
因此先前梅干都習慣在原始碼模式,自行輸入斷行語法,來控制文字斷行,但這對於許多朋友來說,會感到有些困擾,所以為了解決這個問題,可透過Advanced Editor Tools這隻外掛來解決行距問題外,甚至還可自訂編輯器中的選項,因此有在使用WordPress的朋友,此外掛千萬別錯了,或是已有安裝的朋友,也一塊來看看,是否有將斷行選項開啟,現在就一塊來看看囉!
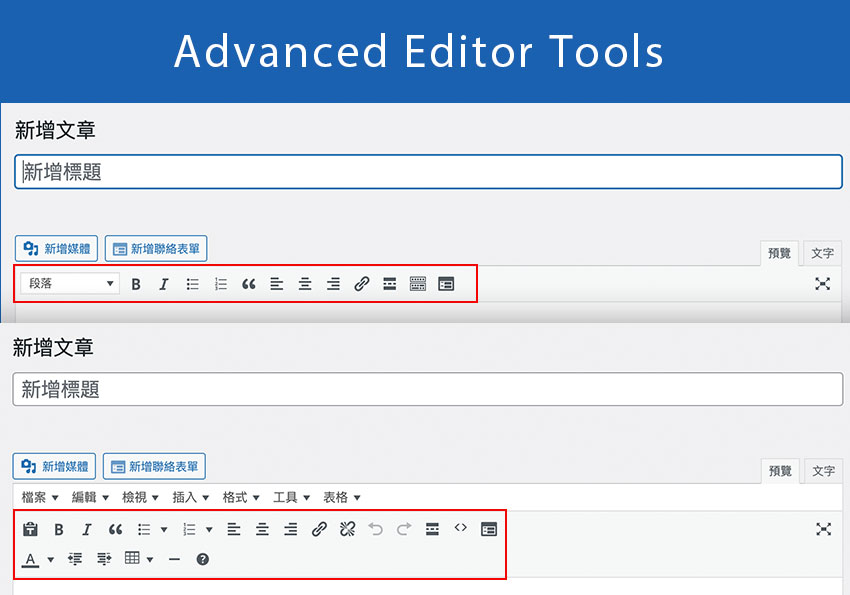
Advanced Editor Tools
Step1
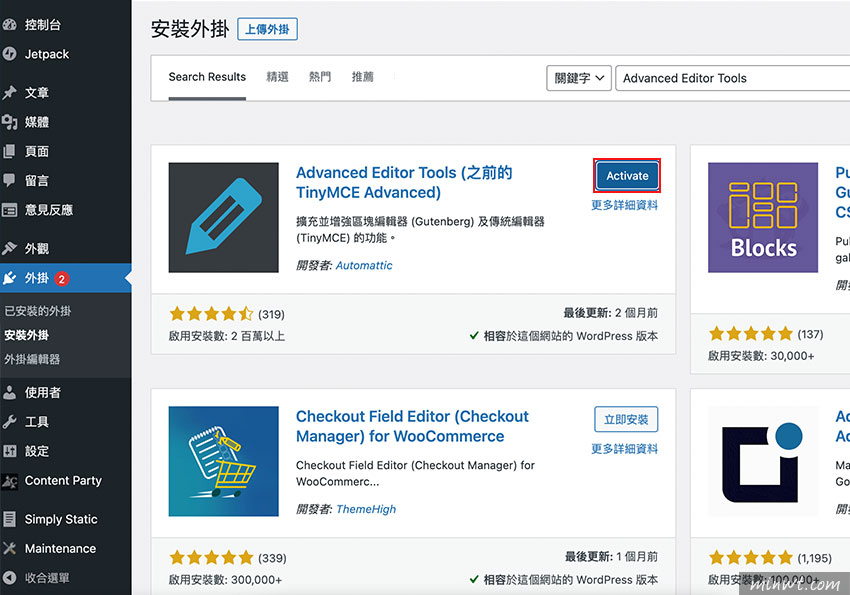
首先進到WordPress後台,並切換到外掛的安裝面板,並輸入Advanced Editor Tools關鍵字,安裝並啟用。

Step2
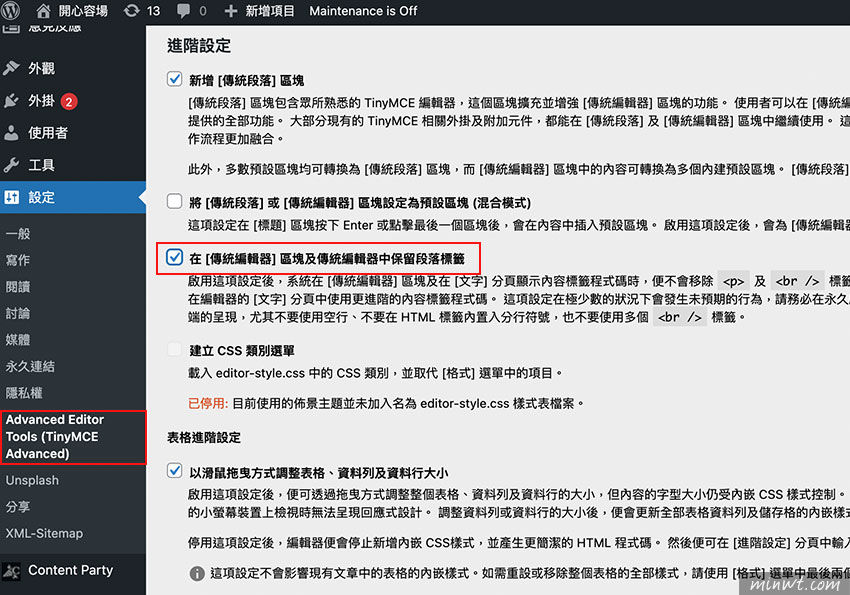
在啟用後,在設定選項中,就會看到Advanced Editor Tools的選項,進入後在進階設定的地方,將保留段落標籤的選項勾選並儲存。

Step3
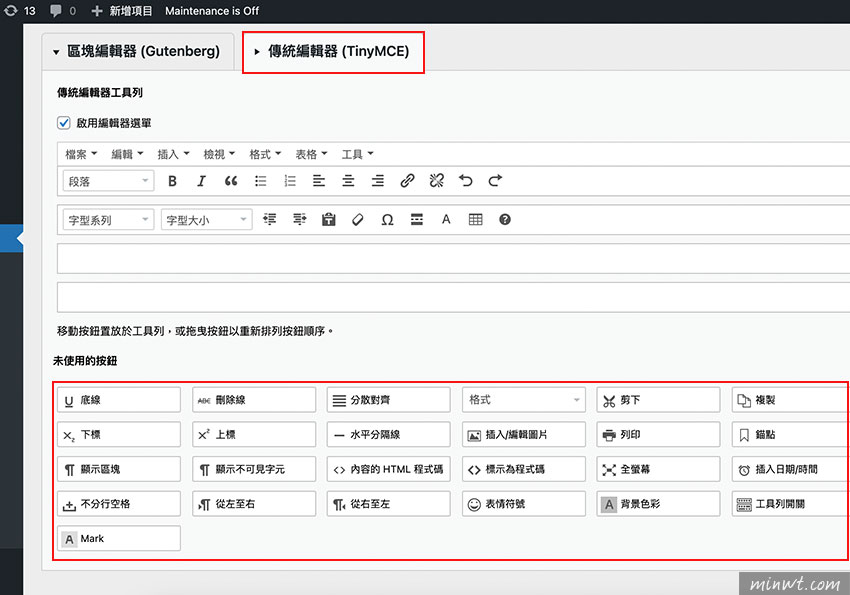
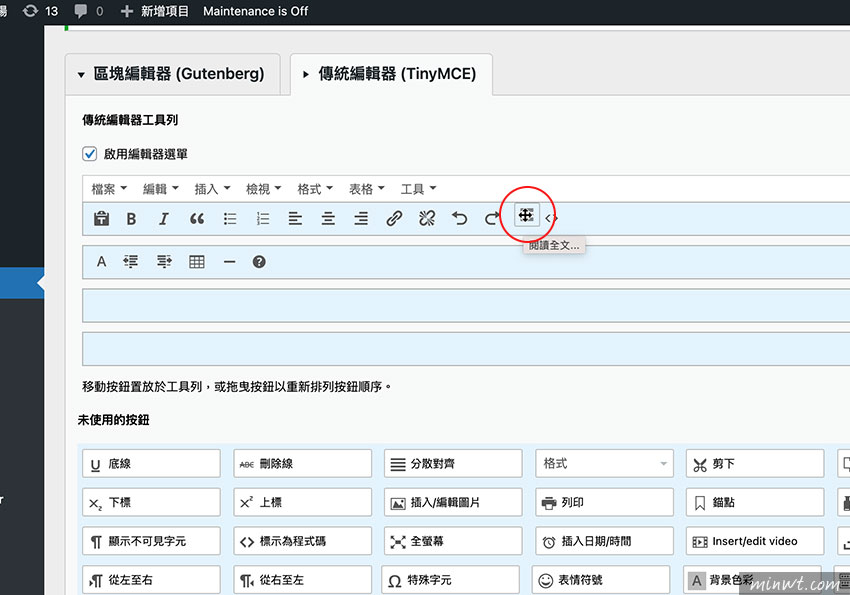
接著將頁籤切到傳統編輯器,就可透過拖曳的方式,自訂編輯器的選項。

Step4
說明

Step5
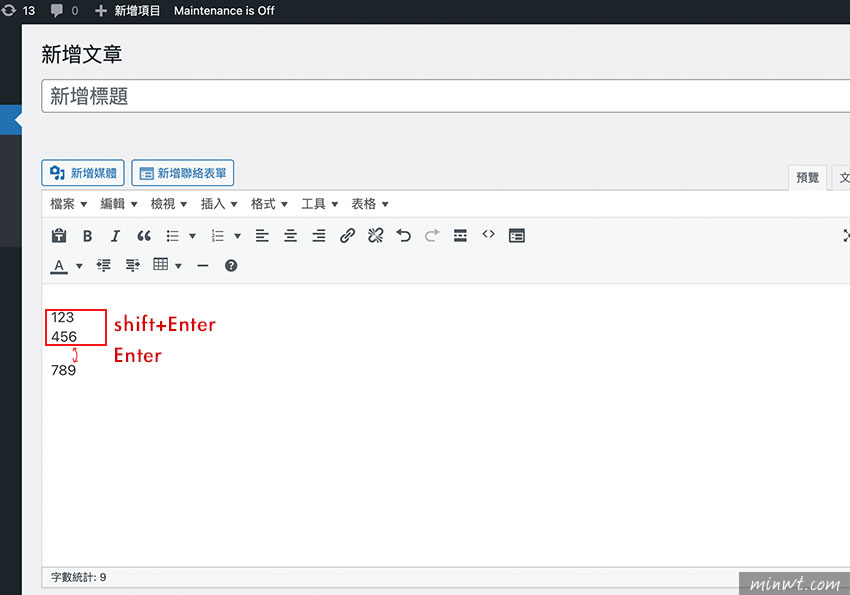
當一切都設定好後,除了編輯工具變更多、更豐富外,之後在編寫文章時,當要斷一行,就按Shift+Enter,要斷二行,就按Enter。

Step6
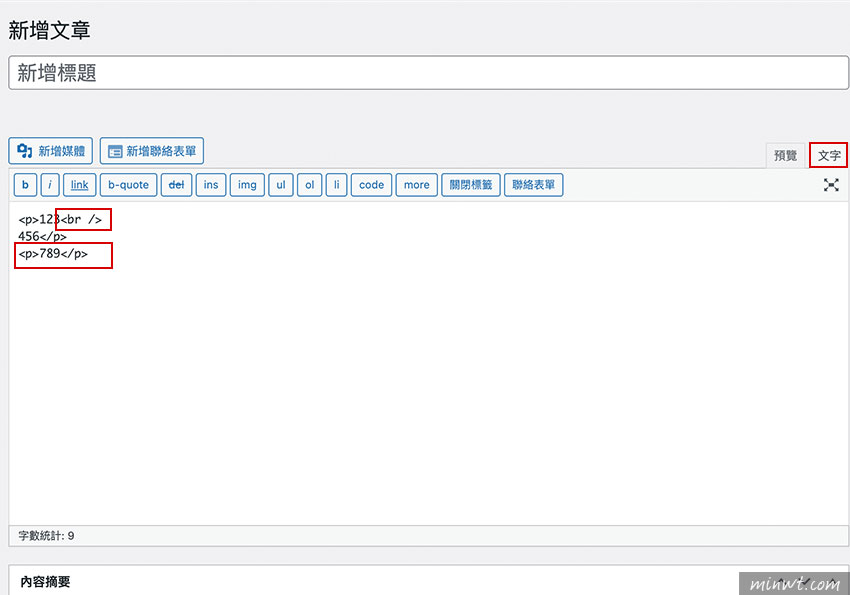
再切到文字頁籤時,就會看到,當按Shift+Enter會產生<br>,若單按Enter,則是產生P標籤,如此一來在編輯器中看到的斷行,就會與發布的一致。