
而先前所分享透過wp-json來讀取WordPress的頁面資訊時,則是透過ID的方式,但最近有朋友問到,若是使用slug的方式,要怎麼來讀取資料,其實方法也很簡單,WordPress內建也是支援slug的方式進行資料的讀取,至於要怎麼作,現在就一塊來看看吧!
Step1
由於WordPress在自訂文章網址時,除了用ID也可使用別名的方式。

Step2
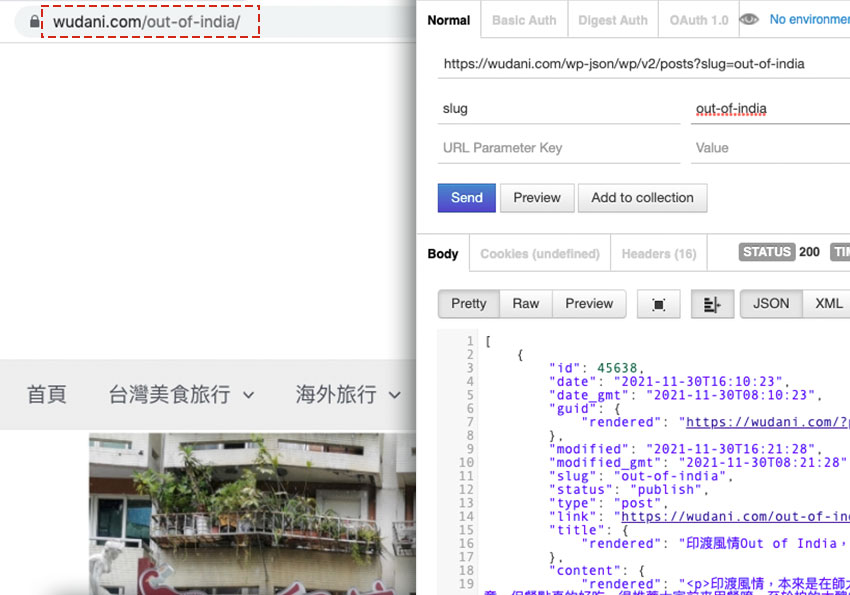
這時可用POST MAN來測試一下,首先,先將 網址/wp-json/v2/posts=slug=別名,組合好後,再按下載入,下方就會出現相關的資訊。

Step3
當有了這些資訊後,就可透過js方式進行讀取,以及版面的編排,是不是超方便的呀!因此想跳脫WordPress佈景框架的朋友,不妨也可試試看囉!

#範例預覽

