當下回更換佈景主題時,就得手動一一再作埋放,因此梅干趁著假期空檔,寫了一個小外掛,讓WordPress也可支援Tailwindcss,更棒的是即便下回更換佈景主題,也不用擔心Tailwindcss不見的問題,至於要怎使用,現在就一塊來看看吧!
wp-tailwindcss
外掛下載:GitHub
Step1
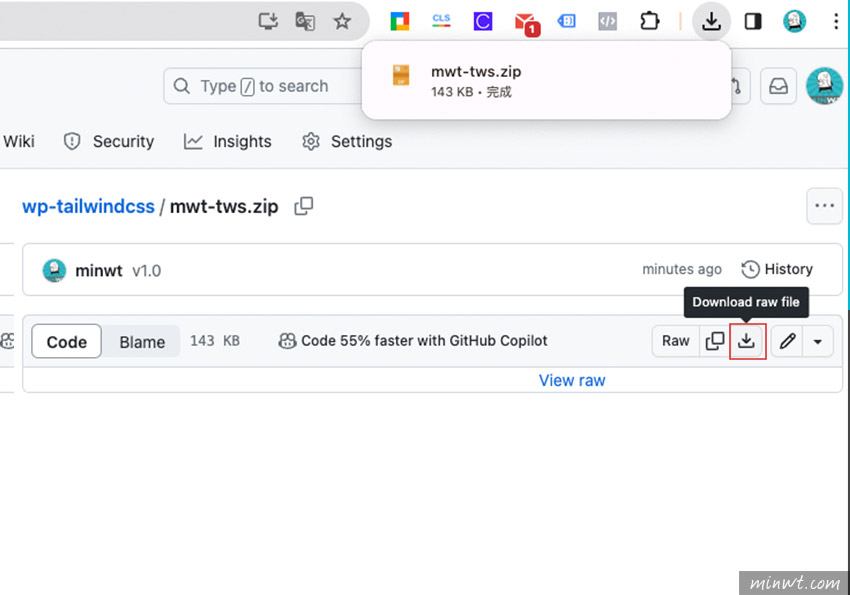
梅干將外掛放在GitHub中,進入後點下載圖示,就可將外掛下載回來了。

Step2
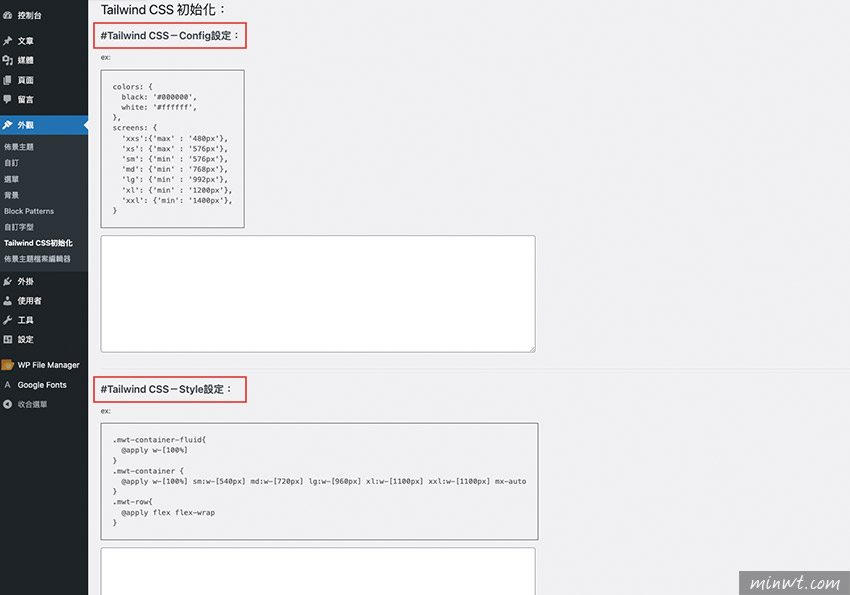
再下載完畢,解壓縮並上傳到外掛資料夾後,再將它啟用,當啟用完成時,在 外觀 就會看到 Tailwind CSS初始化 設定選項。

Step3
分別有config與css style的設定,若不知怎設定的朋友,也可參考下方的範例。

Step4
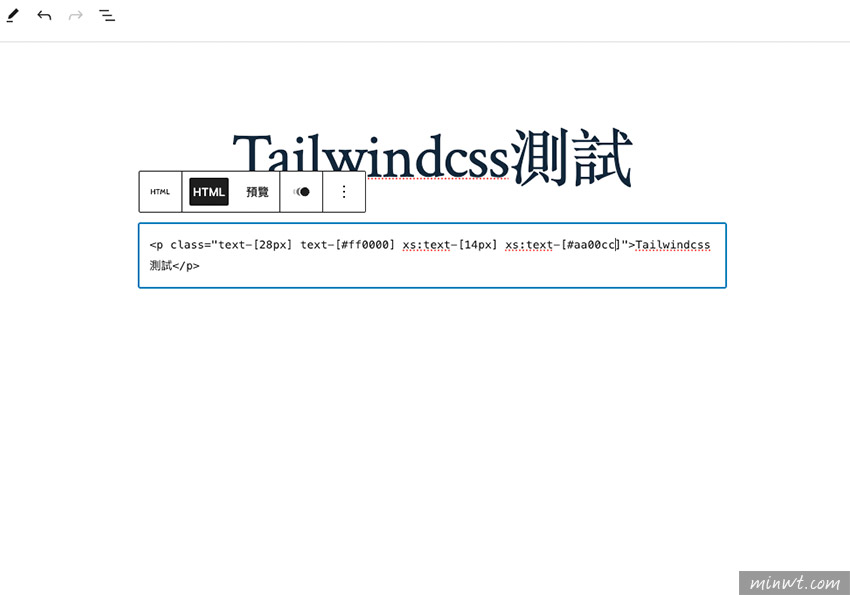
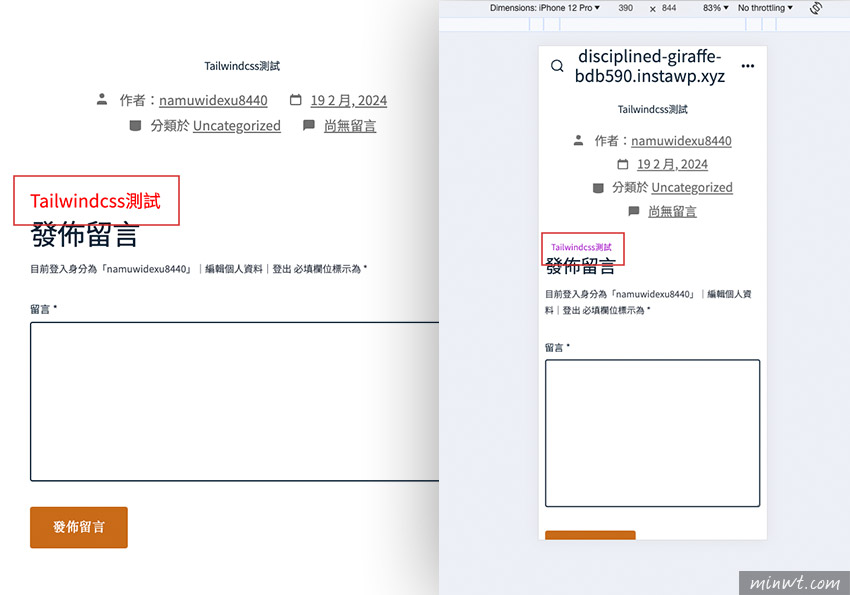
當一切都設定好後,立馬就來試試看,先建立一個p標籤,並且設定p在桌機版為28px、紅色,手機則是14px、紫色。

Step5
在發佈後,立即來測試一下,當在桌機與手機下,也都正確的套用了,這樣在排版時是不是方便許多,想字大一點,或是間距寬一點,就可直接在文字的編輯器中使用啦!

Step6
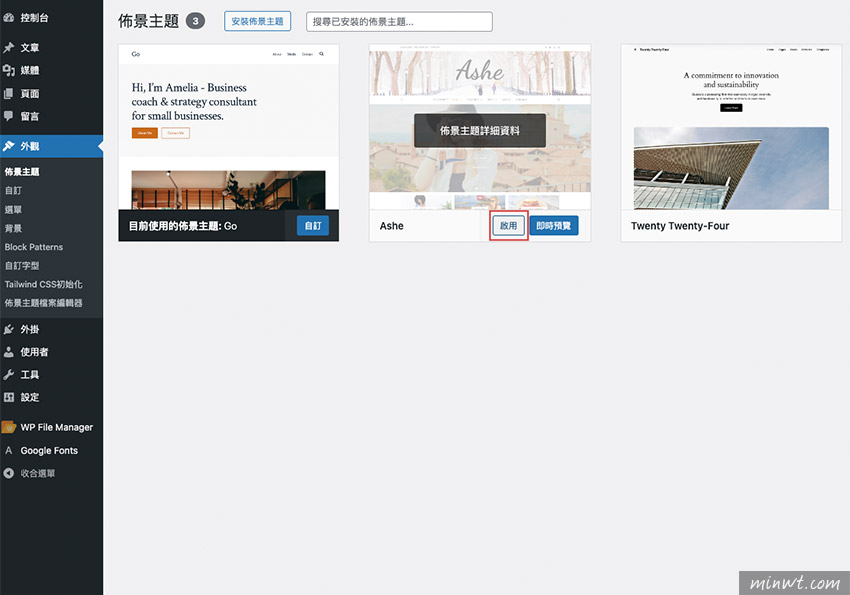
而作成外掛最大的好處就是,即便更換佈景主題,也不用擔心Tailwindcss跑掉。

Step7
無論換任何的佈景主題,先前的設定都不用擔心跑掉啦!因此習慣使用Tailwindcss的朋友,也趕快來安裝一下囉!!想感受一下Tailwindcss的朋友,也可安裝來體驗一下,如使用上有任何問題,也歡迎回報。