
除此之外WordPress內建的媒體庫,也是相當實用且常用的功能,透過媒體庫除了方便上傳所需的照片外,也可透過縮圖快速的尋找到所需的照片,但最近有個朋友問到梅干,怎透過媒體庫,預覽照片的檔案大小,由於內建只能顯示圖片的尺寸,至於檔案的大小,似乎無法顯示,經梅干上網爬了一下文,找到一段語法,只要將此語法加入後,立即就可讓媒體庫顯示每張照片的檔案大小,至於要怎做,現在就一塊來看看囉!
Step1
首先進到WordPress後台,再到「編輯佈景主題」模式底下,切到functions.php。

Step2
再把語法直接貼到最上方,貼上完並按「更新檔案」鈕。
<?php add_filter( 'manage_upload_columns', 'wpse_237131_add_column_file_size' ); add_action( 'manage_media_custom_column', 'wpse_237131_column_file_size', 10, 2 );function wpse_237131_add_column_file_size( $columns ) { // Create the column $columns['filesize'] = 'File Size'; return $columns; } function wpse_237131_column_file_size( $column_name, $media_item ) { // Display the file size if ( 'filesize' != $column_name || !wp_attachment_is_image( $media_item ) ) { return; } $filesize = filesize( get_attached_file( $media_item ) ); $filesize = size_format($filesize, 2); echo $filesize; } ?>

Step3
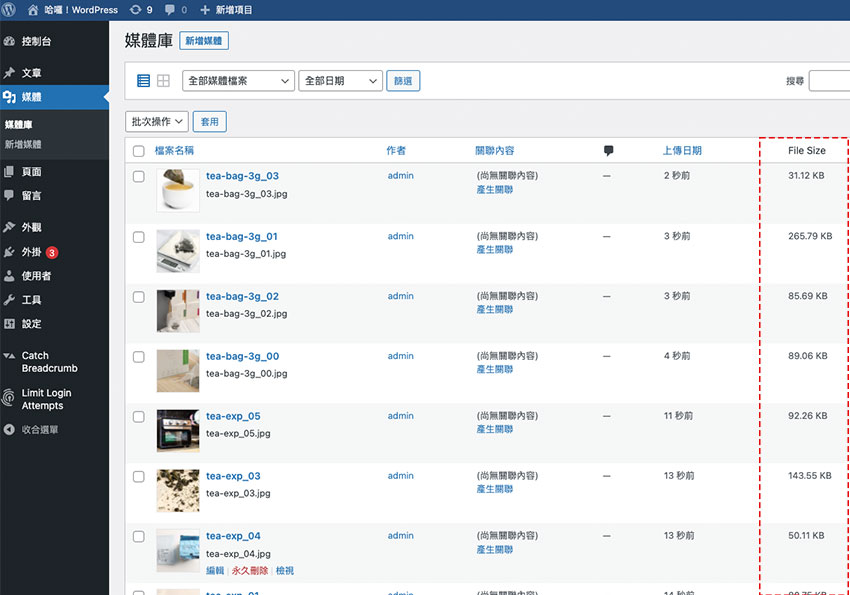
更新完畢後,再進到媒體庫後,就會看到圖片後方出現檔案大小啦!


