
今天要來探討的是WordPress回應區的表單檢測與新增驗證碼,雖然WordPress已有表單檢驗與回應驗證碼的外掛模組,但有用過的朋友應該都知道,其實並不是那的好用,再加上那表單驗證機制,真的是有點給它呆,需等使用者按下送出並換頁去作檢測,若有未輸入的,使用需再跳回上一頁作填寫,因此為了解決此問題,梅干桑特製了一份回應區的表單驗證及新增驗證碼的功能,驗證碼的功能應該不用梅干桑多說,各位應該都知道它的用途吧~由於梅干桑剛接觸WordPress不久,因此對於外掛的架構並不是那麼的了解,因此只好用土法練鋼法,直接去修改回應區這一隻程式,日後若有研究出外掛的寫法,再將它模組化,現在各位朋友就先將就點吧!
Step1
由下方下載commentCheck.rar的回應程式,解壓縮並將commentChekCode資料夾上傳到/wp-content/themes/佈景主題/下。

Step2
開啟/ wp-content / themes /佈景主題 / comments.php,並將下方的語法貼到如圖中指定的地方。

加在comments.php最上方:
<script language="javascript">
var xmlHttp;
function createXHR(){
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}else if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
if (!xmlHttp) {
alert(‘您使用的瀏覽器不支援 XMLHTTP 物件’);
return false;
}
}
function checkform(){
var _author=document.getElementById("author").value;
var _email=document.getElementById("mail").value;
var _code=document.getElementById("code").value;
var _comment=document.getElementById("comment").value;
if(_author !="" && _email!="" && _code!="" && _comment!=""){
createXHR();
var url=’<?php bloginfo(‘template_directory’); ?>/commentChekCode/check.php?codenum=‘+_code+’&timeStamp=‘+new Date().getTime();
xmlHttp.open(‘GET’,url,true);
xmlHttp.onreadystatechange=catchResult;
xmlHttp.send(null);
}else{
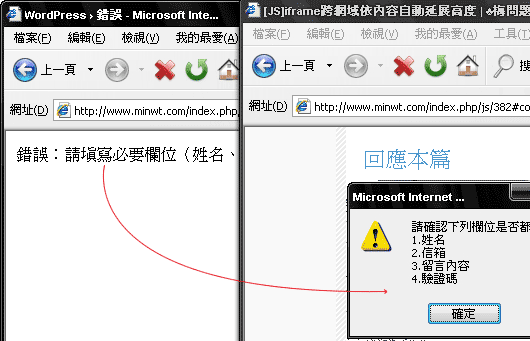
alert("請確認下列欄位是否都已填寫:n1.姓名n2.信箱n3.留言內容n4.驗證碼");
}
}
function catchResult(){
if (xmlHttp.readyState==4){
s=xmlHttp.responseText;
if (xmlHttp.status == 200) {
if (s==‘True’){
document.form1.submit();
}else{
alert("驗證碼錯誤");
}
}
}
}
</script>
Step3
開啟/ wp-content / themes /佈景主題 / comments.php,並將下方的語法貼到如圖中的地方。

加在comments.php任意處: 驗證碼:<br/>
<div style="float:left; padding-right:10px;"><input type="text" id="code"></div>
<div style="float:left;">
<img src="<?php bloginfo(‘template_directory’); ?>/commentChekCode/image.php" style="margin:0; padding:0;"></div>
<p><input type="hidden" name="comment_post_ID" value="<?php echo $id; ?>" /></p>
Step4
開啟/ wp-content / themes /佈景主題 / comments.php,並將下方的語法覆蓋掉如圖中指定的地方。

修改comments.php送出鈕:<input type="button" name="送出回應" value="送出回應" class="button" tabindex="5" onclick="checkform();"/>
Step5
若不知如何修改的話,也可直接將剛所解壓的comments.php覆蓋掉原本的,完成後在回應區塊的地方就會多出一個驗證碼,以及當使用者表單有未填寫則會跳出視告框。


