
雖然說Contact Form 7可自動將表單的信箱寄送到指定的信箱中,而這是透過主機中的mail()函式的機制,讓Contact Form 7利用主機進行寄送,但有時主機若寄送出了問題時就會無法收到,因此今天梅干要來分享個好用的外掛Contact Form 7 Database,透過此外掛就可將使用者送出表單的同時,記錄一份到資料庫中,如此一來也不用擔心掉信或是把信件誤刪的冏境,因此有用Contact Form 7現在也一塊來看看吧!
Contact Form 7 Database
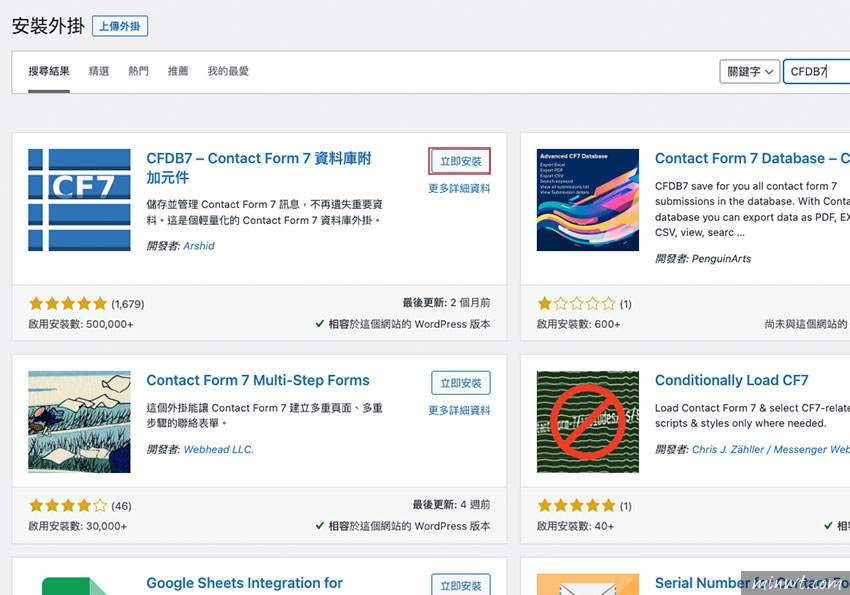
Step1
首先進入外掛安裝面板,並援尋CFDB7的關鍵字,當找到外掛後,再按立即安裝與啟用。

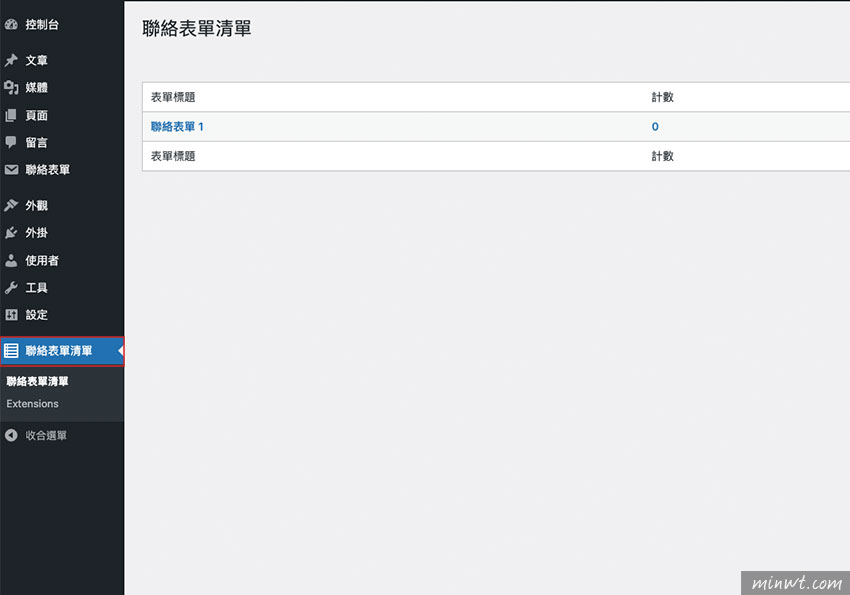
Step2
當啟用完畢後,在左選單中,就會看到聯絡表單清單的選項。

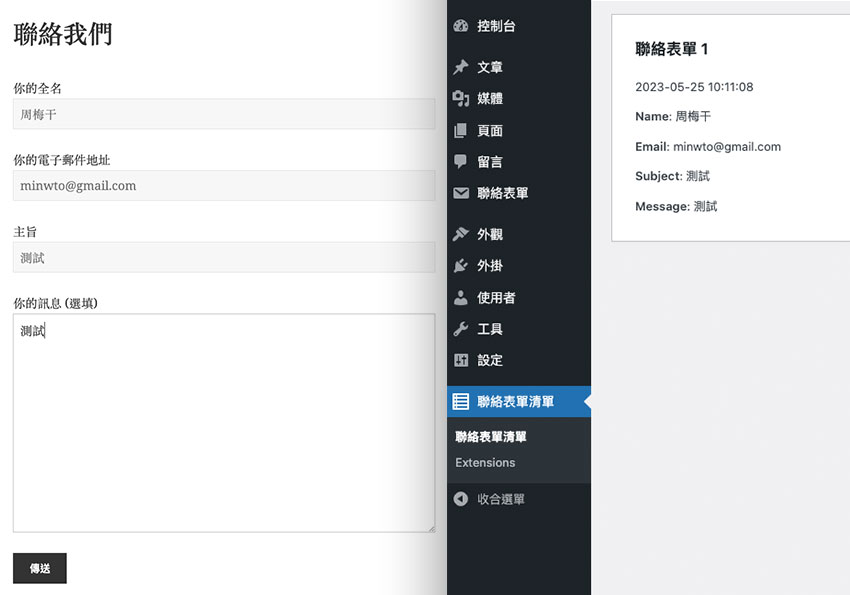
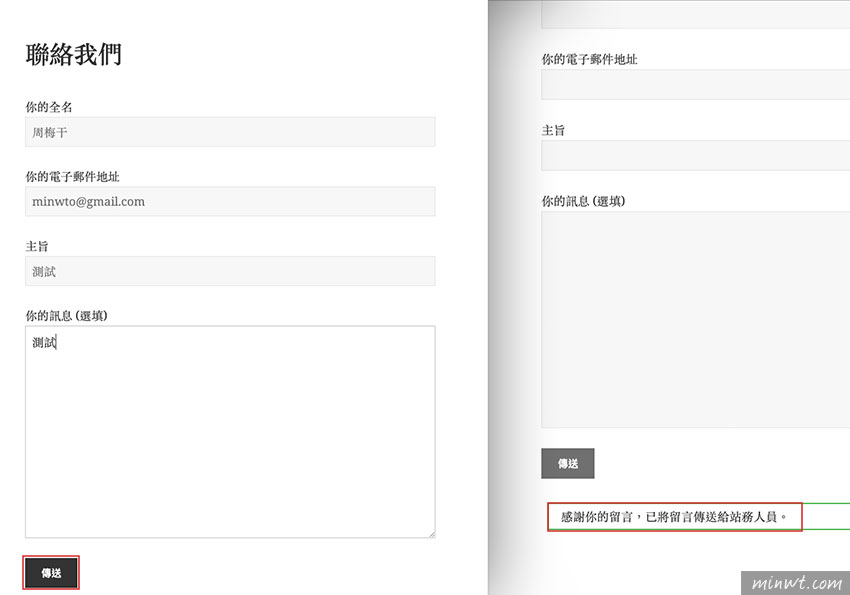
Step3
接著開啟Contact Form 7製作好的聯絡表單,送填寫完畢按下送出。

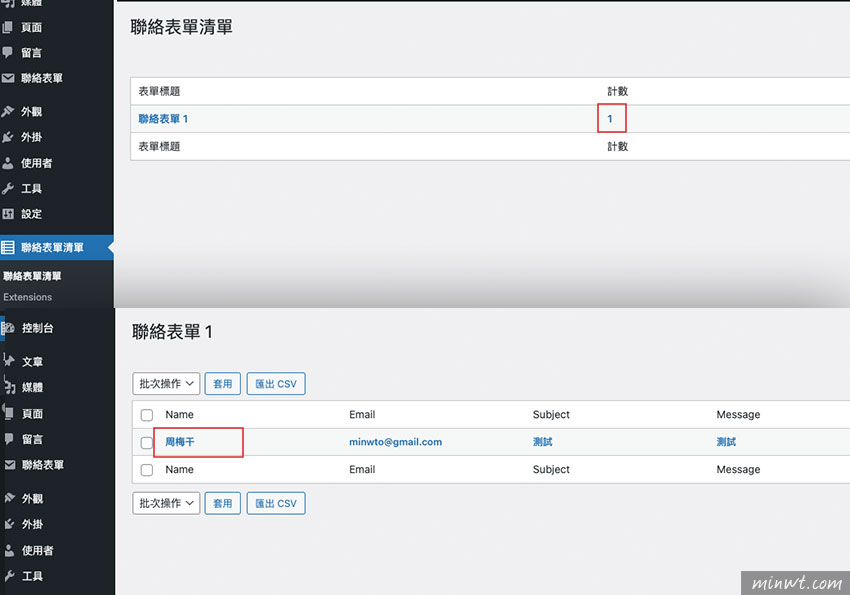
Step4
在送出的同時,並回到WordPress後台,在聯絡表單清單中,就會看到計數出現1,再點一下則會進入聯絡表單的簡述內容。

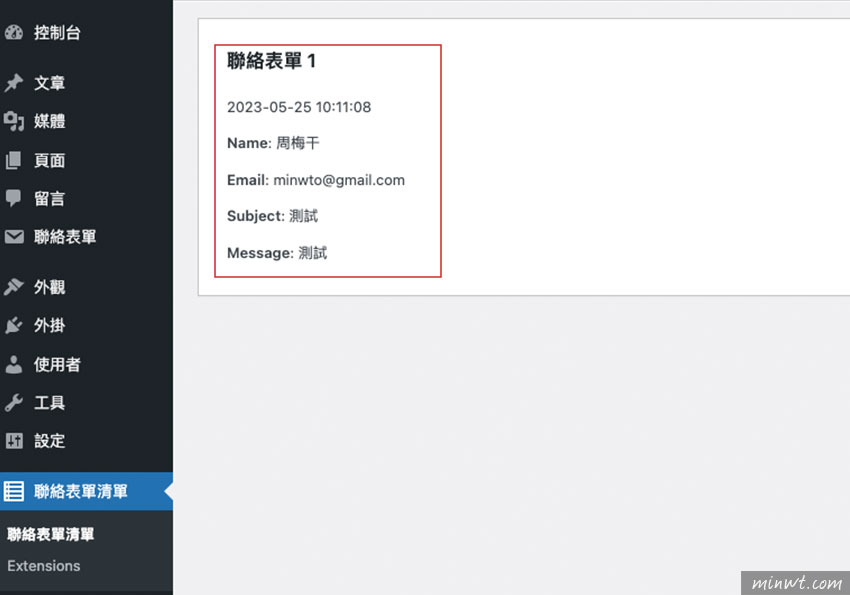
Step5
當對著聯絡清單的名稱點一下後,隨即就會開啟完成的表單內容,如此一下來就不用擔心掉信的問題啦!同時後台還多一份備存記錄啦!這樣是不是超方便的,趕快刀手裝起來吧!