
因此最近梅干試了幾套外掛,發現Featured Image by URL這套外掛,操控最為簡單,同時還支援精選圖片外連的機制,如此一來就可將外部圖片的路徑,輸入到Featured Image by URL這外掛所產生的輸入框中,立即就可顯示,因此已將WordPress圖床分家的朋友,不妨也一塊來看看Featured Image by URL這外掛囉!
Featured Image by URL
Step1
首先進到外掛面板後,搜尋featured image by url找到外掛後,安裝並啟用。

Step2
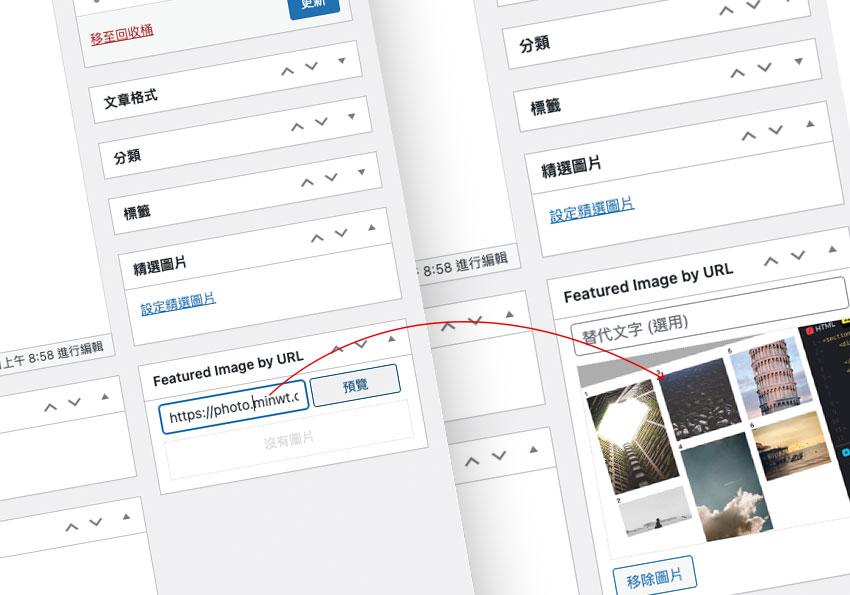
當啟用完畢後,在文章的右下角就會看一個Featured image by URL的面板,而這就是由外掛所產生的,同時內建的精選圖片功能就會失效,所以一切就由此外掛的精選圖片所取代,接著就可輸入外部圖片的路徑,輸入完畢後,再按預覽。

Step3
當按下預覽後,隨時上方就會顯示此路徑的縮圖,如此一來透過此外掛,就可解決內建精選圖片,只限於媒體庫的限制啦!


