
最近有在看梅問題文章的朋友,應該有發現到,梅問題教學網又作了一點小改版,同時右上角也增加相關梅問題的社群連結,方便各位用自已慣用的方式,來追蹤梅問題的新文章,而下方的部分也作了一點小整理,同時也加入一個重要的線上聯絡機制,讓各位只要直接填完表格後,就可直接將訊息寄到梅干的信箱,這樣各位就不用再開啟outlook來寄送,所以梅干請教了一下阿湯哥,有無相關的聯絡表單外掛可用,於是阿湯就介紹了梅干這一套Contact Form7的聯絡表單,只要指定好信箱位置完全不用設定任何的SMTP,就可將信件寄送到指定的信箱位置,經梅干研究了一下,確實真的很不錯用,現在就來分享一下這隻好用外掛Contact Form7的設定與使用方法。
ContactForm7 聯絡表單
外掛名稱:Contact Form 7
外掛版本:1.10
檔案大小:299kb
適用平台:WordPress2.9+
外掛官網:http://ideasilo.wordpress.com/
本站下載:
外掛版本:1.10
檔案大小:299kb
適用平台:WordPress2.9+
外掛官網:http://ideasilo.wordpress.com/
本站下載:
ReallySimpleCaptcha 圖片驗證
外掛名稱:Really Simple Captcha
外掛版本:1.1
檔案大小:975kb
適用平台:WordPress2.8+
外掛官網:http://pledgie.com/campaigns/3259/
本站下載:
外掛版本:1.1
檔案大小:975kb
適用平台:WordPress2.8+
外掛官網:http://pledgie.com/campaigns/3259/
本站下載:
Step1
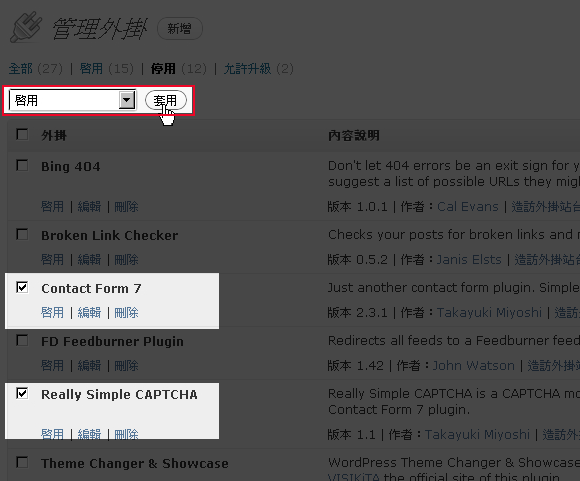
下載完畢後,解壓並上傳到wp-content/plugins/目錄下,完成後進到Wordpress後台,點選外掛再將ContactForm7與ReallySimpleCAPTCHA二隻勾選起來,並選擇啟用再按下【套用】鈕。

Step2
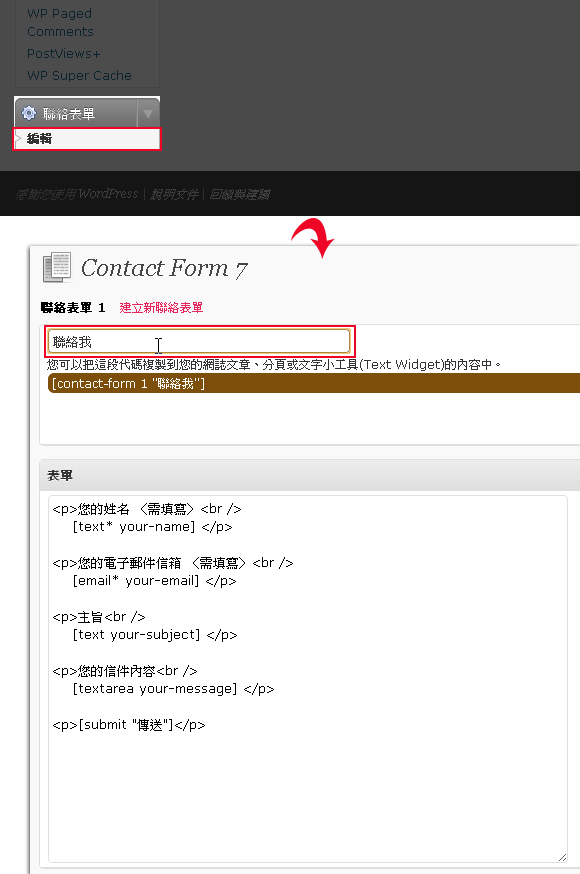
啟用完成後,左下角會出現一個【聯絡表單】的控制框,再點選編輯選項,進到聯絡表單後,在上方點一下就可命名聯絡表單的名稱。

Step3
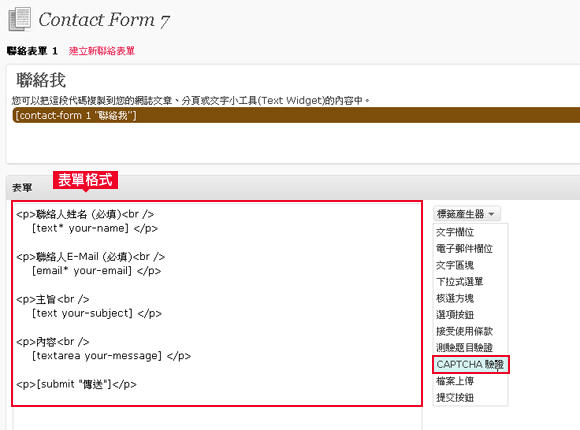
設定好向下拉到表單的地方,左邊是表單的內容,右邊是可增加表單的項目,這時從下拉選單中選擇【CAPTCHA驗證】選項。

Step4
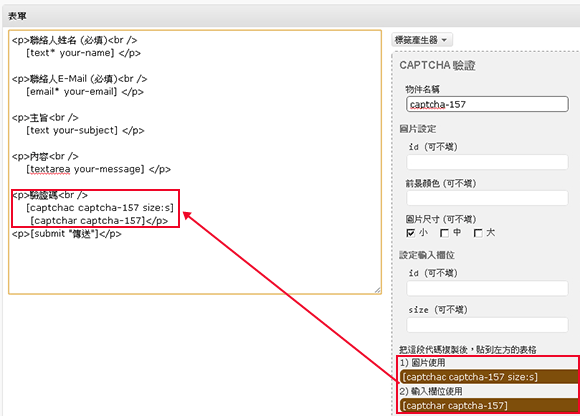
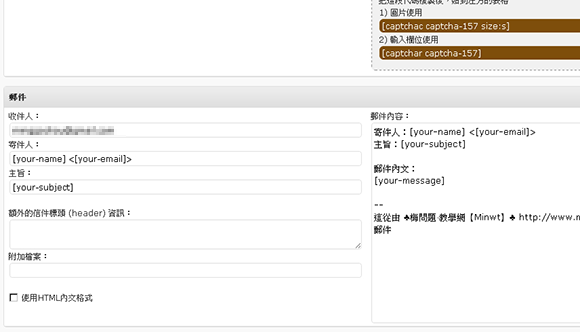
選擇完畢後,可自行設定驗證圖片的尺寸,設定好後,接著將下方的碼拷貝並貼到左邊的表單中。

Step5
設定好表單內容後,再向下拉郵件,設定要接收的信箱位置。

Step6
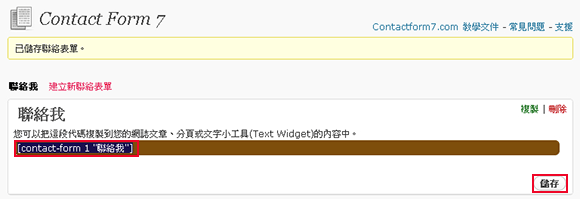
都完成後,按下【儲存】鈕,接著再將聯絡表單中的碼複製下來。

Step7
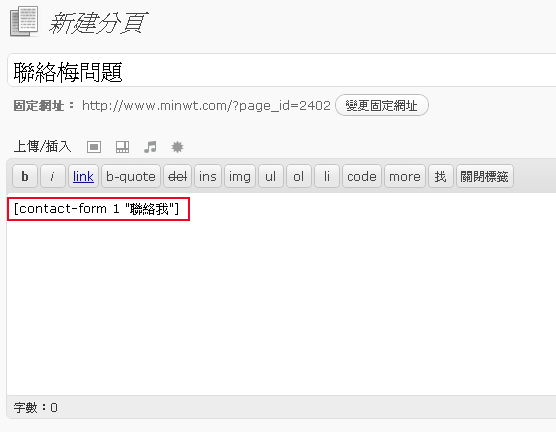
新增一個分頁,再將剛的碼貼到下方的文字框中。

Step8
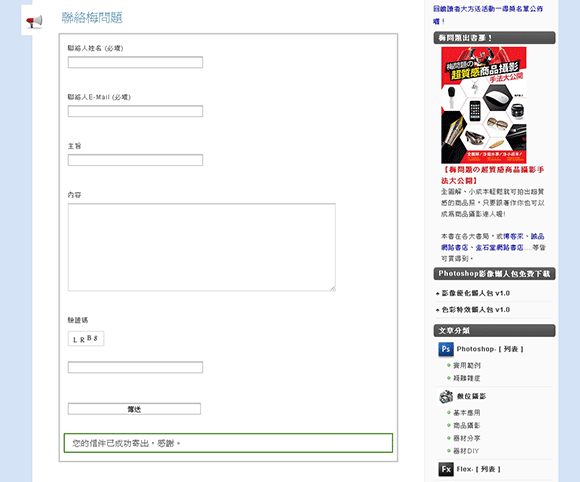
發佈完成後,開啟剛的分頁網址,就會看到剛所設定好的表單,接著就隨便輸入一下來測試一下,當發送成功時,下方就會出現完成的相關訊息。

Step9
這時開啟信箱收看看,哈~果真收到啦!

Step10
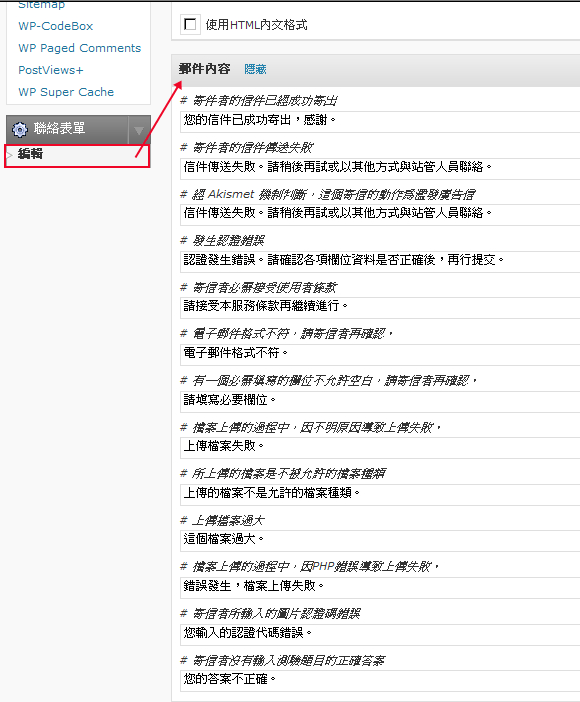
若要修改寄送完成的訊息時,一樣到後台的聯絡表單 / 編輯,拉到下方的郵件內容就可直接更改囉!

還記得之前梅干為了線上聯絡表單,用PHP寫的滿頭大汗,沒想到現在只要Contact Form 7設定好指定的信箱位置,就可以直接寄送了,且完全無須寫任何的程式碼,真的是有夠方便。

