
因此梅干就花了點時間,研究一下怎麼在WordPress的管理面板中,自定義CSS與Javascript讓你的WordPress,除了風格可隨心所欲外,甚至想到的功能,都可透過javascipt的方式,來進行擴充,因此想要在WordPress後台,自訂CSS與javascript的朋友,現在也一塊來看看囉!
functions.php
<?php add_action('admin_head', 'webroom_add_css_js_to_admin');function webroom_add_css_js_to_admin() { echo '<style> /* Your css code here / </style>'; echo '<script> / Your js code here */ </script>'; ?>
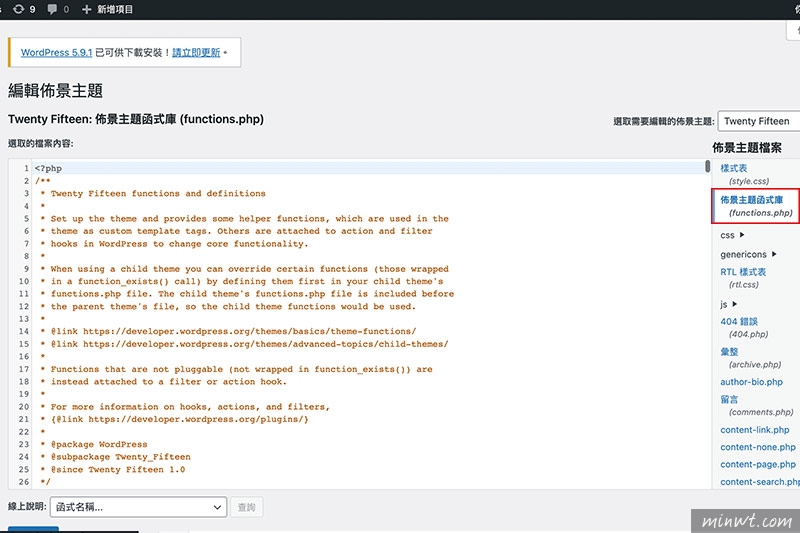
Step1
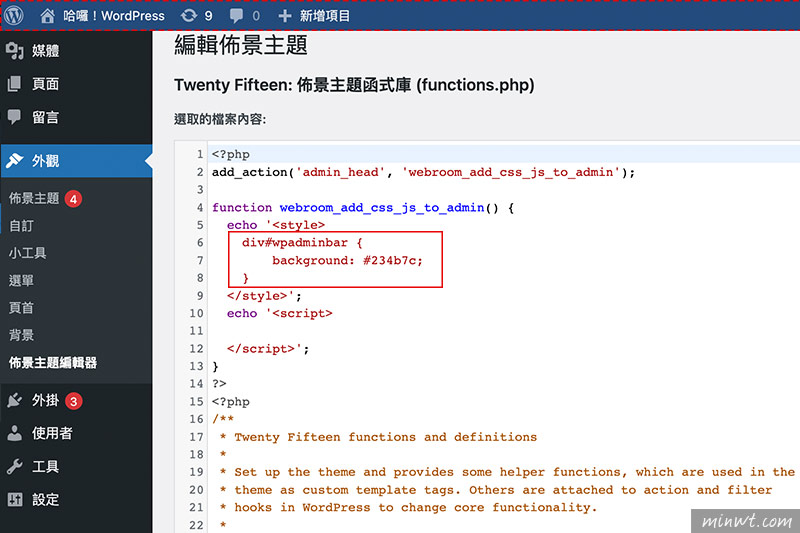
首先進入佈景主題編輯器後,點選functions.php。

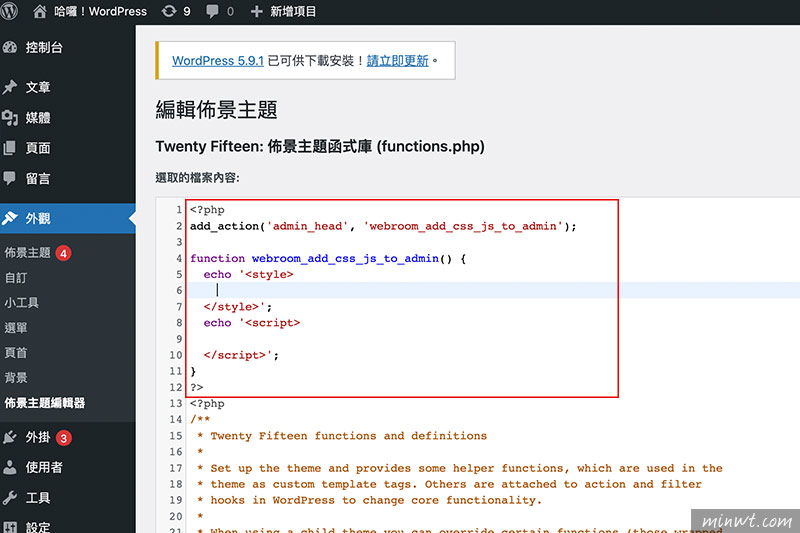
Step2
接著在最上方,貼入自定義的程式碼。

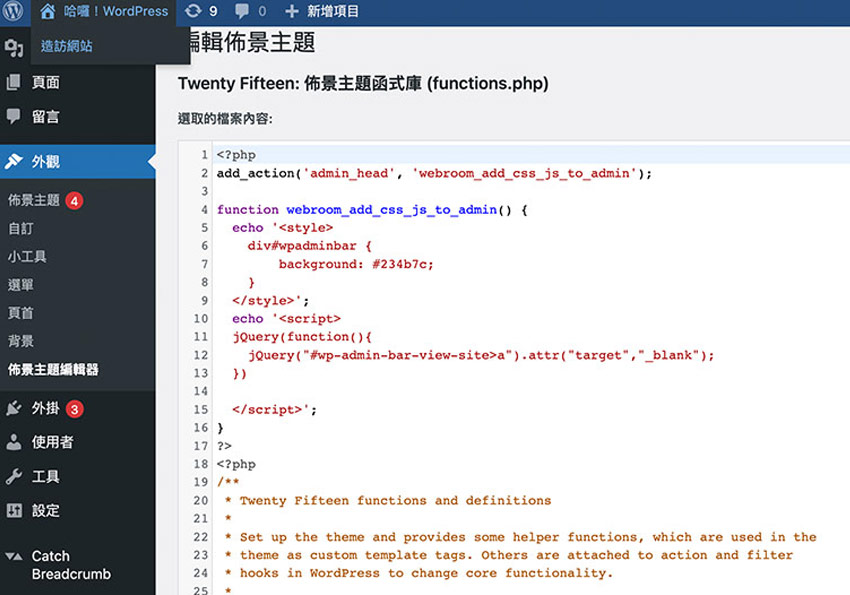
Step3
接著在style的標籤中,就可設定WordPress的樣式與配色。

Step4
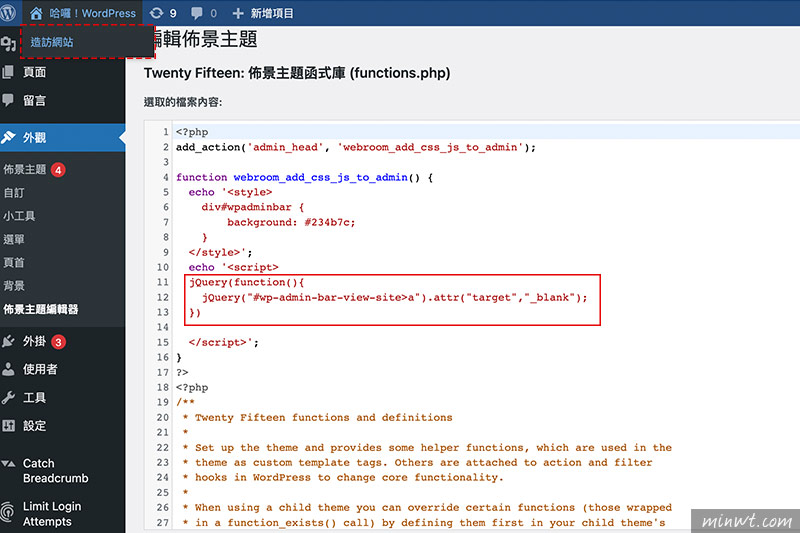
甚至也可透過script的中,加入所需的擴充功能,比方梅干希望點到造訪網站時,是另開視窗,就可將這擴充碼,加到script中。

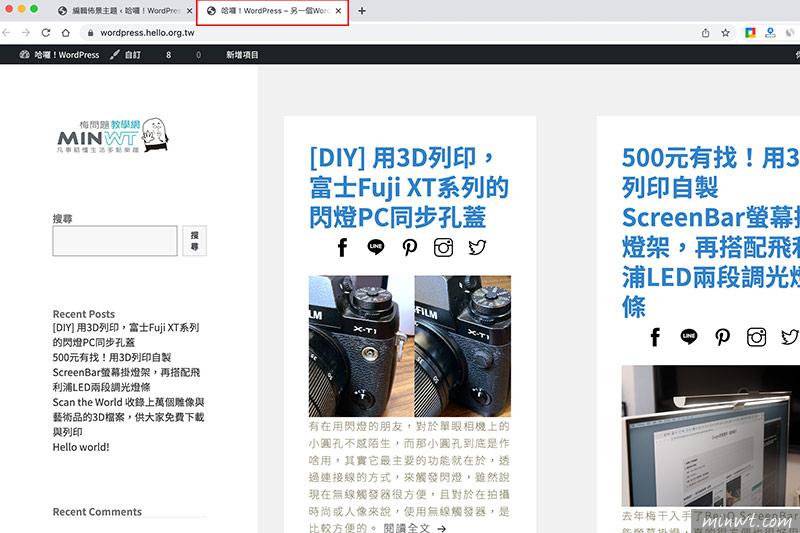
Step5
鏘~鏘~當點了造訪網頁後,就會以另開頁籤的方式,這樣是不是很方便呀!