
最近梅干的網站又作了點微調,但此次調整的部分並不是外觀,而是網站的架構與後台操控,在看完Google官方的SEO文件後,才發現使用許久的meta keyword這組標籤,早已不被列入參考,反倒是description依然是參考指標,且description也有字數的限制,之前梅干都是直接抓取文章的前言,但以120~150字來看的話,當截取後的說明文字,幾乎看不出此篇文章的重點,所以梅干就作了點改寫,將原先抓前言的部分,改抓取wordpress文章摘要,並在文章摘要的區塊中,加入了字數統計,如此一下來就可精準的控制字數啦!因此若你也使用Wordpress的朋友,不妨也可參考看看囉!
字數統計套件:
WordPress以"文章摘要"為description內容:
當文章摘要的內容未輸入時,則改抓取文章前言120字。
<?php
//預設基本介紹
$df_description = "基本網站介紹文字,以120~150字為限";
//單頁面時,抓取文章摘要作為介紹
$c_description = get_the_excerpt();
apply_filters(‘the_excerpt_rss’, $c_description);
if(is_home()) {
$description = &$df_description;
}else if (is_single()){
if ($post->post_excerpt)
{
if($c_description != "")
{
$description = $c_description;
}else{
$description = $post->post_excerpt;
}
} else {
$description = strip_tags(substr_utf8($post->post_content,0,240));
$description = preg_replace("/\n/","",str_replace(" ","",$description));
}
}else if(is_category()){
$description = strip_tags(category_description());
$description = preg_replace("/\n/","",$description);
}
?>
<meta name="description" content="<?php echo $description; ?>" />
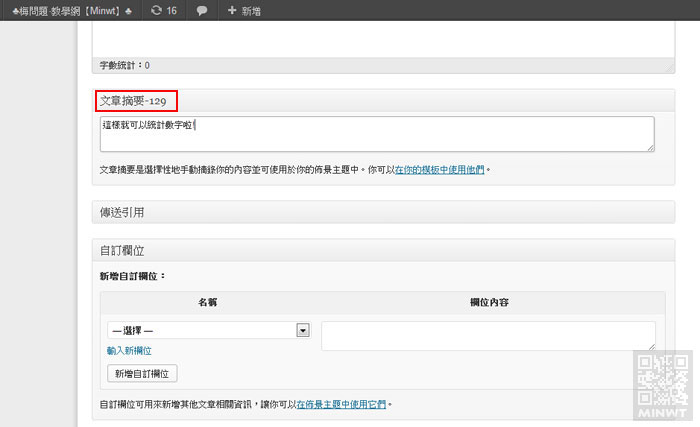
WordPress以"文章摘要"加入字數統計:
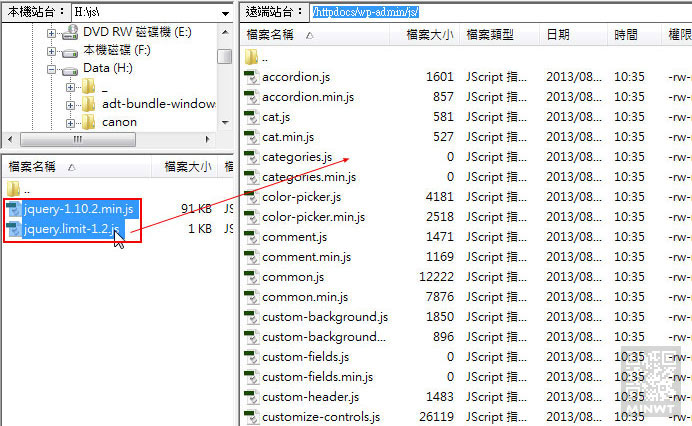
Step1
將下載完的檔案,解壓並上傳到wp-admin/js/目錄下。

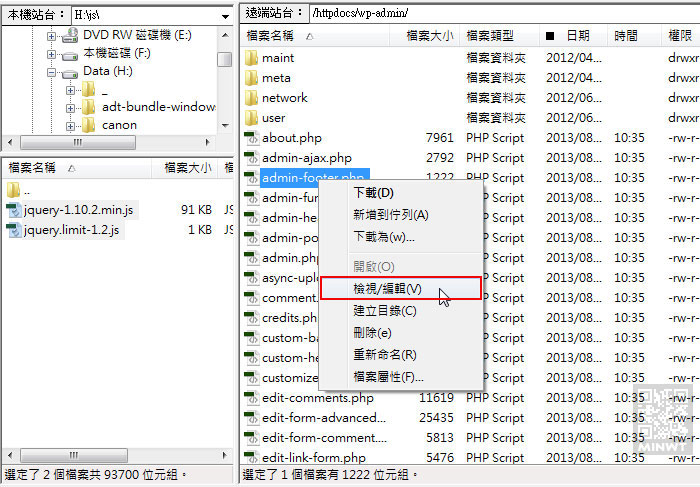
Step2
接著回到wp-admin目錄下,編輯admin-footer.php檔案。

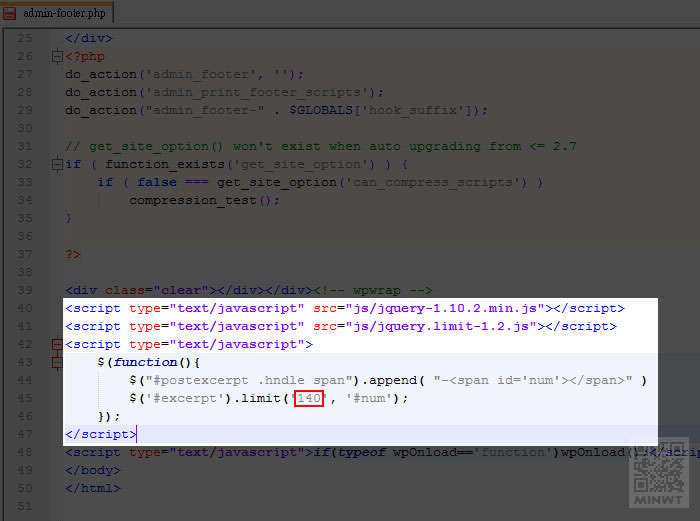
Step3
將下方的語法,加到</body>之上,這邊梅干是設定140字,若要修改字數,只要將140數字改掉即可。
<script type="text/javascript" src="js/jquery.limit-1.2.js"></script>
<script type="text/javascript">
$(function(){
$("#postexcerpt .hndle span").append( "-<span id=’num’></span>" )
$(‘#excerpt’).limit(‘140’, ‘#num’);
});
</script>

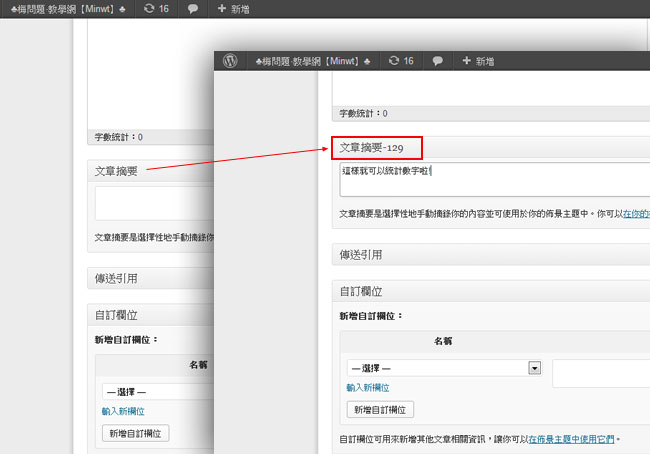
Step4
回到Wordpress後台,在文章摘要的上方,就會看到字數統計啦!