
但最近將Elementor升級後,發現到在版面區塊的編排中,竟然只剩下container與grid,而原來的Inner Section內部段的元件不見了,終於在新版的Elementor也可找回舊版的Inner Section內部段元件啦!因此有在用Elementor的朋友,也參考看看囉!
Step1
首先進到Elementor的設定選項,再切到Features頁籤。

Step2
接著向下滾,找到Flexbox Container後,將它設為Inactive。

Step3
再按Deactivate鈕。

Step4
接著在按下方的儲存鈕,當儲存完畢後,再檢查一下Flexbox與Grid這二個選項是否為Inactive。

Step5
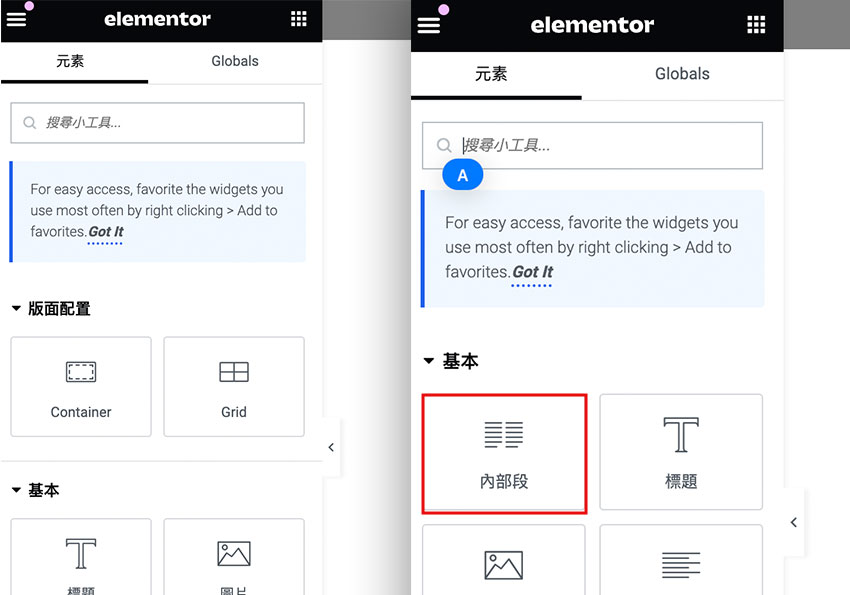
再設定好後,回到Elementor的編輯模式後,就會看到內部段的版面元件啦!

Step6
而這元件最方式的地方,就在於可任意的拖拉改成區塊的大小。

Step7
甚至切到其它的裝置下,也可再作設定,因此有在用Elementro的朋友,若找不到內部段元件的話,不妨可試試看囉!


