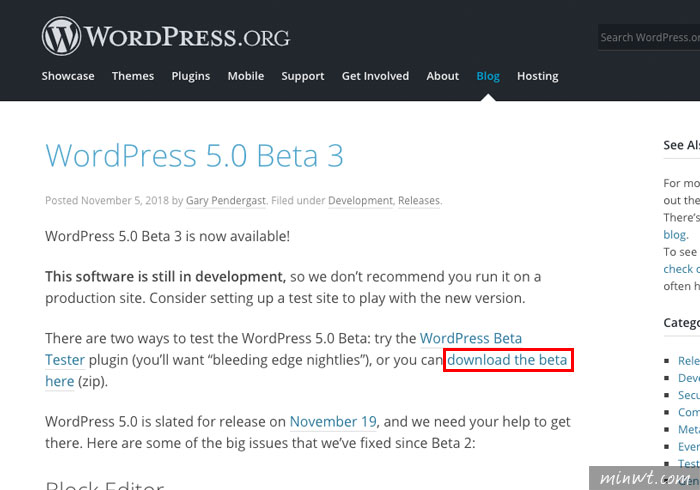
Step1
首先進到WordPress 5.0 Beta3的頁面後,點下方的連結,就可下載目前最新版本的WordPress。

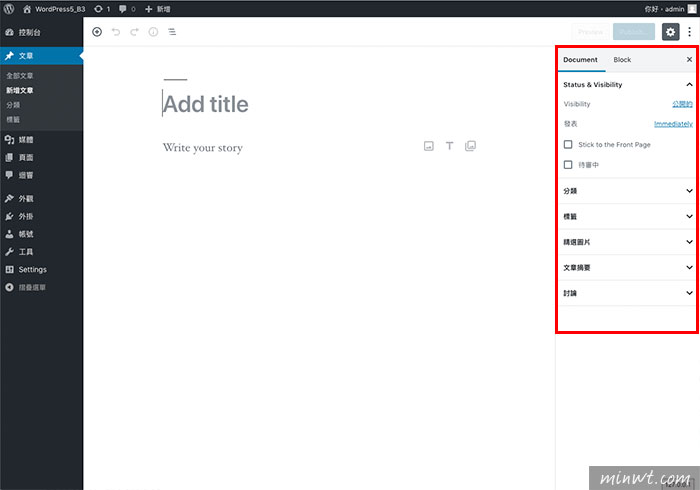
Step2
在安裝完畢後,進入WordPress後台,並點選新增文章便會看到,此次的文章編輯器,看起來相當的清爽,以及所有的功能都集中在右側,但自訂欄位依然會在文章編輯器下方。

Step3
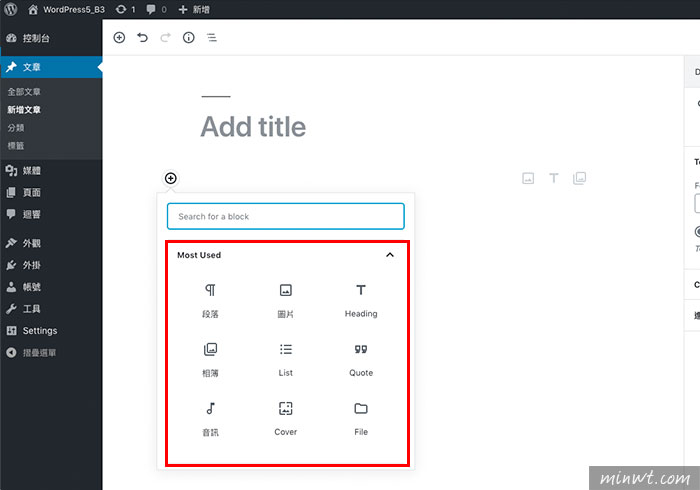
此次WordPress5.0的Gutenberg古登堡文章編輯器,採用區塊式建立文章,當點+號,就可新增所需的區塊。

Step4
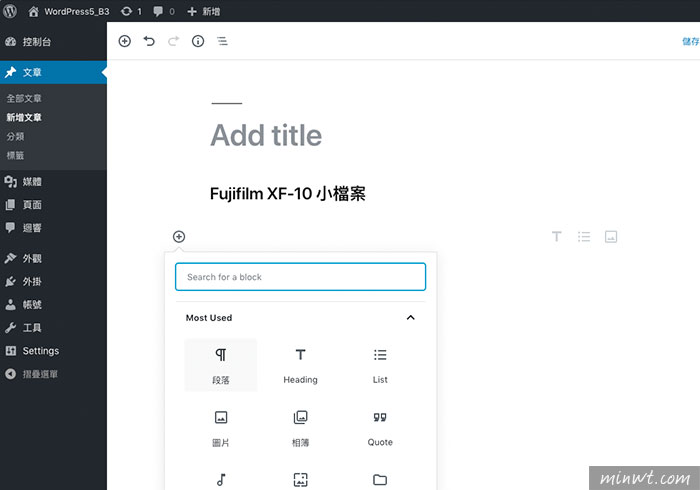
當建立完一個區塊後,可再按+號,再建立另一個區塊,同時每個區塊都可配置不同的結構,如此一來讓區塊變得更明確,同時也更助於SEO的文章結構優化。

Step5
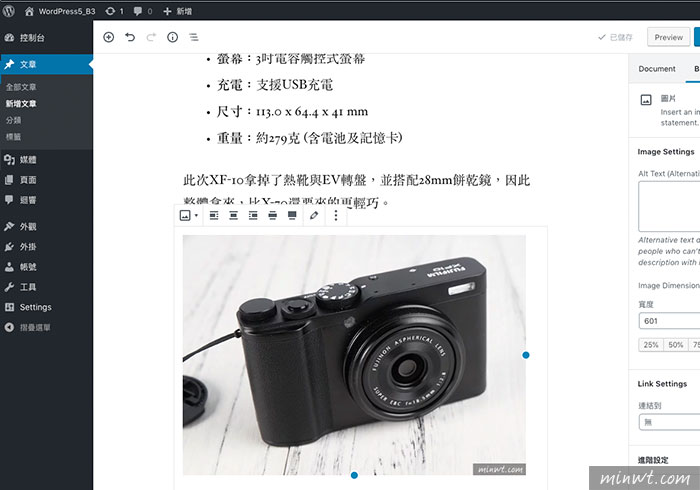
這樣依序就可將文章的區塊與段落一一編輯完成,甚至還可選擇區塊,從右邊進行細部的調整。

Step6
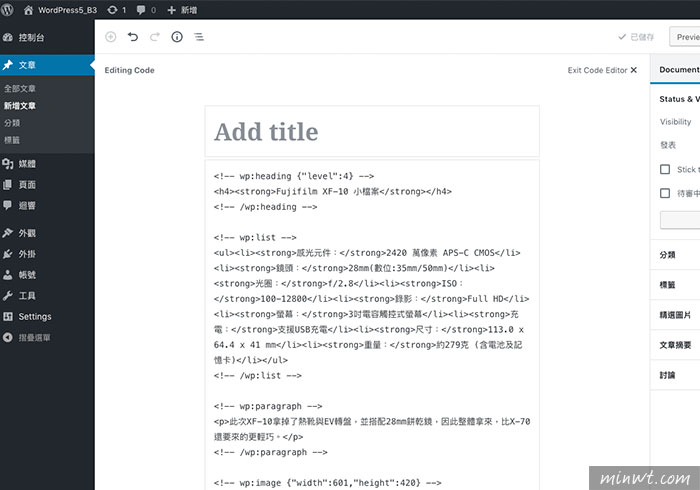
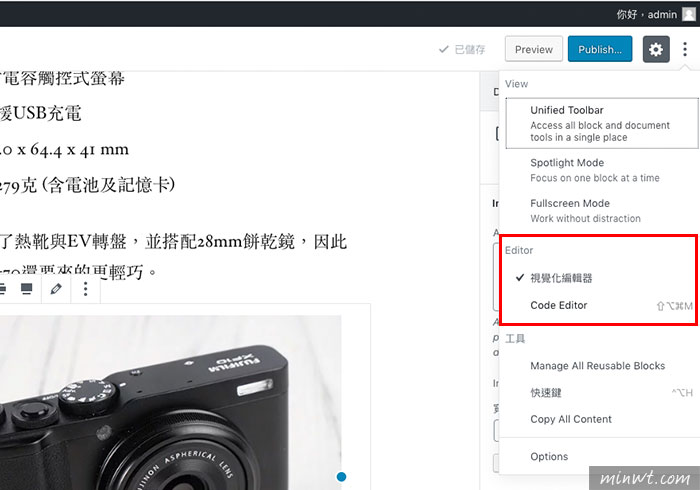
甚至也點右上角的點點點,也可將模式切換為原始碼模式。

Step7
當切換成原始碼模式時,就可看到剛所建立的文章區塊,會被一個一個標籤所區隔開來,因此無論是要二次編修還是調整區塊也變得方便許多,因此習慣使用WordPress編輯器的朋友,此次新版的文章編輯器,將會更加的事半功倍喔!