
由於Woocommerce是附掛於WordPress,因此每當新增商品時,則是由商品建立的時間作排序,但這對於商品陳列時,則會顯得有些不便,因此Woocommerce也意示到這問題,所以在商品的地方,也提供排序的功能,但要逐一逐一的調整實在有些麻煩,因此梅干無意間發現一個小外掛,透過這個外掛,就可用拖拉的方式改變商品的排序啦!因此使用Woocommerce的朋友,這個外掛千萬別錯過了。
Rearrange Woocommerce Products
外掛下載:wordpress.org
Step1
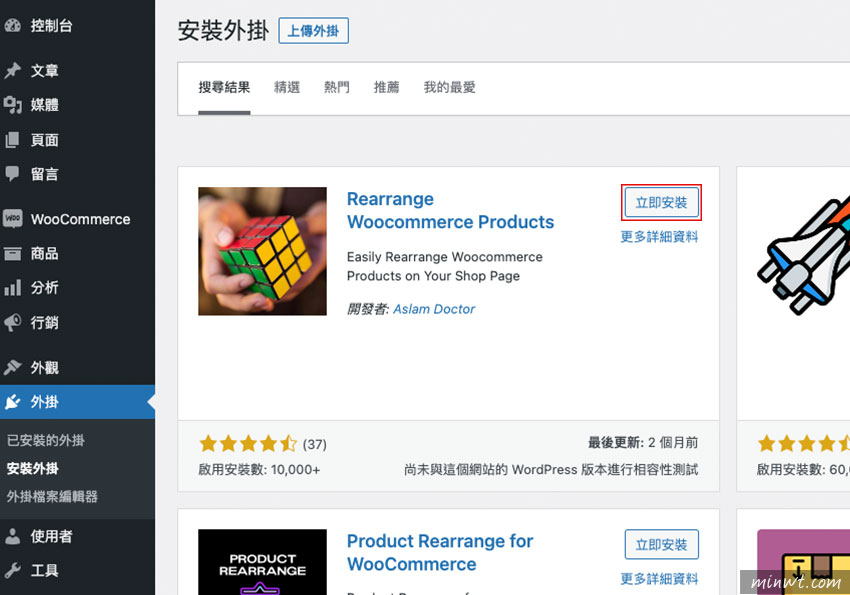
首先進入後台,再到外掛面板,搜尋Rearrange Woocommerce Products,找到後再按立即安裝並啟用。

Step2
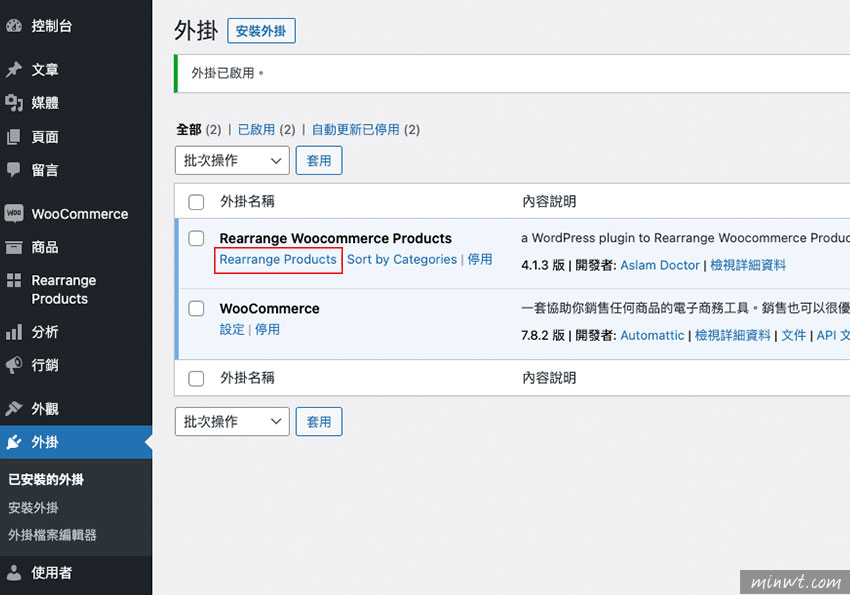
在啟用完畢後,點下方的Rearrage Products。

Step3
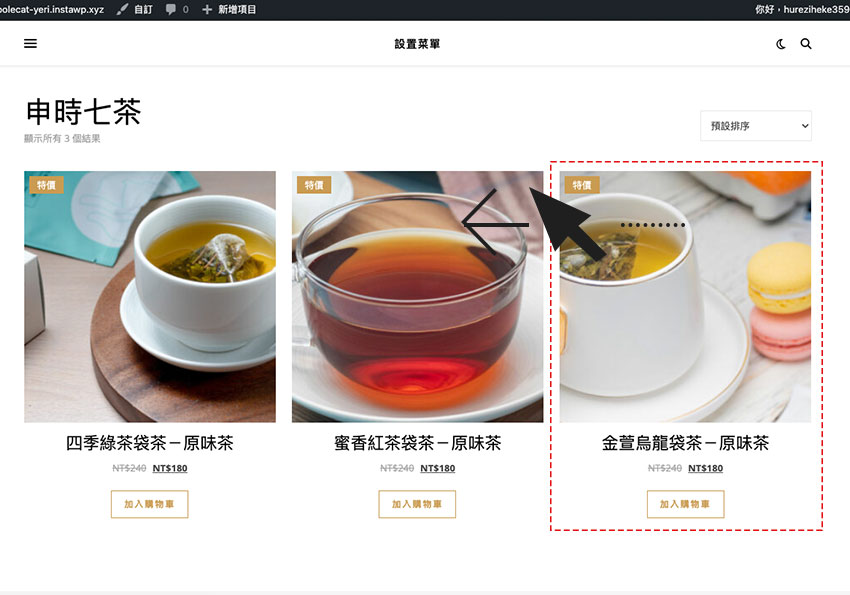
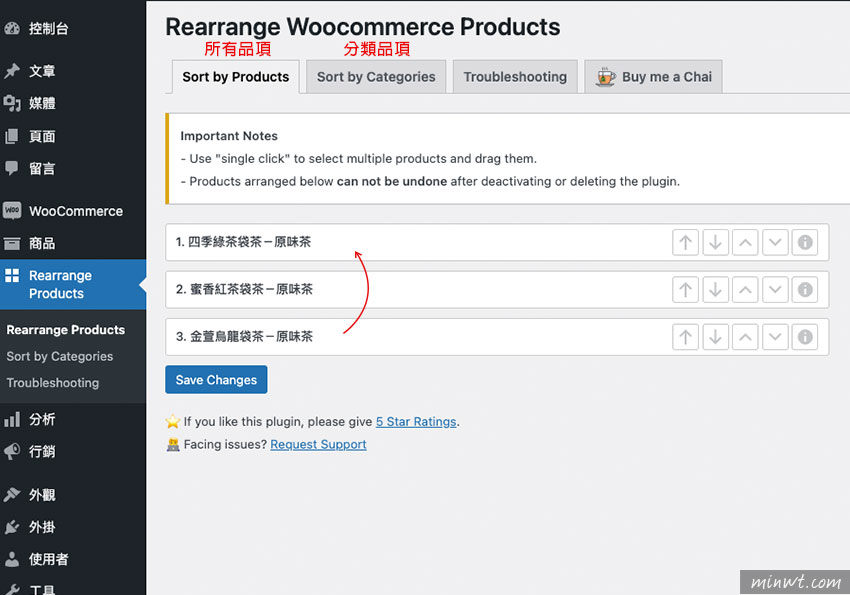
在進入Rearrage Woocommerce Products的設定面板後,第一個頁籤是針對全品項進行調整,當有多分類時,可切到第二個頁籤用篩選的方式,針對單一分類下的商品進行調整,而改變排序的方式也很簡單,直接拖拉就可改變商品的順序。

Step4
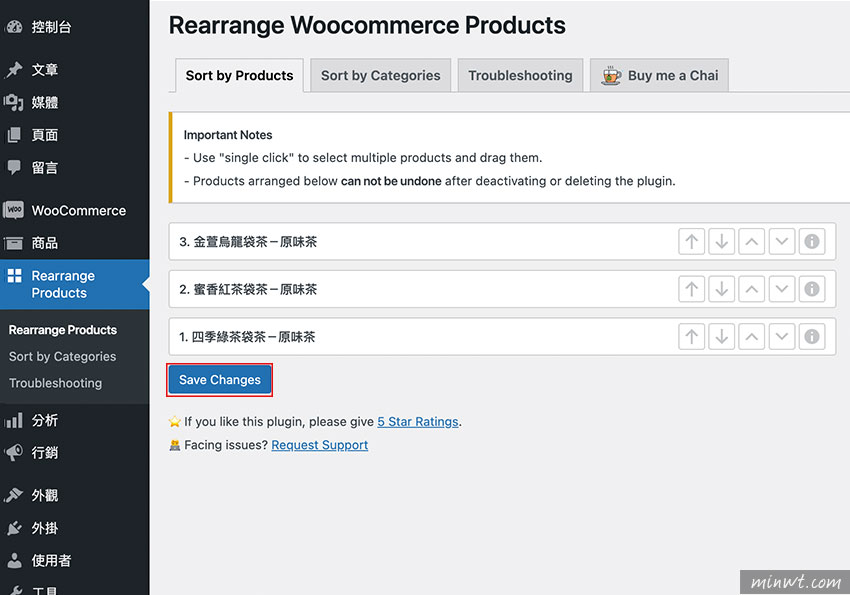
當調整完畢後,再按下方的Save Change鈕。

Step5
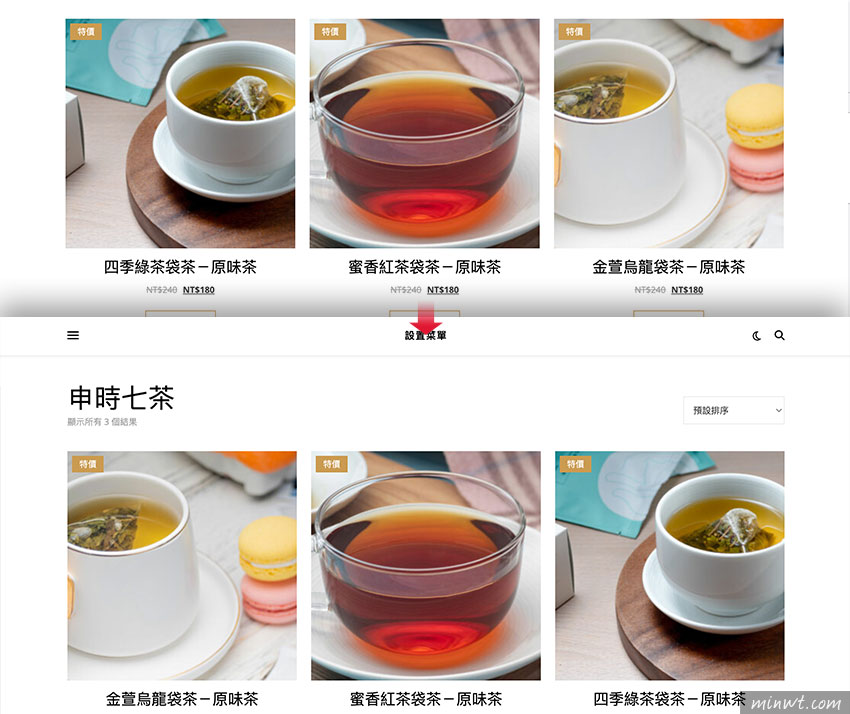
當儲存完畢後,再重新整理頁面,這時就會看到商品的排序改變了,這樣是不是方便許多呀!