
雖然產生的檔案並不大,但一個檔案會產生出近十個不同尺寸的圖檔,雖然有些主機無空間限制,卻有節點數的問題,意指的就是一個節點就是一個檔案,因此當傳一張圖卻佔用了十個節點數,當節點數到達上限但空間沒達到時,也會無法再上傳,因此梅干最近整理了先前的外掛,整併成一隻,除了可解決產生多張小圖外,甚至在媒體庫清單中,還可看到各圖檔的大小,因此有使用WordPress的朋友,這外掛不妨可裝一下囉!
WP Media adv
Step1
而梅干將外掛放在 GitHub 中,因此進入後,點一下 Code 再點 Download ZIP。

Step2
接著進到外掛面板,進入安裝外掛畫面,選擇剛剛所下載的zip檔,接著按立即安裝。

Step3
當安裝完畢後,再將它啟用,當啟用完畢在已安裝外掛清單中,就會看到剛所安裝的外掛。

Step4
接著再到媒體庫中,將檔案拖拉並進行上傳。

Step5
當上傳完畢後,再到wp-content/uploads的資料夾中,就會看到只上傳原始檔案,而這邊梅干建議當要上傳圖片時,先用影像軟體壓縮後,再進行上傳。

Step6
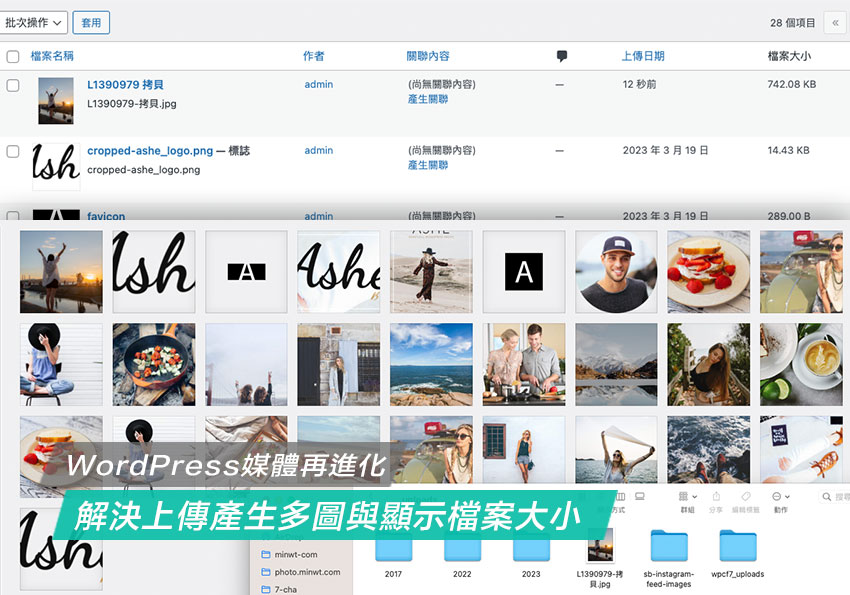
甚至在媒體庫的清單中,也會看到一個檔案大小的欄位,如此一來也可知道,目前上傳到主機中的檔案大小為何。


